Utvecklare 10 UX / UI-verktyg för att få i din verktygslåda
Det finns många olika verktyg som kan användas för att bygga prototyper. Vissa är naturligtvis bättre än andra för en viss situation, och andra är bland de bästa eftersom de kan användas i många olika situationer. Om du hittar ett överlägsen prototyperverktyg för ditt designarbete är ditt mål, hittar du vad du letat efter bland de verktyg som presenteras här.
Det finns också flera prototypverktyg som har funktioner för användbarhetstestning samt verktyg som är dedikerade till denna typ av testning. Att ha användbarhetstestfunktioner till hands ger dig möjlighet att omforma eller vidareutveckla användargränssnitt. Betydelsen av användbarhetstestning ignoreras alltför ofta eller missförstås. Sammantaget bör du:
- Se till att din sökning inkluderar att leta efter en testbarhet för användbarhet.
- Var säker på att verktyget du väljer är kompatibelt med slutproduktens webbplats, mobil eller webbapp.
- Se till att du får de interaktiva funktionerna du behöver.
- Se till att verktyget du väljer är kompatibelt med storleken på ditt projekt eller team.
InVision
Oavsett om du är en individuell designer eller medlem av ett litet designteam, är InVision den perfekta prototypplattformen till din förfogande. Det är inte bara det ledande UX / UI-design- och samarbetsverktyget på marknaden, det är svårt att matcha användbarhetstestfunktionerna.
För mycket stora lag, interdepartmentella grupper, eller stora och komplexa projekt, titta på InVision Enterprise Edition. För komplicerade projekt som involverar många intressenter behöver du naturligtvis nästan perfekt prototyper och samarbetslösningar, och Ditt val av ett testverktyg för användbarhet kan vara avgörande.

Enterprise Edition är den perfekta lösningen. Du kan testa dina prototyper direkt på användarens mobila enheter, utan gränser för antalet test eller användare som berörs. Eftersom du kan fånga sina röster och se deras ansikten får du en kvalitativ användbarhet åtgärd utöver eventuell kvantitativ information du kan leta efter.
Med InVision behövs ingen kodningsförmåga, och du kan bygga den första högkvalitativa, klickbara prototypen gratis.
Proto.io
Proto.io kommer att göra ett bra komplement till ditt webbdesign kit om du behöver ett prototyp och samarbete verktyg som du kan visa högpresterande prototyper på mycket kort tid. Med Proto.io kan du producera interaktiva, animerade, funktionsrika prototyper utan kodning.

Det finns dock tider när även de bästa designinsatserna träffade några stötar på vägen på grund av kommunikationsnedbrytningar. Samarbetsfunktionerna som följer med det här paketet tillåter helt enkelt inte att hända. Du kan räkna med att du levererar prototyper i tid, och så realistiska, att projektledare och kunder inte kan skilja dem från det riktiga.
Inbyggda iOS och Android-mobildesignelement är din för att använda, eller du kan importera dina egna mönster. Du kommer att tycka om vad Proto.io kan göra för dig och för din mobilapps prototypningsprojekt.
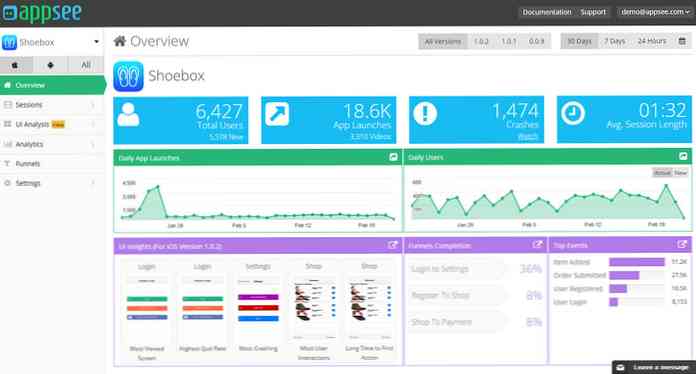
Appsee Mobile App UX Analytics
Med sina kraftfulla testfunktioner för användbarhet som är redo för dig att använda, kommer Appsee Mobile App Analytics att hjälpa dig att leverera den ultimata App-användarupplevelsen, gång på gång. "Ultimate" kan vara svårt om inte omöjligt att uppnå, om användbarhetsprovning är dåligt genomförd eller inte alls genomförd.

Appse skaparna känna igen kraften i kvalitativ användaråterkoppling. Eftersom människor förlitar sig så mycket på visuell information, ger användaröppningsinspelningar, kombinerat med touch-värmekortdata, designers med ovärderlig feedback för att ändra eller förädla användargränssnitt eller UX-funktioner eller funktioner.
Tänk på Appsee Mobile App Analytics som en reseguide som tar dig på visuell användarresa och påpekar de saker som är av största vikt. Det är egentligen vad Appsee handlar om, och varför bör du starkt överväga att ha din egen kopia.
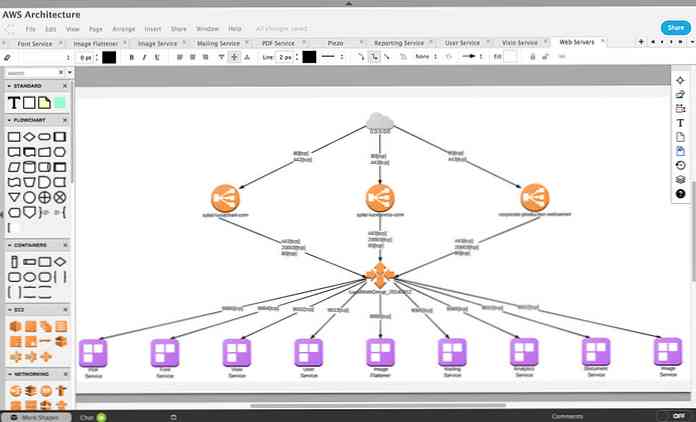
Lucidchart
Lucidchart är en online, dra och släpp molnbaserad sketching, diagram och wireframing ansökan för att designa webbplatser, tabletter eller telefoner. Dess stora, omfattande bibliotek med moderna designelement och former gör att du kan bygga allt från en wireframe eller mockup, till dela information eller bygga en synkarta som kommer att styra dig genom ett komplext projekt.

Lucidchart ger också en utmärkt lösning för dina flödesschemaövningar. Bland de många användbara funktionerna är mastersidan och tangentbordsgenvägsfunktioner som, när de används, sparar dig besväret att behöva upprepa tidigare arbete.
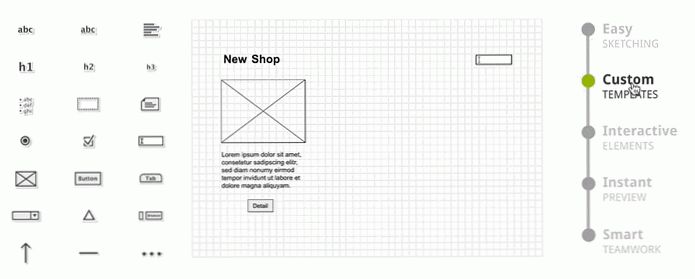
Pidoco
Det borde inte bli en överraskning att hitta Pidoco på den här listan över de bästa UX / UI-verktygen eftersom det är det prototyperverktyg som valts för webbdesigners i 50 olika länder. Pidoco är en extremt enkel att använda webbapp med vilken du kan skapa vackra trådramar eller helt interaktiva UX-prototyper.

Du ha ett urval av över 400 ikoner och UI-element att arbeta med, och designfunktioner som inkluderar klick och beröringsinteraktioner, dra och släppa bildöverföring, skärmövergångar och sidlänkar och live-webbläsare och mobilbedömningsfunktioner. Prototypning blir inte mycket lättare.
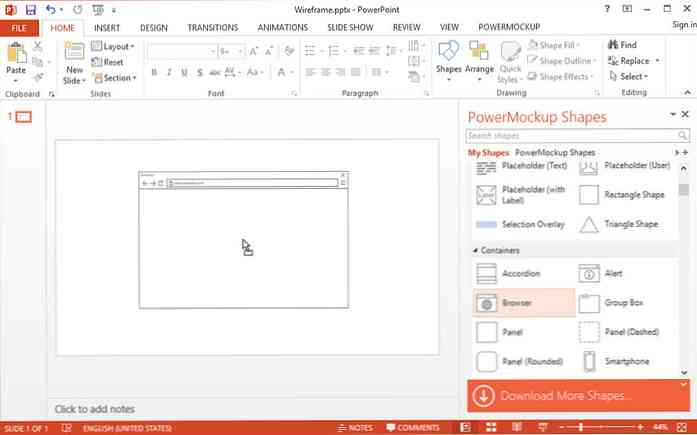
PowerMockup
Om du är en dedikerad, eller till och med en ledig PowerPoint-användare, är PowerMockup bara den rätta lösningen för dina prototypbehov. För att skapa en wireframe till exempel, allt du behöver göra är välj lämpliga ikoner och former som finns i PowerMockup-biblioteket, och Dra och släpp dem på PowerPoint-bilder.

Du har sedan ett PowerPoint-bildspel som du kan använda till presentera din animerade, interaktiva prototyp. Du kan till och med lägg till dina egna former och ikoner till PowerMockups stadig växande bibliotek och dela dem med andra.
Notism
Projektsamarbete är det som Notism Collaboration gör bäst, och det gör det bättre än alla andra verktyg av samma typ. Om du regelbundet arbetar med projekt där kommunikation mellan berörda parter är avgörande, Detta är ett verktyg som du inte borde vara utan. Det kan vara ovärderligt att ha till ditt förfogande när du arbetar med stora, komplexa projekt eller med stora lag.

Notism Collaboration fyller också ett viktigt behov av mindre projekt där solid kommunikation och feedback är kritisk för framgång. Allting är delas via realtid videopresentationer.
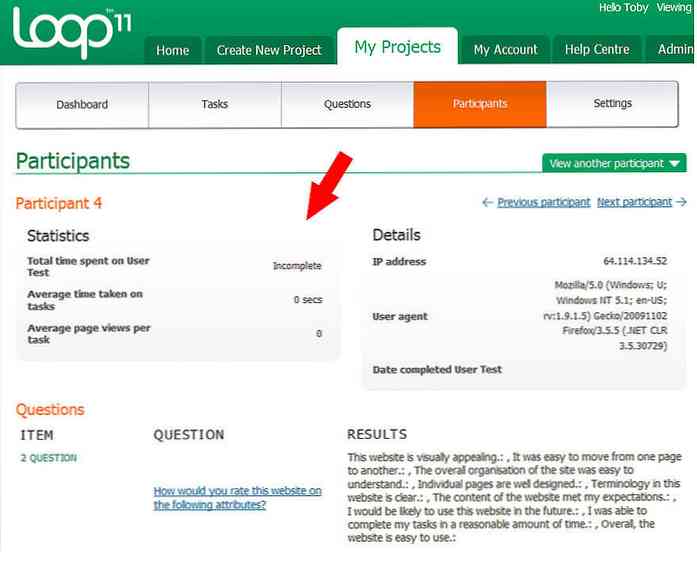
Loop11
Loop11 hörs i din verktygslåda om du har letat efter komplettera dina designverktyg med ett helt dedikerat testverktyg för användbarhet. Det finns få om några verktyg av den här typen som kan ge dig användbar design feedback snabbare när du är utför UX användbarhetstestning på din app eller webbdesign.

Loop11 kan fungera med upp till 999 testpersoner i taget samtidigt samla klickströmmar, värmekartor och sökvägsanalysdata. Dessa verktygsfynd presenteras för dig i en kontinuerlig återkopplingsslinga. Du behöver inte längre undvika viktiga användbarhetsprov ut av rädsla för att det kan bli för komplicerat eller involvera för mycket arbete.
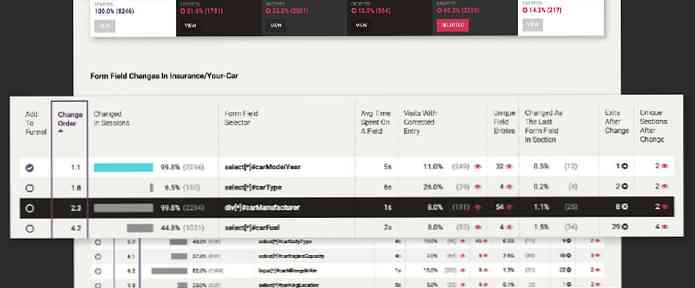
UseItBetter
Forms Analytics av UseItBetter fokuserar på en liten funktion av din webbprodukt, men en funktion som, om den är felaktig, kan skapa problem för dina användare och till och med vända mer än några av dem.

Vad det här verktyget gör är att du kan undersöka problem som är förknippade med formulär och formulärfält. Om du någonsin har försökt fylla i ett onlineformulär och stött på problem när du gör det, så småningom ger upp uppgiften och lämnar webbplatsen, har problemet du fått är vad Forms Analytics adresserar. Om formulär är viktiga UX-element till din webbplats eller företag, bör du behålla det här verktyget.
Patternry
Patternry är det ultimata verktyget för att lagra din designinformation, inklusive allt från mönster och stilguider till designelement och byggstenar som du förväntar dig att ha ett framtida behov av.

Naturligtvis, förmågan att spara och återanvända värdefull designinformation kan spara mycket tid, plus det gör det lättare att dela dina designinsatser och idéer med andra. Patternry är ett produktivitetsverktyg med en skillnad. Det hjälper dig att undvika en massa repetitivt arbete.
Slutar tankar
Oavsett om du behöver ett solidt prototyperverktyg, en med överlägsna samarbetsfunktioner eller en som har användbarhetstestfunktionen du letar efter hittar du den här.
I den här listan har vi redan flera specialverktyg, verktyg för test av användbarhet, ett online-bibliotek för att spara och återanvända designarbete och ett diagramverktyg som kan göra mycket mer än att skapa flödesdiagram. Oavsett vilket verktyg eller verktyg du väljer är du i goda händer.




