Tingle.js - En gratis Vanilla JS Modal Window Script för Minimalister
Modala fönster har snabbt ersatt standardbläddringsvarseln. Väldesignade modeller är mer kompatibla med en bra användarupplevelse och Modal Windows har många anpassade effekter och mönster.
Det är möjligt att bygga rena CSS-modeller, men dessa saknar ofta en viss du ne sais quoi som du hittar i JS-drivna skript.
Och en av mina favoriter är Tingle.js, ett gratis JavaScript-modalt fönster byggt för minimalistiska webbplatser.

Det här biblioteket har funnits ett tag men det är fortfarande tekniskt i v1.0-utveckling med täta förbättringar.
Men det är en stabilt manus som körs på ren vanilj JS så du kan använda detta var som helst. Det kräver ingen kunskap om ECMAScript, eller behöver du några bibliotek på högre nivå som TypScript.
Allt i Tingle.js är väl dokumenterat och levereras även med ett tydligt API för anpassning av animationer, knappeffekter och återuppringningsfunktioner.
Ta en titt på GitHub repo för mer info med länkar till API: n och återuppringningsfunktioner, som alla hittar du i detalj på Tingle.js hemsida.
Om du känner dig bekväm att redigera JavaScript så kommer du att älska det här plugin. Det är super lätt att arbeta med och CSS-koderna är ännu enklare att skriva över med ditt eget stilark.
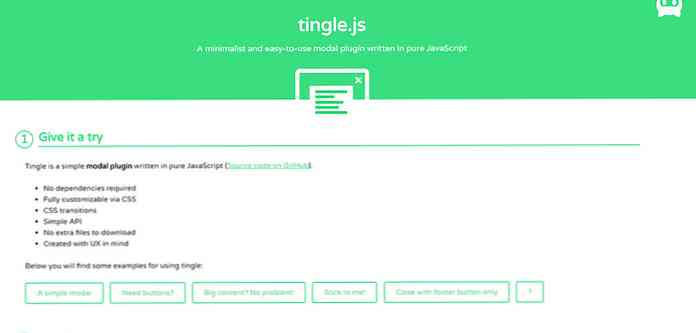
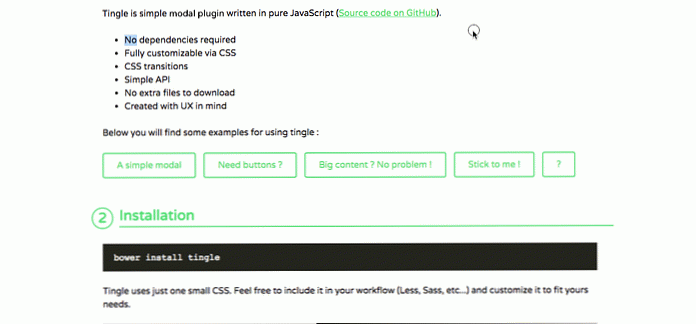
Huvuddokumentationen beskrivs tydligt med levande exempel du kan kopiera / klistra in i din HTML.

Tingle.js är ett ganska enkelt skript. Du kommer antingen att tycka hur det fungerar, eller det gör du inte.
Med några minuter på huvuddemosidan borde du kunna berätta om du gillar det här eller inte. Den stöder så många knappar som du behöver tillsammans med användarinmatningsfält om du vill dra information från användaren.
Plus detta kan fungera med stora långa modeller när det gäller service, anpassade varningsmeddelanden och till och med inbäddat innehåll med bilder och videoklipp.
Definitivt ett av de mest välskötta modala fönstren där ute och den rena designen är lätt att återställa för vilken layout som helst.



