Svgsus - Gratis SVG Organizer & Redaktör för Mac
Som fler webbläsare anta SVG-stöd, det blir lättare att använd vektorgrafik på webben. SVGs är naturliga vektorer som kan skala automatiskt utan kvalitetsförlust.
När du har utformat tillräckligt med dessa ikoner kan du gå vilse dig genom din dator till hitta bara rätt fil. Det är där Svgsus kommer till hands.
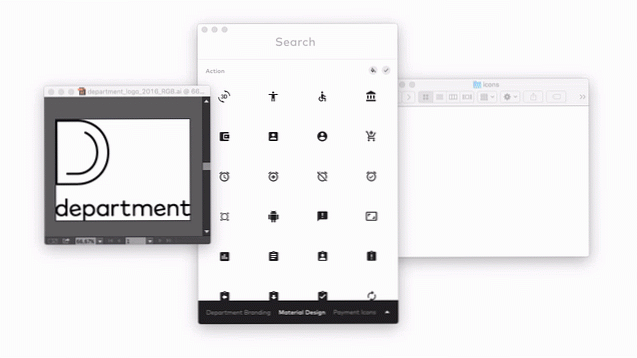
Den här 100% gratis SVG-appen låter dig organisera, Sök, och redigera ditt eget bibliotek med SVG-filer. Du kan välja att organisera SVG-baserade på bibliotekstil eller genom förhållande.
Svgsus skickas som standard med en materialdesign SVG ikon pack och du är fri att lägga till mer av din egen.
Eftersom detta är en Mac-only verktyg, Det är begränsat till OS X-användare. Så det är bra för Sketch-användare och utvecklare som arbetar med SVG på sina webbplatser.
Du kan omorganisera SVGs med namn, etiketter och filstorlek. Du kan också bläddra bland bibliotek du skapade, alla organiserade längst ner i appen till lokala ikonpaket.
Men jag är mest imponerad av inbyggt stöd för programvara och utvecklingsprogram. Du kan bokstavligen Dra en SVG-ikon från Svgsus och släpp det direkt till en kodredigerare. Det här kommer att automatiskt översätt SVG till XML-banor om du föredrar att redigera med kod.
Denna funktion också stöder alternativa bibliotek som CAShapeLayers och tredjepartsprogram som skiss. Du kan också dra / släppa ikoner i vilket större Adobe-program som helst till exempel Photoshop.
Men den coolaste funktionen är hur du kan lägga till någon vektorform från ditt urklipp direkt till Svgsus.

Om du välj en form i något designprogram och tryck på CMD + C kan du då klistra in det i Svgsus för att spara. Du kommer att kunna skapa din egen ikonuppsättning och till och med en ny mapp för alla ikoner du lägger till i appen.
Och nämnde jag att det här är 100% gratis? Det är ett kraftfullt organiseringsverktyg för designers som hela tiden befinner sig i grävning av mappar med SVG-vektorgrafik.
Du kan ladda ner en kopia från App Store och hitta massor av coola tricks I den här guiden lär du dig hur du använder Svgsus i ditt dagliga arbetsflöde.