Så här ställer du in Google Ad Manager på din blogg / hemsida
Om du genererar intäkter från din webbplats eller blogg, är chansen att du serverar bannerannonser och de uppdateras antingen manuellt genom att lägga till bilderna och webbadresserna i källkoderna eller med hjälp av externa annonsservicer som OpenX eller OIO Publishers.
Google har en liknande webbtjänst, ringa till Google Annonshanterare. I ett nötskal är det en enkel (och gratis) webbtjänst som hjälper dig att hantera bannerannonser. Den levereras också med en ganska komplett inventeringsmodul. Annonshanteraren integreras med AdSense, Därför har webmasters möjlighet att betjäna AdSense-annonser om det inte finns någon banner för en viss plats. Här är en snabb titt på fördelarna med Google Annonshanterare:
- Ad Targeting-förmåga. Du kontrollerar vem som får se annonserna. Låt det vara geografiskt, webbläsare eller språkspecifikt.
- Effektiv annonsvisning. Ingen scriptinstallation krävs. Allt (inklusive annonserna) är värd Google. Det sparar inte bara utrymme och bandbredd, du kan också vara säker på att banners kommer att levereras snabbt.
- Multi-användare stöds. Du kan tilldela flera försäljare att hantera försäljningsdelen och ha allt dokumenterat / inspelat snyggt i Google Annonshanteraren.
- Enkel användargränssnitt. Och som alla andra Googles webbtjänster har Annonshanteraren enkelt och lätt att förstå gränssnittet.
Om du är övertygad om att Google Annonshanterare är potentiellt användbar för att hantera annonser för din webbplats eller blogg, vi vill visa dig hur du får det att installeras direkt från början. Full guide efter hopp.
1. Skapa Ad Slots
Ad Slots Det reserverade utrymmet på din webbplats för annonsplaceringar. Om du vill infoga 4 125 × 125 banners på din sidebr, tittar du på att skapa 4 annonsspår. Här hongkiat.com har vi åtta 125 × 125 bildbanners. Det betyder att vi måste repetera 8 olika annonsplatser. Låt oss gå igenom det.
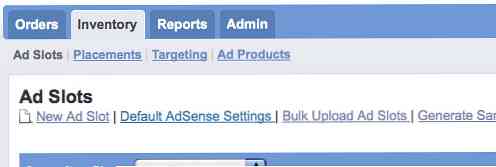
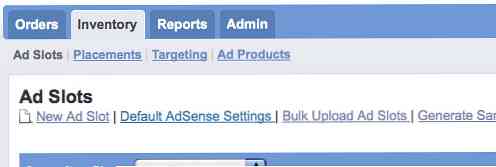
- Under Lager -> Ad Slots, Klicka på Nya annonsplatser.

- Obligatoriska fält: Ge din plats en unik Ad slotnamn. Välj bannerstorlek släpp droppe ner, eller skapa en om du vill. Välj om bannern ska öppna ett nytt fönster (_tom) eller öppna i det aktuella fönstret (_topp) vid klick.
- Valfria fält: Kontrollerat AdSense kryssrutan vill du maximera intäkterna på platsen med AdSense, men det blir vi rekommendera att inte, tills vidare. Fyll i en meningsfull beskrivning för Ad Slot, eller du kan kanske hoppa över det här om din Ad slotnamn är självbeskrivande nog.
- Spara Det.
Upprepa steg 1, 2 och 3 för att skapa alla de annonsplatser du behöver. För vårt fall skapar vi 8 annonsplatser med olika namn. Så här ser en av dem ut.

Och när du är klar med att skapa alla dina annonsspår, så här är din Inventar sida kommer att se ut. Nästa kommer vi att skapa annonsplaceringar.

2. Skapa Annonsplaceringar
Annonsplaceringar Vad håller / grupperar dina annonsplatser? För hongkiat.com, eftersom vi har 8 annonsplatser på 125 × 125 banners på sidofältet, behöver vi en annonsplacering för att hålla dem ihop. Annonsplaceringen ska också se till att varje annons får ett rättvist skott av att vara på toppositionen om du ställer in dem på rotationssidan. Så här skapar du annonsplacering.
- Under Lager -> placeringar, Klicka på Ny placering.
- Obligatoriska fält: Ge din annonsplacering en meningsfull namn. Till exempel heter vi vår "HKC-125-RightTop-Zone"eftersom det kommer att lagra alla 125 × 125 banners, placerade längst upp till höger på bloggen.
- Valfria fält: Om du tillåter att AdSense bjuder på annonsplatser i denna placering, kolla efter Inriktning, Annars avmarkera. De Intern beskrivning Det är bara personligt bruk, något som låter dig förstå dina annonsplaceringar bättre.
- Lägg till alla annonsplatser som tillhör den här nya annonsplaceringen du har skapat, i vårt fall har vi lagt till alla.
- Spara Det.
Här är ett exempel på hur vår Annonsplacering Inställningarna ser ut som.

När du har sparat din annonsplacering kommer du tillbaka till Lager -> placeringar huvudsidan och det ser ut som det här.

Här är en snabb sammanfattning - Du har skapat det nödvändiga Ad Slots, och gruppera dem under a Annonsplacering. Nästa sak vi behöver göra är att lägga till "riktiga" banners i var och en av dessa annonsplatser.
3. Skapa Order
Order
Tänk på Order som beställningsförfrågningar. Det lagrar information om vem annonsörerna är, start- och slutdatum för annonskampanjer och mer. Om en annonsering lägger en order på bannerannons på din webbplats skapar du en ny Ordning. Om du har 8 annonsplatser, räkna med att skapa upp till 8 olika beställningar. Vettigt? Låt oss skapa några beställningar.
- Under Order, Klicka på Ny order.
- Obligatoriska fält: Ge varandra en Beställningsnamn och Externt ID du kan enkelt regconize. Låt systemet veta när bannern börjar och när den slutar genom att välja Start datum och Slutdatum. Välja obegränsat om det är troligt att det är permanent.
- Valfria fält: Du kanske också vill fylla i Annonsör, Byrå, Kontakter, Användaruppgifter och anteckningar för att hjälpa dig att förstå Ordern bättre.
- Spara Det.
Vi ska nu skapa en Linjepost för denna order.
Linjeposter
Linjeposter associera med Order. Varje gång en order anges måste du skapa ett linjepost för det. Linjeobjektet låter dig bestämma annonsens karaktär, oavsett om den tjänar som CPC, CPM eller CPD. Du anger också priset / priset för annonsen här.
Varje gång du träffar Spara knappen efter att ha skapat en Ordning, Du kommer att styras för att skapa en Linjepost.
- Klick Nya rader.

- Ge det en namn.
- Bestäm det Leveransprioritet. Om din order är en direktannons, byt till Exklusiv från rullgardinsmenyn så att du kan använda CPD (kostnad per dag).
- Återigen måste du se till att du har skrivit in korrekt Start datum och Slutdatum.
- Under Placering avsnitt, associera Linjepost med respektive placering.
- måls sektionen låter dig styra vem ska se annonsen. Med andra ord, under vilket villkor kommer annonsen att visas på din webbplats. Den här inställningen är valfri, som standard kommer annonsen att vara synlig för alla.
- Leveransalternativ avsnittet detemine utseendet på annonsen. Uppsättning Leveransfrekvens och Kreativ rotation till Även kommer att se till att alla dina beställningar får lika många intryck.
- Spara Det.
Så här ser din artikel ut.

En snabb uppsättning innan vi fortsätter. Vi har skapat en Ordning, med annonsörsinformation, startdatum för kampanj och slutdatum. Då skapade vi Linjepost för Ordning där den lagrar information som kostnadstyp (CPC, CPM, CPD), kostnad, avvägning av beteenden etc. Det nästa vi behöver göra är att lägga till kreativ för annonsen.
annons
annons är bilder av annonserna. Varje gång a Linjepost läggs till måste du lägga till (och godkänna) minst ett annonsmaterial för det.
- Efter att ha sparat en Linjepost, Klicka på behöver reklam att lägga till en bild för annonsen.
- Fyll i namn, Annonsplatsens storlek (bannerstorlek), Kreativ typ, Manuell vikt (om du behöver kontrollera prioriteringen av bannerrotationer)
- Spara Det.
Kreativ typ bestämmer hur du tjänar bannerbilden. Google Annonshanteraren kan bjuda in dina banners internt (oavsett jpg, flash, gif eller png) eller du kan vara värd för dem på annat håll och sätta in bildadressen. Använda sig av rik media om du behöver manuell inmatning av HTML-koder.
Här är ett urval av hur kreativ uppladdningssida borde fyllas.

Kom ihåg att Godkänn och aktivera kreativiteten.
Upprepa alla steg i Order, Linjeposter och annons för varje enskild banners. I vårt fall kommer vi att upprepa det 8 gånger för att fylla i alla våra annonsplatser.
4. Display banners
Här är vårt sista steg innan annonser börjar visa på vår hemsida - skapa koderna och klistra in dem i våra källkoder.
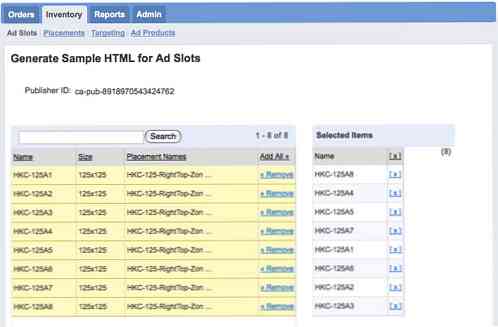
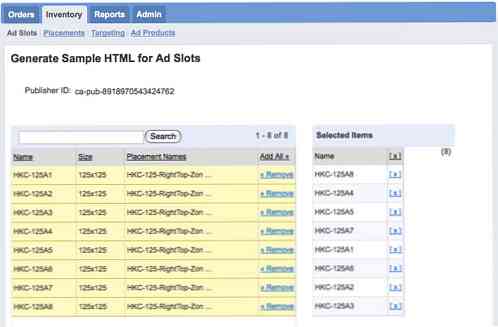
- Gå till Lager -> Ad Slots, Klicka på Generera exempel HTML.
- Lägg till alla slots behövs för att Valda objekt sektion
- Klick Generera exempel HTML

Bläddra till botten för att hitta dina genererade koder. Det borde se ut så här:
Provtext före luckan HKC-125A1
Provtext före luckan HKC-125A2
Provtext före slits HKC-125A3
Provtext före luckan HKC-125A4
Provtext före slits HKC-125A5
Provtext före luckan HKC-125A6
Provtext före luckan HKC-125A7
Provtext före slits HKC-125A8
Följ anvisningarna i kommentarerna för att infoga koderna i respektive och sektioner.
Notera: För att förhindra fel och förhindra att du surfar på den levande webbplatsen är det bra att du kopierar de genererade koderna, klistra in den på en tom HTML för att testa utmatningen. Om annonser visas inte, chansen är din aktuell tid är inte ännu den start datum satt i Order och Linjeposter.
Det är gjort! Du hanterar nu dina webbsidor med Google Ad Manager. Logga in igen några dagar senare för att kontrollera prestanda.
För andra frågor, släpp en kommentar, jag försöker mitt bästa för att hjälpa.