10 mest användbara Atompaket för webbutvecklare
Har du provat Atom? Trots att det är helt nytt, har många blivit kär i Atom, en textredigerare av GitHub som erbjuder många fördelar och framförallt är gratis att använda. Atom levereras med några inbyggda paket, till exempel integration med Git och Tree-View. Men för utvecklingens utveckling behöver du definitivt andra paket.
I det här inlägget har vi valt några paket som en webbutvecklare måste ha. Vissa är bra att hjälpa till med att organisera din röra kod, andra som hjälper dig att få bättre tillgång till dina filer utan att lämna Atom. Här är dina 10 måste-ha Atom-paket.
Färgväljare
Som namnet antyder kan du med detta paket välja färger, och det är lika enkelt som ett högerklick och väljer "Color Picker". Alternativt kan det göras genom att trycka på CMD / CTRL + SHIFT + C. Färgväljaren fungerar om markören är på texten i CSS / SASS / LESS-filer som innehåller ett av följande färgformat: HEX, HEXa, RGB, RGBa, HSL, HSLa, HSV, HSVa, VEC3 och VEC4 eller färgvariabel på SASS eller mindre. Det har också förmågan att konvertera mellan format.

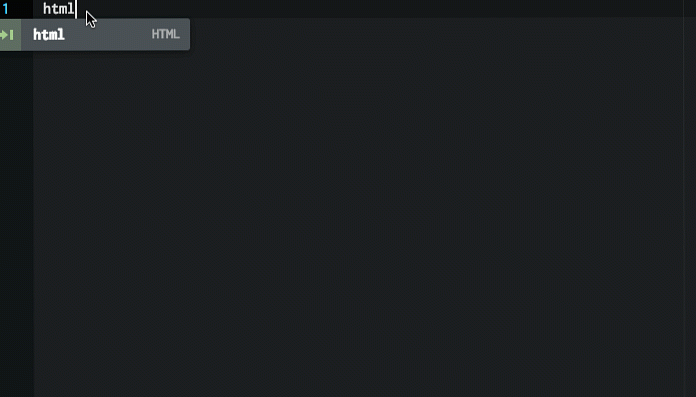
Emmet
Emmet verkar vara ett plugin som du behöver installera, oavsett din textredigeringsmiljö. Huvuddragen i Emmet, som expanderar förkortningar och förkortning med förkortningar, låter dig arbeta snabbt när du skriver HTML, CSS, Sass / SCSS och LESS syntaxer. Skriv till exempel i HTML p> a.mylink tryck sedan på TAB-tangenten för att få en komplett HTML-tagg . Cheat Sheet hjälper dig att snabbt lära dig Emmets förkortningssyntax.

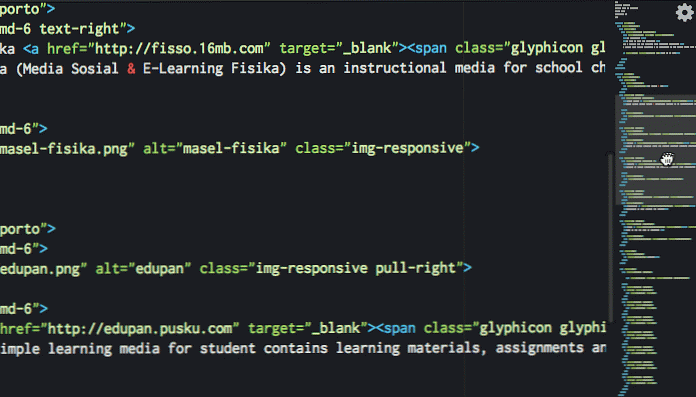
Mini
Om du är van vid Sublime Text kanske du är bekant med mini-förhandsgranskningen i högerfönstret. Den här funktionen är användbar för att snabbt rulla igenom källkoderna för långt för fönsterdjupet. Med Mini, du får detta för Atom. Du kan även ställa in positionen till vänster eller höger, slå på / av kodhöjdpunkter och mer. Minimap levereras även med några plugins för att utöka sin funktionalitet, till exempel färgstrålkastare.

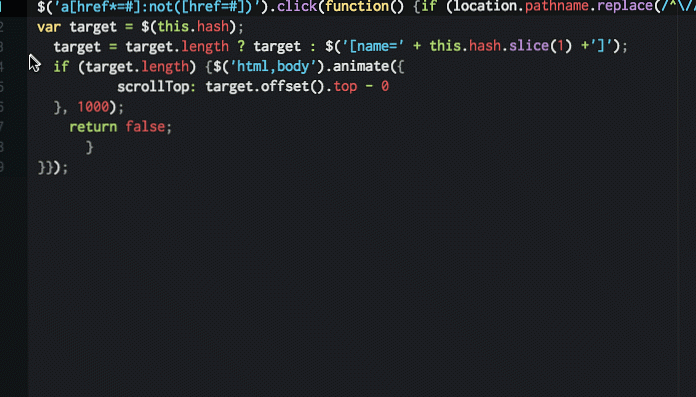
Försköna
Försköna kommer att göra din rotiga kod snyggare och mer läsbar. Det har bra stöd för programmering av språk, som HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C ++, C #, Objective-C, CoffeeScript, typescript och SQL. När du har installerat det här paketet, kör det med högerklicka och välj "Försköna redaktörens innehåll", eller via Paket> Atom Försköna> Försköna.

Atom Linter
Atom Linter kommer som ett "hus" av linting plugins för stora språk, vilket ger högsta API för linjer. Det finns tillgängliga linjer för JavaScript, CoffeeScript, CSS / SASS / SCSS / LESS / STYLUS, Ruby, Python. På ett språk kan det finnas mer ett plugin tillgängligt, till exempel JSHint, JSCS och JSXHint för JavaScript.
Efter installationen av detta huvudpaket behöver du installera den specifika sökaren för det språk du arbetar med, till exempel om du är på JavaScript och väljer JSHint för linter så kan du installera den genom att köra $ apm installera linter-jshint på terminalen.
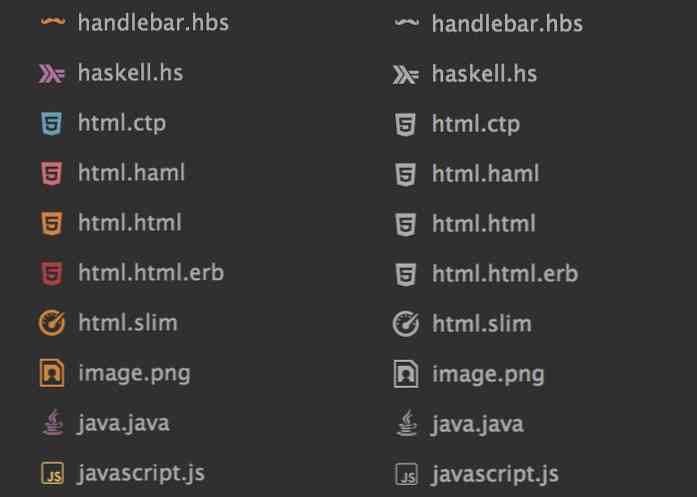
Filikoner
Filikoner lägg till ikoner till ett filnamn baserat på motsvarande filtyp. Det lägger till visuella förbättringar när du öppnar en fil på fliken eller i trädvy. Filikonen är anpassningsbara: du kan lägga till din egen ikon och ändra färgen genom de MINDERA filerna i paket / fil-ikoner / stilar katalogen. Standardikonet kommer i 8 färger och 3 varianter (ljus, medium och mörk).

JavaScript-utdrag
JavaScript-utdrag kan du snabbt skriva en del av JS källkod. Med definierad förkortning behöver du inte skriva kodord för ord, till exempel bara typ cl att göra console.log och gi för getElementById. Denna funktion är lik Emmet, men den körs på JavaScript-kod. Detta Atom-paket ger många av JavaScript-syntaxerna som funktionen, konsolen och slingan.

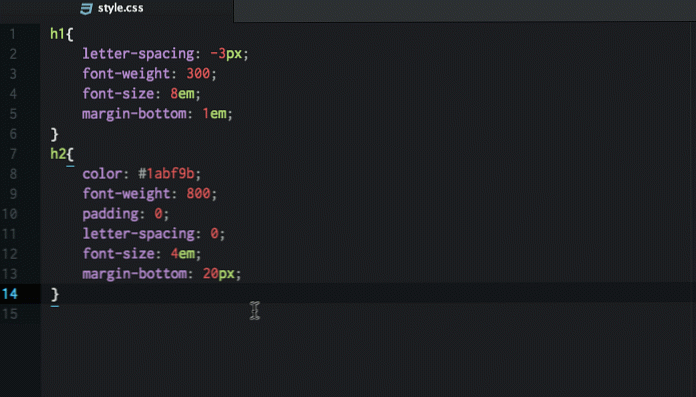
CSS Comb
CSS Comb gör din stilarkskod formaterad konsekvent och ser snygg och vacker ut. Du kan använda förberedda sorteringspreferenser baserade på Yandex, Zen eller CSSComb själv, eller du kan till och med använda din egen preferens för att göra sorteringsregler. Efter installationen av detta paket kan sorteringsjobbet utföras genom att trycka på CTRL + ALT + C eller nås från snabbmenyn via Paket> CSS comb> Comb.

Git Plus
Git Plus låter dig arbeta med Git utan att lämna Atom editor. Inom redigeraren kan du göra en Git-commit, checkout, push / pull, diff och andra git-kommandon. Du måste konfigurera din Användarnamn och user.email på din git config-fil för att få alla funktioner att fungera. För att komma åt alla git-kommandon, öppna paletten med CMD + SHIFT + H eller välj Paket> Git Plus.

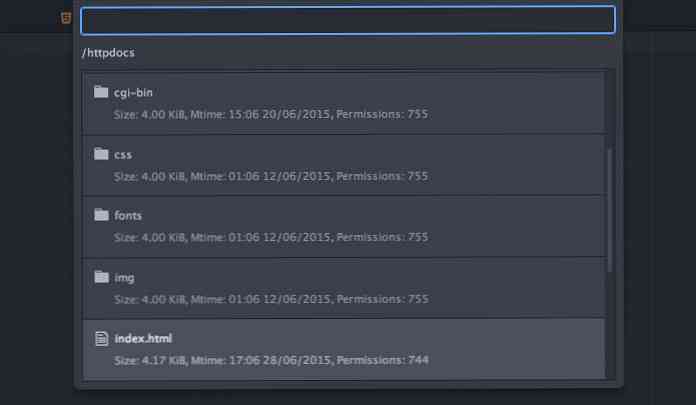
Fjärrredigering
Fjärrredigering hjälper dig att se och redigera dina fjärranslutna filer utan att lämna redigeraren eller med andra ftp-applikationer. För att starta skapar du först en ny värd och lägger sedan till via menyn Paket> Fjärrredigerare> Lägg till ny värd och lägg in din inloggningsinformation. Nu kan du bläddra till dina fjärrfiler, använd CTRL + ALT + B för att leta efter registrerad värd och se filerna.