10 E-handel UX-tips för att optimera filtrerad navigering
Filtrerad navigering är en populär webbplats funktion som dessa dagar är rutinmässigt används på e-handelswebbplatser. Det tjänar syftet att hjälpa kunder hitta den produkt som de letar efter i stora dataset.
Tänk på filter du kan ställa in för en produktsökning på eBay eller Amazon, till exempel kategorin, materialet eller varumärket på en produkt.
Om du vill ha en konvertering på nätbutiken är det nästan en nödvändighet att ha en filtrerad navigering, inte bara för det underlättar navigering på plats, och påskyndar sökningen, men också för online kunder har redan blivit van vid det på stora e-handelswebbplatser.
1. Välj den optimala platsen
På de flesta e-handelswebbplatser är filtrerad navigering placeras på vänster sidofält bredvid innehållet, som om du kan se det på Amazon eller eBay. Men det är inte alltid det bästa valet.
Baymard-institutets användbarhetsforskning om filtrering fann att a horisontell navigering placerad ovanför innehållet kan fungera bättre i många fall.
Horisontell navigering fungerar vanligtvis bra för e-handelswebbplatser som har färre produktfilter, så är användarna det mindre sannolikt att förbise filtren.
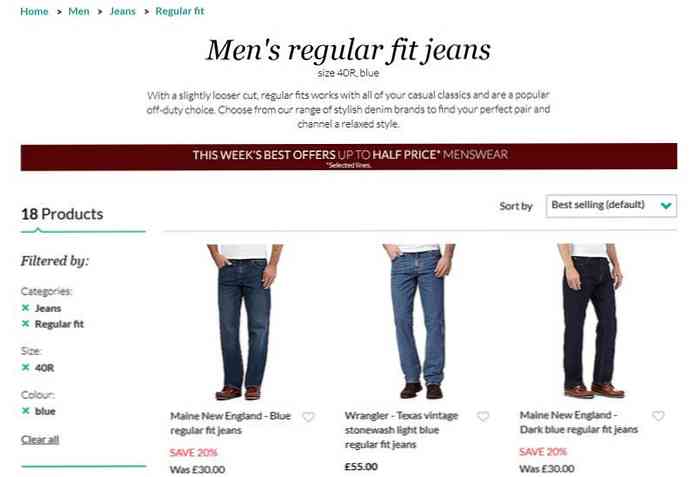
Det är alltid värt att testa var man ska placera den filtrerade navigeringen, eftersom det kan finnas stora skillnader mellan omvandlingsfrekvenserna. Webbplatsen för Crate & Barrel, en möbel- och heminredningshandlare, är ett bra exempel på en horisontellt placerad filtrerad navigering.

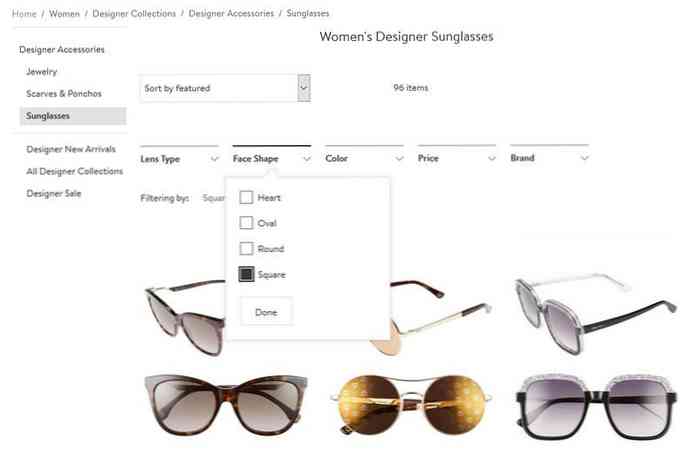
2. Ange relevanta filter
Även om det är värt att kolla in de filter som dina konkurrenter använder, bör filter alltid vara relevant till din produkter och din publik, och ingen annan är. Det är inte alltid så lätt som du skulle tänka, eftersom du behöver filter det svara på frågorna kunderna frågar när de letar efter dina produkter.
Till exempel tillhandahåller Nordstrom sina kunder noggrant utvalda filter för varje produktkategori, som “lins typ”, “ansiktsform”, “Färg”, “pris”, och “varumärke” för solglasögon.

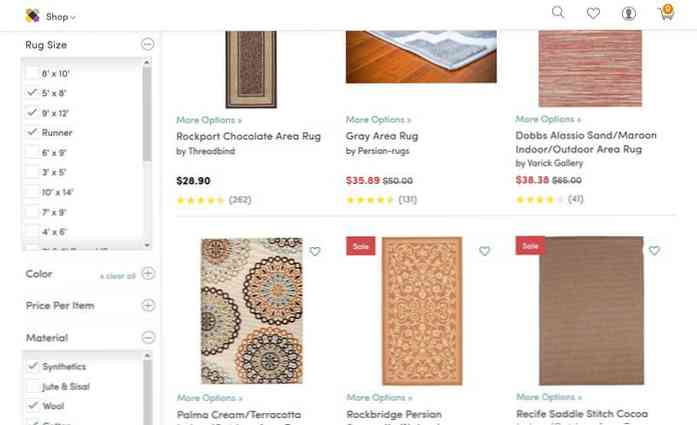
3. Låt kunder välja flera filter
Även om vissa användare bara slumpvis bläddrar på din webbplats, kommer många av dem med tydliga idéer och väldefinierade behov. Denna kundgrupp brukar vill använda flera filter samtidigt för att köra en fråga samtidigt för olika kvaliteter, till exempel färg, pris och material.
Det är inte bara nödvändigt att låta dem välja olika filter från flera filtergrupper, men också av samma typ. Wayfair Online Home Store ger en professionell användarupplevelse genom att låta sina kunder söka efter så många filter som de vill ha.

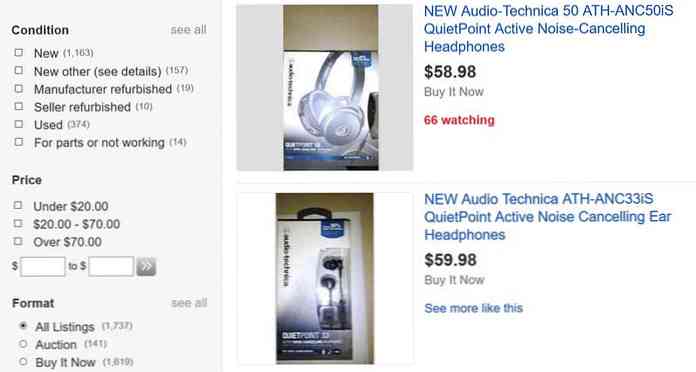
4. Aktivera manuell inmatning vid behov
Kryssrutor är ett bra sätt att hämta filtervärden, men ibland är det också en bra idé att låta kunderna Ange filter manuellt, såsom i fråga om prisinmatningsfält. Varje kund söker produkter i ett annat prisklass, så det är inte alltid lätt att korrekt förinställda prisfilter.
eBay har en prisfiltrering UI som serverar två kundgrupper på samma gång: de som är okej med snabbt tickar ett förinställt prisklass, och de som hellre välja sina egna minsta och maximala priser, och skriv dem manuellt i de angivna textinmatningsfälten.

5. Visa en produkträknare
Genom att visa en produkträknare håller du inte bara dina kunder välinformerade som naturligt skapar en känsla av förtroende, men också låta dem veta hur “väl” De utförde med sina filtreringsinsatser. Varje kund har ett antal produkter de vill ha kolla in innan ett inköpsbeslut. Helst filtreras tar dem nära detta nummer. Om du ger dem en produkträknare vet de omedelbart om de anger tillräckligt med filter eller behöver återställa frågan.
Det är viktigt att visa hur många produkter tillhör en viss filterkonfiguration på alla e-handelswebbplatser. Office Depot tar den här funktionen till nästa nivå och visar en produkträknare bredvid varje tillgänglig kategori, som ger ett naturligt tryck till kunderna att fortsätta med sin produktsökning.

6. Skapa filtergrupper som är meningsfulla
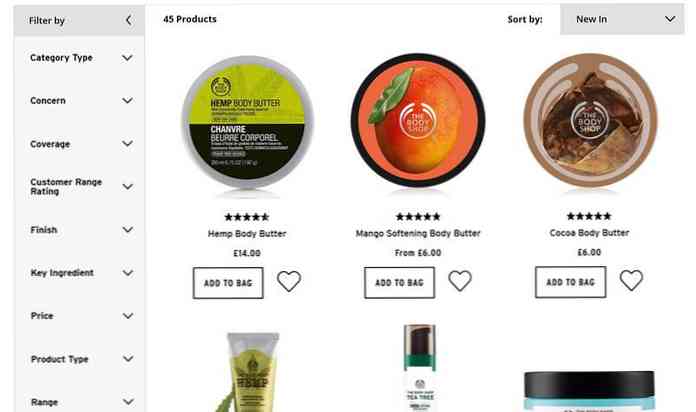
På en välkonverterande e-handelsplats är det ett måste att ge kunderna alla filter de måste fatta ett ansvarsfullt inköpsbeslut-Detta är särskilt viktigt om du marknadsför premiumprodukter. För att hålla den filtrerade navigationen snygg och användarvänlig är det viktigt att gruppera filtren på ett sätt som är meningsfullt.
Onlinebutiken i The Body Shop har förmodligen lite fler filter som skulle vara nödvändiga, men eftersom filtren är välgrupperade, är användarupplevelsen inte bruten av superlånga och oåtkomliga filterlistor.

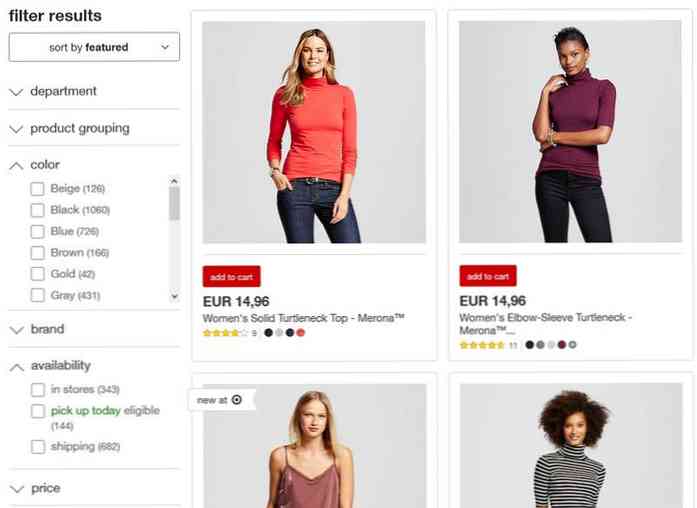
7. Gör filtergrupper växlingsbara
Om du har för många alternativ är det värt att överväga att gör filtergrupper växlingsbara så att användarna snabbt kan öppna och stänga de olika grupperna. Det är också en bra lösning för mobila layouter, som vid filtrering med liten skärm kan bli alltför lång, även till den fruktansvärda punkten av oanvändbarhet.
Den filtrerade navigeringen i Target använder välkänt mönster av upp och ner pilar för att indikera växlingsbarhet, dessutom när filterlistan inuti en grupp blir för lång (t.ex. i fall av färger), a rullningsfältet läggs till också. Båda dessa funktioner förbättra mobil användbarhet.

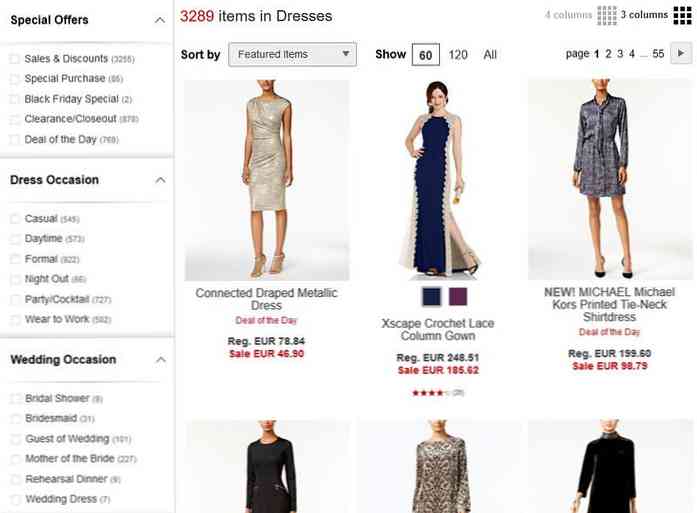
8. Tänk på tematiska filter
Tematiska filter är en distinkt typ av produktfilter som hjälper kunder att köra frågor baserat på olika teman den där svara på frekventa förfrågningar, som “sommaranmälningar”, “till salu”, “vardaglig stil”, eller “sista minuten erbjudanden”. Baymard Insitute's användbarhetsforskningar sammanfattat på Smashing Magazine fann att tematisk filtrering är inte alltid utnyttjas även på stora e-handelswebbplatser.
Det är alltid värt att överväga om det finns några tematiska filter du kan Använd i din egen butik. Macy kan vara ett bra exempel på en nyanserad filtrerad navigering. I “Klänningar” kategori, det erbjuder filter för noggrant utvalda teman, som “Specialerbjudanden”, “Klänningstillfället”, och “Bröllopstillfället”. Om du vill läsa en djupgående analys av Macys filtreringsgränssnitt, kolla in denna forskning.

9. Visa tillämpade filter
Så många människor brukar glömma vad de just har sökt efter, visar de filter som de har tillämpat bredvid frågeställningen är en funktion som kan förbättra användarupplevelsen avsevärt. På så vis kommer dina kunder att känner sig mindre vilse, eftersom de när som helst kan kontrollera de filter som de valt tidigare och ändra dem när det är nödvändigt.
Debenhams gör inte bara visa de applicerade filtren ovanpå den filtrerade navigeringen, men också gruppera dem när flera filter appliceras, vilket ger ännu en mer iögonfallande visuell cue.

10. Visa populära filter ovanpå
Varje e-handelsplats har sina populära teman, till exempel en trend, en säsong eller ett speciellt erbjudande. Du kan tillämpa ett tematiskt filter för var och en av dessa teman, och placera den ovanpå den filtrerade navigeringen för att hjälpa dina kunder att hitta dem.
Om du vill vara ännu mer professionell kan du ändra dina populära filter över tiden, baserat på förändringen mönster av kundvanor på din webbplats.

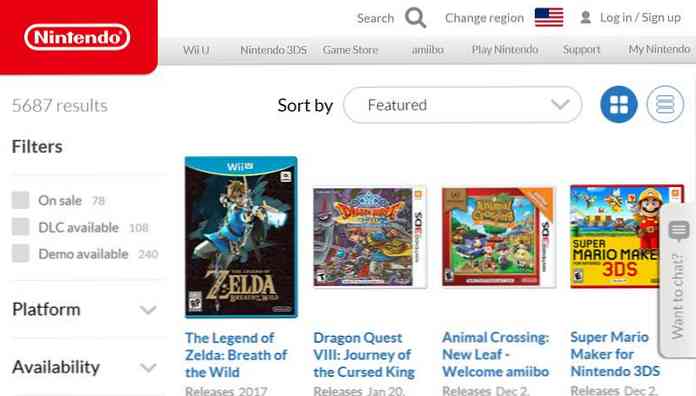
Nintendo Game Store erbjuder för närvarande tre populära filter, “Till salu”, “DLC tillgänglig”, och “Demo tillgänglig”, och visar dem på toppen av alla andra alternativ för att fresta till och med att tveka användare kör en snabb fråga den ända kostar en mycket minimal ansträngning.