Så här aktiverar du SSL för Localhost med MAMP
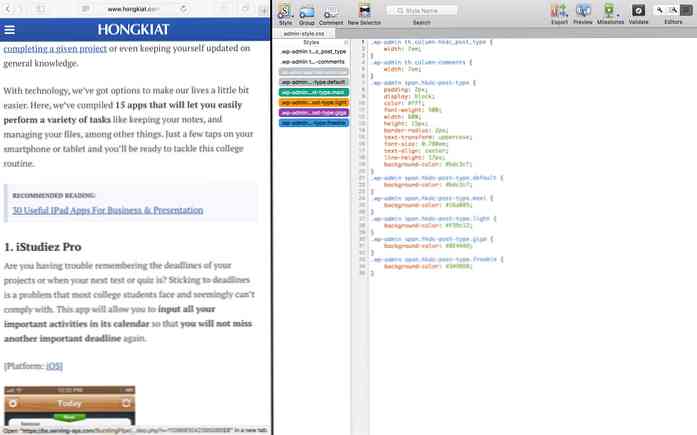
Att ha ett SSL (Socket Secure Layer) installerat är ett sätt att säkra din webbplats. I grund och botten kommer SSL att kryptera datatransaktioner mellan webbläsaren och servern. Således skulle du troligen vilja testa din webbplats i en SSL-miljö så tidigt som under utvecklingsstadiet.
Webbadresser och andra webbsidor som CSS och JavaScript pekas korrekt via https protokoll. Så, hur aktiverar vi SSL i vårt lokala värd? Det kommer att kräva några kommandorader, filändringar, konfigurationer och några mer besvärliga steg. Men Låt oss kringgå allt det och använda MAMP Pro istället.
Aktivera SSL
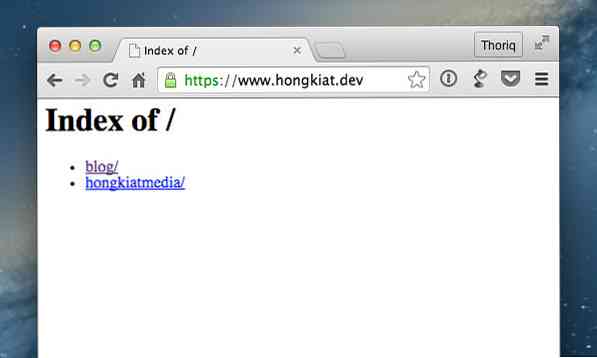
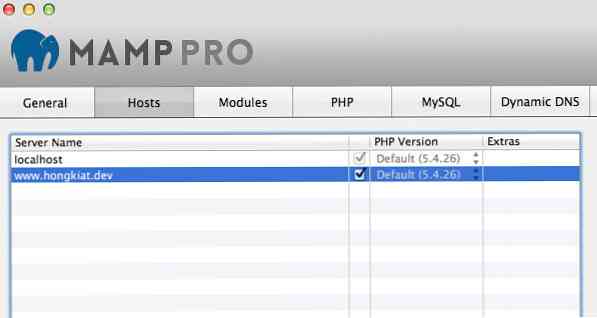
Starta MAMP och skapa en VirtualHost med en anpassad domän den här domänen kan ställas in i ett tillägg som .dev eller .lokal. I det här fallet har jag skapat www.hongkiat.dev som används för att vara värd www.hongkiat.com utveckling.

Var och en av de VirtualHost du skapar i MAMP kommer att ha enskilda alternativ där du kan göra vissa konfigurationer.
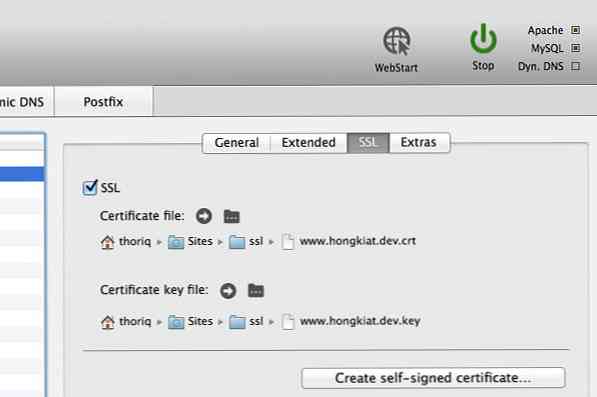
För att aktivera SSL för VirtualHost, gå till SSL-fliken och kryssa SSL-alternativet. Efteråt måste du hitta SSL-certifikatfilerna. Om du har en, letar du efter och tilldela filerna. Om inte, klicka på Skapa självtecknat certifikatknapp för att låta MAMP skapa certifikaten för dig.
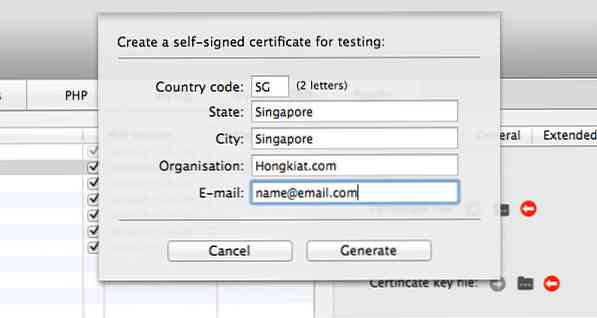
För att skapa en, frågar MAMP dig lite information som landskoden och staten att ange i certifikatet, så här:

Spara filen i en korrekt mapp och SSL är inställd.

Gör Chrome tillförlitlig på din webbplats
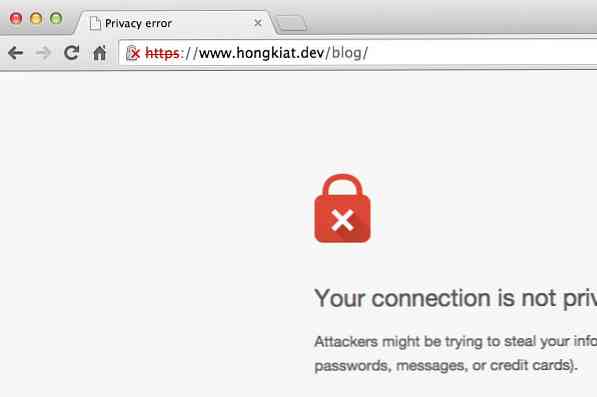
När SSL är inställd ska du nu kunna se din webbplats via https protokoll. Men håll i, istället ser du ett fel (som nedan) eftersom SSL-certifikatet inte känns igen av webbläsarna i det här fallet, Chrome. Notera att om du kör WordPress-baserade webbplatser måste du ändra SITEURL och Hem inträde från wp_options tabellen i databasen.

Om du inte har en förtroendefråga med dig själv, kan du bara gå till Avancerad alternativ och klicka Fortsätt till ditt namn på webbplatsen för att se din webbplats.
Om du är irriterad med det röda korset som visas i Chrome, skulle du behöva tvinga Chrome för att lita på ditt genererade certifikat:
Klicka först på den korslåsade hänglåsikonen och klicka sedan på Certifikatinformation länk. Chrome visar dig en popup med all information om SSL-certifikatet som är tilldelat på webbplatsen. Dra och släpp certifikatikonen på ditt skrivbord.
Om du kör OS X öppnar du certifikatfilen till appen Keychain Access.

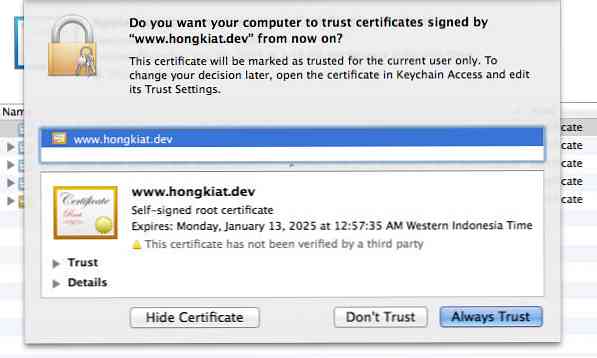
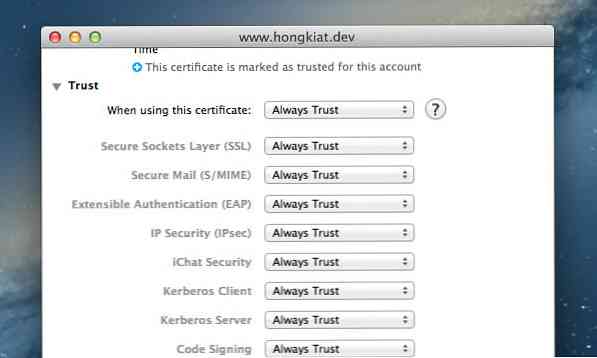
Och, som du kan förväntas, bör du välja Alltid lita på. Välj ditt webbplatscertifikat och klicka sedan på [jag] knappen för att avslöja detaljerna i certifikatet Förtroende nivå. Inom Förtroende fliken, ser du alternativet som säger "När du använder detta certifikat". Standardvärdet är inställt på "Använd anpassade inställningar" just nu. Gör ditt certifikat betrodat genom att ställa in det här alternativet till "Alltid lita på". Du kommer att bli uppmanad till ditt lösenord en gång för att uppdatera den här inställningen.

Vi är redo. Öppna webbplatsen på Chrome igen och du bör nu se det gröna hänglåset. Grattis, ditt SSL-certifikat är nu betrodd.