Webanimering är enklare än någonsin tidigare med rena CSS3-animationer bli normen. Men, JavaScript är fortfarande otroligt värdefullt och det är ett av de få pålitliga språken för tekniska animationer. De...
Toolkit - Sida 7
Att bli av med gamla filer i Dropbox kan vara en smärta, speciellt om du är den typ som vill ha mer från ditt Dropbox-konto än bara att spara och...
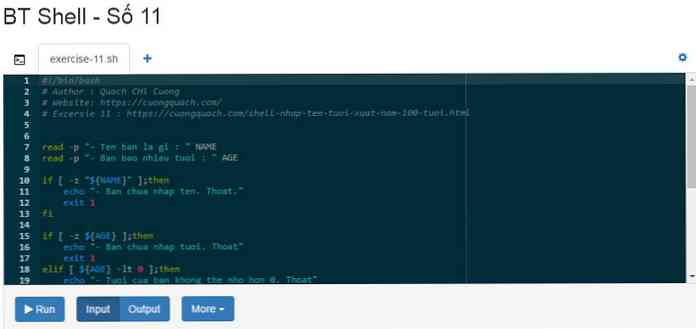
Ökningen av molnbaserade IDE gör det enkelt att koda var som helst. Med Cloud IDE kan du lära dig hur man bygger webbplatser utan någon kodande mjukvara alls! Och med...
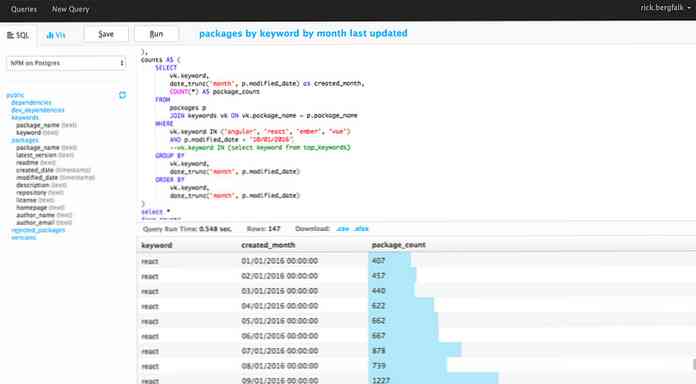
Det finns dussintals webbaserat IDs men de flesta av dem fokusera på frontend språk: HTML, CSS och JavaScript. Glot.io är en ny contender som fokuserar på dussintals programmeringsspråk som vanligtvis...
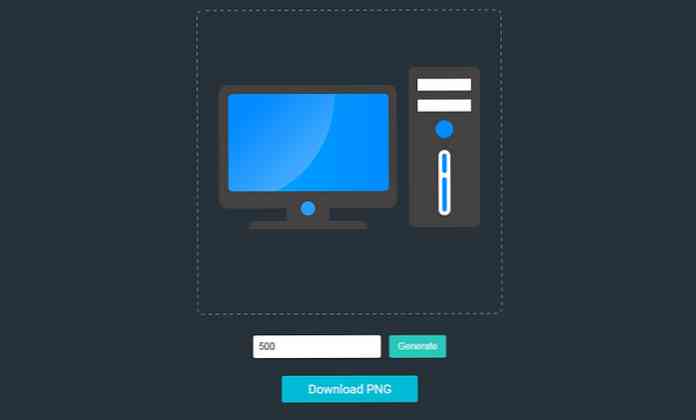
Det är fantastiskt att se hur långt webben har kommit med dynamiska element som in-browser SVGs. Du kan designa allt från anpassade animeringar till HTML5-spel med rätt bibliotek. Ett av...
Den moderna webben ska vara 100% responsiv och nya bibliotek gör det allt mer möjligt. Med gratis plugins, t.ex. ResponsifyJS, Det är ännu enklare att få dina webbplatser att fungera...
Det är alltid i webbdesigners och designbyråers intresse att hålla sig ajour med ny teknik och de senaste trenderna i webbdesign. Resurser för lagerbilder, teckensnitt och andra designelement är ständigt...
SVGs är otroligt användbara för designers som behöver skalbar grafik. Du hittar dussintals SVG-verktyg och program som låter dig ändra storlek och exportera SVGs från din Mac eller Windows-maskin. Men...