Hur man anpassar Via -statusen på dina Facebook-inlägg
Visste du att när vissa personer eller sidor lämnar en status på Facebook, skulle de ha egna anpassade "publicerade via ..." tryckta tillsammans längst ner i statusen. Den här anpassade statusen visar vanligtvis var statusen publicerades från och verkar fixas enligt enheten som de loggar in i.
Skriv till exempel en FB-status från din iPhone, Blackberry eller till och med från din mobila webbläsare, så ser du enhetens namn som återspeglas i din status som "publicerad via iPhone" och så vidare. Låt oss ta det här och få våra statuser postade "via le postkontor" eller "via en klocka" ska vi? Allt som krävs är ett litet knep.
Skapa Facebook-ansökan
Den första åtgärden är att du måste skapa en ny Facebook-applikation. Oroa dig inte, Facebook-applikationen här betyder inte något svårt, snarare är det steg för att skapa ditt eget användar-ID som kommer att återspegla i din "postad via ..." status.
-
Gå till Facebook Developer-sidan och klicka på Apps knapp.

-
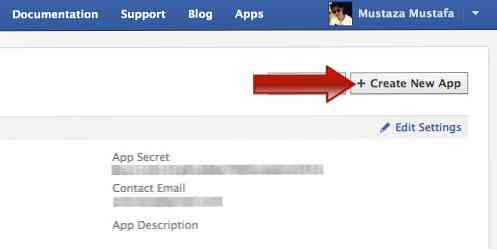
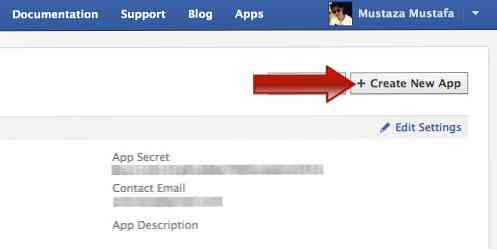
Klick Skapa ny app knapp.

-
Föra in App-namn och klicka Fortsätta. Du kan lämna "App Namespace" och "Web Hosting" eftersom vi inte behöver dem här. Appnamnet är namnet som kommer att visas i din "postat via ..." -status, välj så klokt.

-
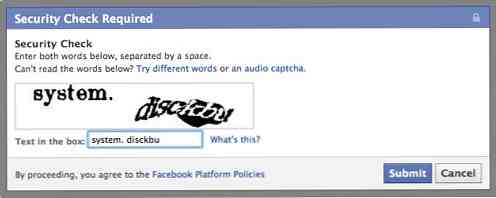
Fyll i kryssrutan säkerhet och klicka på Lämna.

-
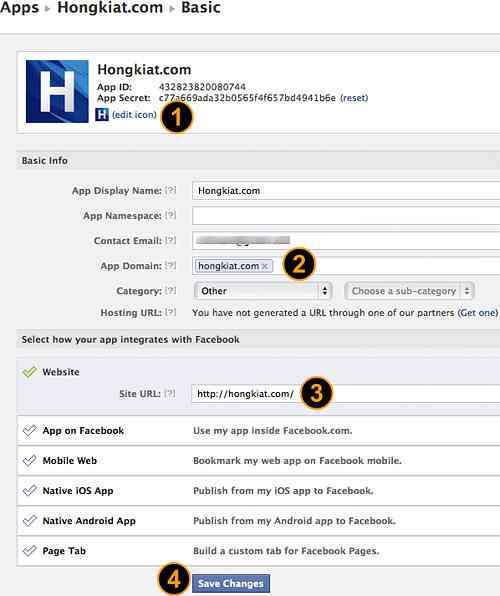
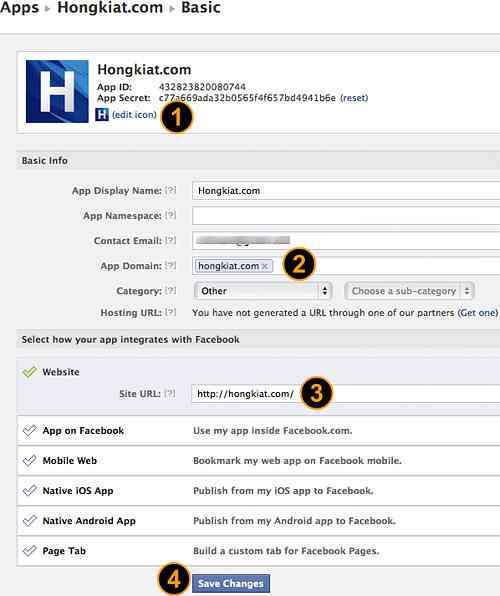
Nu på nästa sida ser du mer information att fylla i. Eftersom vi ska göra något enkelt, behöver du inte anpassa mycket, bara redigera ikonen och bilden ska ha en mer personlig anpassad status. Lägg till din App Domain och skriv in din Webbadress. Klicka sedan Spara ändringar.

-
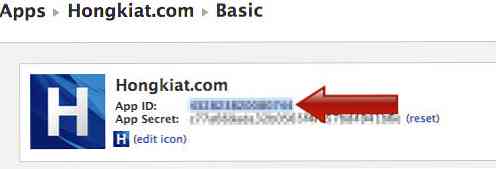
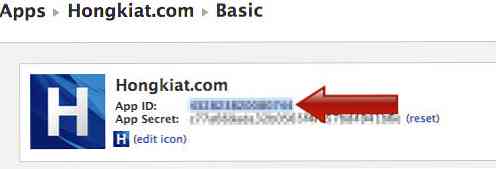
Ok nu ner till det viktiga steget, det vill säga att kopiera "App ID". I denna handledning är mitt app-ID 432823820080744.

Skickar en anpassad status till facebook
Du har nu skapat din egen Facebook App! Låt oss nu gå vidare till inlägg med din nya via status.
- För att dela inlägget till din egen Facebook-vägg kan du helt enkelt kopiera URM nedan, byt ut "
'med ditt eget app-ID som du just har skapat och öppnar det i en ny webbläsare / flik. - Var noga med att ändra domänen som ingår i den sista delen av webbadressen till din egen domän, som anges i Facebook-ansökningsformuläret. I det här fallet använder jag https://www.hongkiat.com/.
- När du öppnar den i en ny flik / webbläsare ser du en anpassad dialogruta med din anpassade "postade via". Ange ditt meddelande och klicka på Dela med sig. Observera att i det här exemplet "via Hongkiat.com" visas längst ner i statusrutan.
- När du delar den på din vägg kommer dina vänner att se nedan, och när de klickar på länken "posted via ..." kommer den att ta med dem till webbadressen du angav på Facebook-applikationssidan tidigare. I det här exemplet kommer det att omdirigera till Hongkiat.com.
- Observera att Hongkiat.com-logotypen hade dykt upp under status tillsammans med länken "via Hongkiat.com". Nu kan du placera URL-länken som anges ovan i din Facebook eller till och med på din webbplats eller blogg så att dina vänner eller fans kan använda den också.
https://www.facebook.com/dialog/feed?app_id=


Slutsats
Det är inte så svårt att skapa en anpassad status, och du kan även dela webbadressen med dina vänner och fans på Facebook, hemsida eller ens på din egen blogg. Ju fler människor använder och gillar det, desto bättre kommer du att få gratis riktad trafik från din via status. Och om du är kreativ nog kan du till och med skapa en webbapp för detta.