20 Gratis Photoshop-åtgärder Alla designers måste ha
Automatiserade skript sparar tid och förbättrar arbetsflödet i alla kreativa fält. Adobe-produkter som Photoshop erbjuder skript som heter åtgärder som automatiserar en process flera gånger med ett klick. Det finns exklusiva Photoshop-handling webbplatser men många av dem tillgodoser fotografer.
Jag har samlat en handfull åtgärder riktade direkt mot UI-designers, ikondesigners och produktdesigners bygggränssnitt för webb och mobil. Alla dessa åtgärder är helt gratis att ladda ner för flera användningsområden. Var noga med att kolla uppgifterna innan du laddar ned för att se till att allt körs på din version av Photoshop.
iOS 7 Blur
Från och med iOS 7 introducerade Apple designteamet en mjölk-glas sudd effekt. Detta kan replikeras i Photoshop men kräver lite lag manipulation.
Designer Matt Smith skapad IOS 7 oskärpa åtgärder att replikera effekten på något övre skikt. Om du har problem med att få åtgärderna att köras kan du hämta en åtföljd PSD-fil med det frostat glasskiktet som redan är applicerat.

Bjango Åtgärder
Bjango är en kreativ studiobyggnadsprogram och öppen källprojekt för designers. Webbplatsen publicerar praktiska artiklar för PS-användare och erbjuder en fullständig GitHub repo av åtgärder som du kan ladda ner gratis. Dessa åtgärder omfattar olika nyanser för byggnadsdesign i Photoshop.
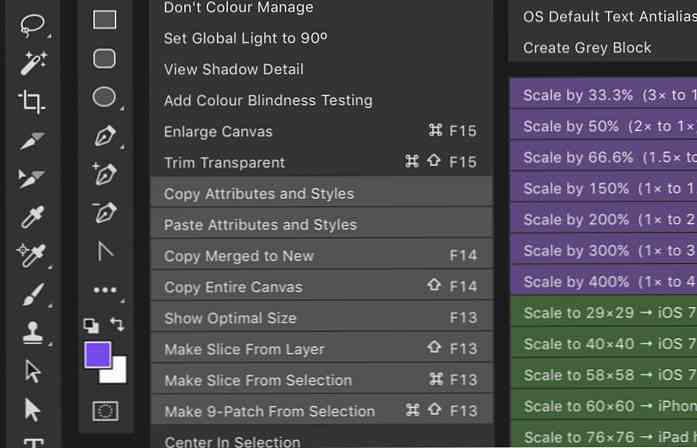
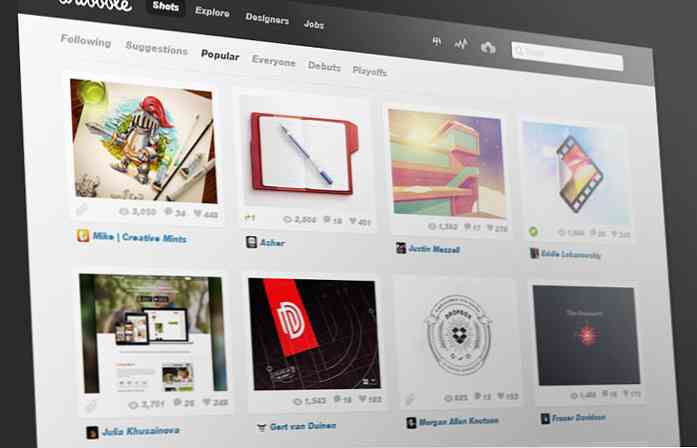
Listan innehåller en växling för pixel som slår på och av, automatisk duplicering av en hel duk, centrerar i ett urval och till och med beskärning av ett Dribbble-stort skott från ett dokument. Bjango Actions-samlingen är för närvarande i v4 med dussintals handlingar, skript och OS X-arbetsflöden.

Inget mer bandande
Jeff Broderick byggde en enkel åtgärd som heter Inget mer bandande vilket är en gratis nedladdning och det är oerhört värdefullt för digitalt designarbete.
Gradienter i Photoshop kan ha färgband där de graderade färgomkopplarna är tydligt uppenbara. Denna åtgärd kommer att städa upp bandingeffekter, med en fångst: det ökar också ett dokuments filstorlek dramatiskt. Så det kan inte vara användbart på alla projekt men det är verkligen värt att hålla detta i åtanke.

ScreenShot Photoshop
Här är en riktigt cool effekt skapad av den albanska designern Vasjen Katro. Med sin handling med titeln ScreenShot Photoshop du kan ta en platt mockup och automatisera en skev med underförstådd belysning. Detta skapar effekten av en skärm lutad mot sidan och ser ut som ett fotografi av en bildskärm.
Detta är perfekt för snedställda perspektivbilder för att visa gränssnitt på ett unikt sätt. Även om det här inte hjälper dig att utforma bättre, kan det förbättra din presentation.

PSD till PNG Automator
Exportera en design kräver tid, men det kan göras enklare med Luis da Silva PSD till PNG export. Detta konverterar en fullständig PSD-fil till en PNG från Photoshops actionpanel. Från vad jag kan berätta fungerar detta för alla versioner av Photoshop från CS till CC.

Browser-gränssnitt
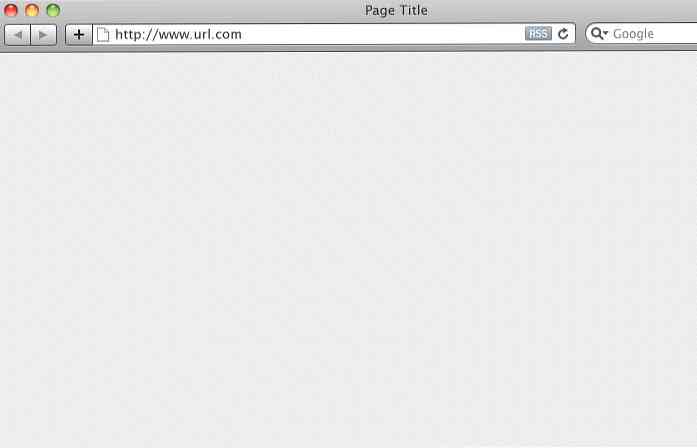
Har någonsin velat se hur din mockup ser ut i ett webbläsarfönster? Tack vare Browser UI-åtgärden är det nu bara ett klick av en knapp.
Denna speciella åtgärd har ett premiumalternativ, men den fria versionen innehåller mer än tillräckligt med funktioner. Varje webbläsarfönster görs i OS X-stil men Fönstren kan sträcka sig för att passa vilken duk du behöver.

Retinera den
Retinize Det är en gratis Photoshop-åtgärd för att bygga näthinnekopior av ikoner och gränssnittselement. Du väljer bara ett lager (eller lagergrupp) och kör åtgärden. Grafik kan namnges och exporteras med anpassade @ 2x och @ 3x storlekskrav.
Observera att detta inte fungerar bra på raster-grafik. Försök använda former och vektorelement, eller importerade smarta objekt, för att hålla kvalitet konsekvent när du gör storlek.

Exportera till SVG
Lager exportera är en annan manuell uppgift som ingen verkligen vill göra. Denna PSD-till-SVG-exportåtgärd tar mundanityen ut av exporterande vektorer och grafik på webben.
Observera att denna åtgärd byggdes för Photoshop och Illustrator, men stöder endast versioner från CS5 eller högre.

Flat Browser UI
Här är ett annat webbläsare templerande verktyg men med en platt UI. Om du inte vill gå med Mac-styled webbläsare försök istället den här PS-webbläsaren.
Rasteriserade dokumentelement fungerar bäst, men det är lika lätt att plana allt innehåll på ett nytt lager och använda det istället.

Stereodisplay
Alla som behöver en stereodisplay kommer att få en spark ut av den här åtgärden. Denna gratis stereo-skärmverkan skapar en 3D-effekt med skuggor och snedställda kanter, allt från ingången till platta UI-element.

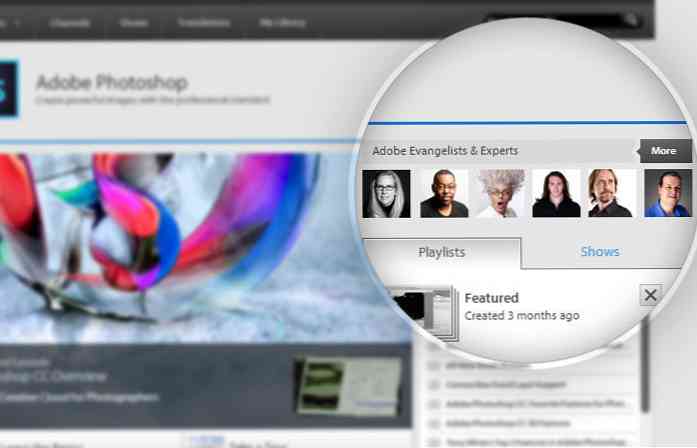
Förstoringsåtgärd
Detta är en av mina favoritaktioner eftersom den är så praktisk för grafiska presentationer och presentationer. UI-designers kommer att njuta av detta förstoringsåtgärd skapad av Mario Semeš för gränssnittsförstoring.
Det planterar ett förstoringsglas ovanpå ett Photoshop-dokument med en oskärpa effekt applicerad någon annanstans. Detta är ett bra sätt att fokusera på ett visst element eller effekt, och kan vara användbart för teamprojekt eller online-handledning.

iPhone 6/6 + Åtgärder
Digitaldesigner Geof Crowl byggde en anpassad samling av iPhone 6-åtgärder för organisera grafik från en PSD till retina dimensioner. Mobilappdesigners arbetar oftast med formlag, så det borde passa in i ett typiskt designflöde.

Spara för iOS
Här är ett unikt koncept byggt av den kreativa byrån ENVOY. Eftersom Photoshop har en bra “spara för webben” alternativet byggde ENVOY-teamet denna åtgärd specifikt för iOS-export. Det finns liknande skript som detta men det är värt att lägga till en annan i mixen.

Artista
Artista är en Photoshop-åtgärd för manipulera foton och digitala mönster. Anpassade åtgärder kan tillämpas på lager eller till hela dokumentet som helhet. Denna speciella åtgärdssats gör det möjligt för konstruktörer att bygga intressanta mediestilar som energiska linjer och målarfärgade filter. Kolla in förhandsgranskningarna för att se vad som är möjligt.

GUI Automation Toolbox
Även om GitHub normalt är associerat med dev-projekt, är det möjligt att hitta bra designresurser som denna GUI Automation Toolbox. I verktygslådan hittar du skript för Photoshop och Illustrator. Dessa kan hjälpa till med att exportera grafik och bygga om laggrupper.

Pixel2Vector
Det här kan vara en något experimentell Photoshop-åtgärd, men det kan vara otroligt kraftfullt. Pixel2Vector av Michael Tzscheppan är ett gratis åtgärdspaket som konverterar pixelskikt till vektorformer. Åtgärden stöder Photoshop CS3 + och det kan fungera som ett plugin för CS5 +. Jag älskar det här konceptet eftersom det kan hjälpa designers snabbt vända raster former till redigerbara element.

Lång skugga
Moskvas designer Aram Mirzoyants släppte sin långa skuggaktioner gratis på Dribbble. Du kan ladda ner och använda dessa åtgärder för varje lager från vektorformer till text och ikoner. Detta genererar automatiskt en 3D-skuggningseffekt med möjlighet att luta skuggor i olika riktningar i olika längder.

3D-isometriska åtgärder
Den isometriska omvandlingsåtgärden Mapita är ett sätt att bygga 3D-utseende artefakter i Photoshop. Det fungerar inte bra på varje design men platt grafik kan tas till liv med denna gratis PS-åtgärd (inklusive en PSD-fil).

LoremPicsum
Alla vet om Lorem Ipsum för fyllnadstext. Men hur är det med LoremPicsum för fyllnadsfoton? Den här webbplatsen kan fungera med direkta webbadresser men det kommer också med en Photoshop-åtgärd. Två separata versioner är tillgängliga för CS-användare och nyare CC-användare.

Wallpaper Maker
Här är en anpassad tapet generering skript för Photoshop-användare. Det kan exporteras i olika storlekar för olika skärmdimensioner samtidigt som kvaliteten hålls intakt. Bakgrundsbilder är inte specifikt relevanta för UI-design, men det här skriptet är bara för coolt för att gå ut ur listan.

Jag är övertygad om att dessa åtgärder erbjuder tillräckligt med resurser för att förbättra åtminstone en del av ditt dagliga design arbetsflöde. Men om jag saknade några kvalitets Photoshop-åtgärder, var snäll och lägg till dem i kommentarfältet.


