Visa och dela kodningsskärm med Scrimba
Gratis YouTube-videor erbjuder massor av handledning på webbutveckling för nybörjare. Men screencasts har blivit ännu mer populära eftersom du snabbt kan spela in och publicera ett utdrag eller en funktion du har utvecklat.
Den kostnadsfria appen Scrimba är ett varmt nytt sätt att dela dina kodutdrag och hitta exempel som spelats in av andra.
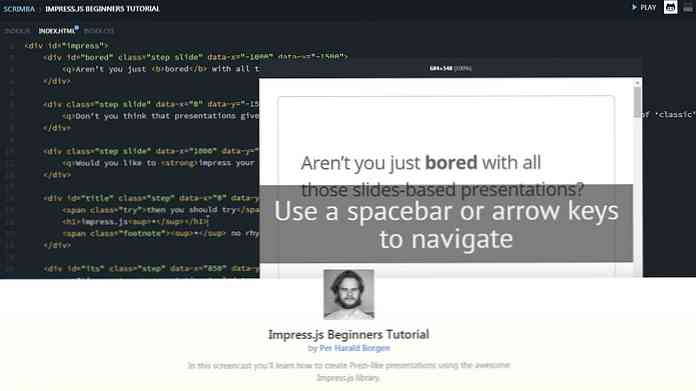
Dessa kommer som Råinspelningar av en IDE, där du tydligt kan se vad personen skriver hela tiden. Och den Slutresultatet visas som råtext, så du kan även kopiera / klistra in dessa kodfragment för ditt eget arbete.

Webbplatsen är helt fri att gå med och du kan Bläddra bland skärmdumpar anonymt, utan ett konto. För att spara dina favoriter och lämna kommentarer måste du registrera dig (konton körs via GitHub).
När det gäller skrivandet av detta inlägg är Scrimba fortfarande tekniskt i beta, så det är ett ständigt växande projekt. Samhället är inte stort, men det har definitivt fått en tillräckligt stor användarbas att du hittar gott om värde på denna sida.
Några utvecklare som spelar in lektioner även kurera sina videoklipp i spellistor. Till exempel innehåller denna Vue.js-lista nio videor (och räknar) som undervisar hur man hämtar Vue.js från början.

En annan trevlig sak är hur webbplatsen faktiskt känner som en webbapplikation. De Sidlasthastigheter är snygga och du kan enkelt bläddra igenom videoklipp.
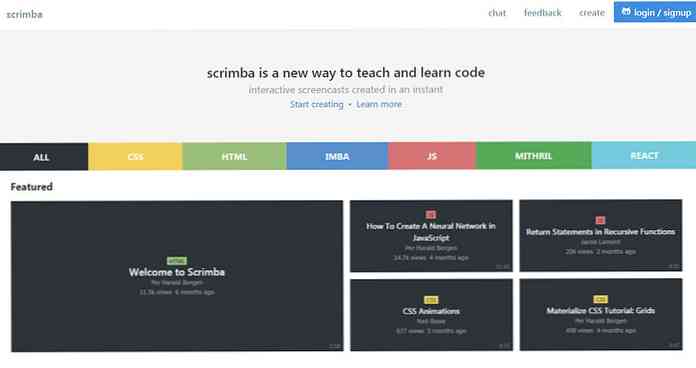
Överst på hemsidan listar alla de mest populära kategorierna, inklusive HTML, CSS, JS och bibliotek som React.
Bläddring genom kategorier hittar du några topprankade videor, tillsammans med senast publicerade videoklipp. Några av de nyaste vidsna går tillbaka några månader sedan Scrimba-samhället är fortfarande ganska litet.
Men du kan alltid gå med och börja bidra med dina egna kastar för att öka konsistensen av innehåll och bygga samhället också.
Jag rekommenderar absolut att du sparar Scrimba som en lärande resurs för screencasts. Det är ett av de bästa sätten att lära sig front-end-utveckling utan att betala för lektioner.