Photoshop Tutorial Web 2.0-märke som springer tillbaka
Om du tror att förseglingsformat Web 2.0-märken är alltför vanligt förekommande på internet, så är det något för en förändring - rundad flip-back emblem. Det är inte lika allmänt anpassat som tätningsformens märke men definitivt coolt. Full handledning efter hopp.
Steg 1
Gå till Photoshop, skapa ett nytt dokument i storleken på 450 x 300 pixlar. Börja med en mörk bakgrund (# 393939). Skapa ett nytt lager, dra en cirkel (# a1b86e) i mitten.

Steg 2
Välj cirkelskiktet, högerklicka -> Blandningsalternativ eller dubbelklicka för att starta Lagstilar.
- I Inre skugga, uppsättning Opacitet till 32%, Avstånd till 0px; Choke till 0% och Storlek till 62px;
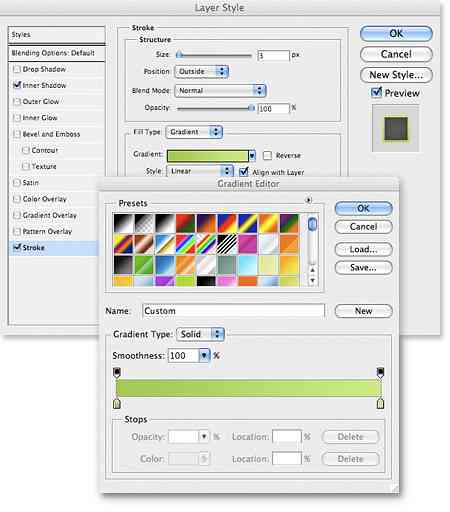
- I Stroke, Change Fyll typ till Gradient, och sätt in följande färg:
- # a4c855 vid plats 0%
- # ccea89 på plats 100%



Steg 3
Skapa ett nytt lager ovanpå cirkelskiktet. Håll kommando / kontrollknapp, välj båda lagren (den du har skapat och cirkellagret), högerklicka -> Sammanfoga lager.

Steg 4
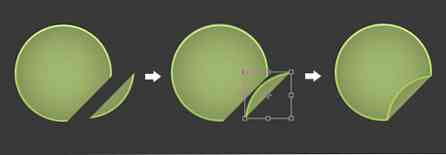
Välj Polygonal Lasso Tool. Välj en liten bit av kanten, klipp den (Redigera -> Klipp ut eller Command / Control X) och klistra in det igen (Redigera -> Klistra in eller Command / Control V) i ett nytt lager.

Steg 5
Välj Rektangulärt markeringsverktyg. På den mindre delen av cirkeln, högerklicka -> Gratis omvandling eller kommando / kontroll T. Rotera och placera det bara trevligt vid kanten av större cirkel.

Steg 6
Välj det mindre cirkellagret, högerklicka -> Blandningsalternativ eller dubbelklicka för att starta Lagstilar.
- I Drop Shadow, uppsättning Opacitet till 21%, Avstånd till 0px, Spridas till 0%, Storlek till 8px;
- I Gradientöverlägg, uppsättning Blandningsläge till hårt ljus, Opacitet till 100%. Infoga följande gradientinställningar:
- # 000000 vid plats 0%
- #FFFFFF på plats 100%
Ändra Vinkel till 131.



Steg 7
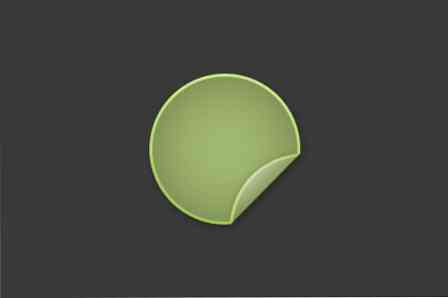
Låt oss ge den större kretsen lite skugga. Högerklicka -> Blandningsalternativ eller dubbelklicka för att starta Lagstilar.
- I Drop Shadow, uppsättning Opacitet till 29%, Avstånd vid 3px; Spridas vid 0%, Storlek vid 9px.


Steg 8
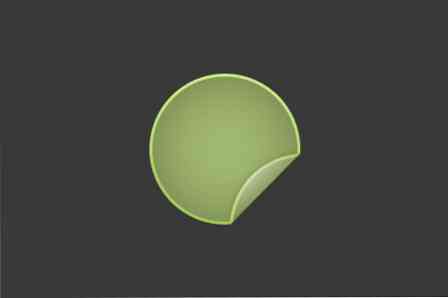
Ditt märke är nästan klart. Sätt in ett textlager mellan cirkelagerna. Dölj en liten bit av texten under flipen för att få fram flip-effekten.




