De combo av jQuery och text har inga gränser på webben. Du kan bygga nästan allt med lite kreativitet och rätt JavaScript-bibliotek. Ett sådant bibliotek är Skriv det, byggd som...
Toolkit - Sida 24
Om det finns en sak som utvecklare älskar är det att spara tid. Med rätt kodutdrag kan du raka timmar utanför ditt arbetsflöde och det är ännu enklare med rätt...
Statiska sajtgeneratorer är de hetaste verktygen för snabb webbutveckling. En liten sida behöver inte alltid en databas eller CMS, och ibland är det bara enklare att generera statiska sidor i...
Google är i spetsen för modern webbdesign. Det erbjuder så många verktyg från Analytics till DevTools alla med sikte på att hjälpa människor att skapa en bättre webben. Nyligen har...
Du kan hitta exempel på webbplatsin inspiration ganska mycket överallt. Dussintals gallerier kurera webbdesigner, men du hittar sällan mobila appgallerier. Och det är ännu sällan att hitta UI / UX...
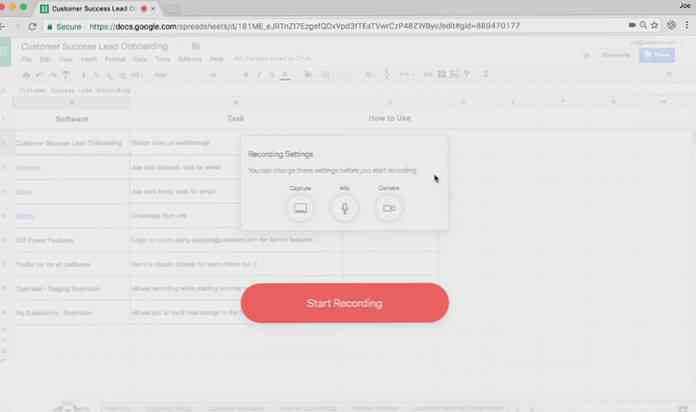
Hur ofta tycker du att du själv förklarar hur man gör något på datorn? Att skriva ut det är verkligen inte den tydligaste metoden. Loom är en gratis webbplatstillägg för...
Du kan hitta dussintals rullningsbibliotek över hela webben. De flesta är skrivna i JavaScript och har egna effekter du kan återställa för enkla sidlayouter, on-scroll-animeringar och så mycket mer. Men...
Det är alltid lättare att bygga webbplatser med öppna källverktyg snarare än att uppfinna hjulet. Dessa verktyg varierar från bibliotek till mindre plugins men du kan hitta en lösning för...