15 bästa paraplyparverktyg för designers
Parade teckensnitt är en väsentlig process för varje webbdesign. Om du vill skapa en bra webbdesign måste du kunna fatta beslut som att välja rätt teckensnitt, färgschema, till och med rätt WordPress-tema. För de som söker typsnitt är webtypografiverktyg deras go-to-källa. Men för vanliga lekmän som oss kanske det finns ett annat lättare sätt att försöka med denna till synes omöjliga uppgift.
Naturligtvis finns det en mängd olika typsnittskombinationer som är tillgängliga på webben som du kan använda. Det är dock också viktigt att vet hur man skapar egna fontpar. Det finns en hel vetenskap för att tillämpa rubrik, underrubrik och kroppskopia för att passa den typ av innehåll du producerar och din varumärkesidentitet.
För att hjälpa dig med denna process, här är 15 av de bästa font-parning webbplatser som hjälper dig att hitta din perfekta typsnitt kombination. Dessa webbplatser är extremt lätta att använda och vill hjälpa dig att fatta ideal typografi beslut om några sekunder. Låt oss veta vilka du har använt eller om det finns något du vill föreslå.
Typ Anslutning
Typ Anslutning kallar sig "ett typografiskt datingspel". Det hjälper dig att lära dig hur du kopplar teckensnitt. Börja med att välja en huvudtyp för att hitta ett perfekt par. Precis som på en riktig datingsida, kommer Typ Connection att föreslå dig potentiella "datum" för varje teckensnitt du väljer.

Google-typ
Det finns över 650 gratis teckensnitt i Google Fonts. Detta kreativa projekt erbjuder inspiration för att använda teckensnitt från Google Fonts-biblioteket.

Teckensnitt
Teckensnitt hjälper designers att kombinera Google Fonts. Välj bara vilken typ av typsnittspar du behöver mellan sans-serif, serif och cursive typsnitt. Det har också en samling fontfigur i åtgärd.

Skriv geni
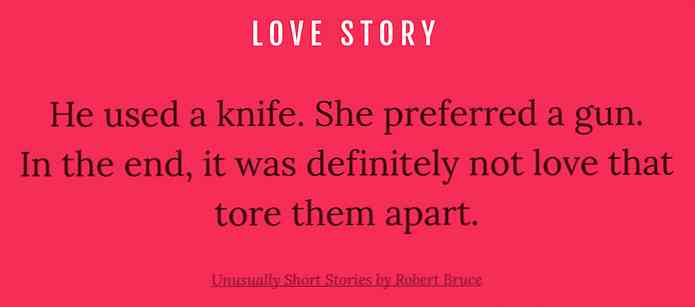
Skriv geni är ett gratis verktyg för att hitta den perfekta stilsorten för din webbplats eller designprojekt. Du väljer ett startfont och hittar det bästa möjliga paret för det. Som ett resultat visar webbplatsen exemplet där dessa två teckensnitt används.

Skriv Wolf
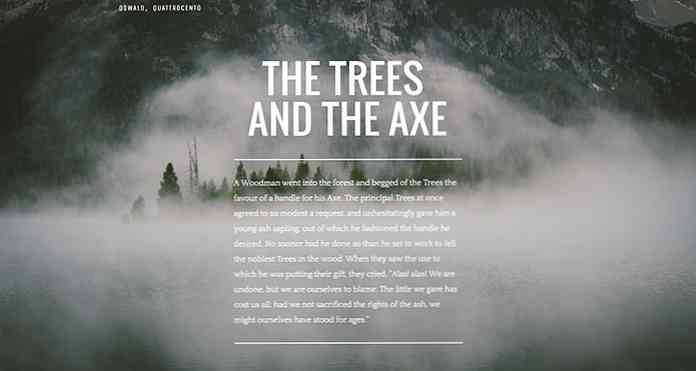
Skriv Wolf är en samling av vackra typsnittskombinationer från hela webben. Där hittar du de mest populära typsnitten, dagens webbplats och olika typsnitt rekommendationer för att hitta din idealiska match.

Vacker webbtyp
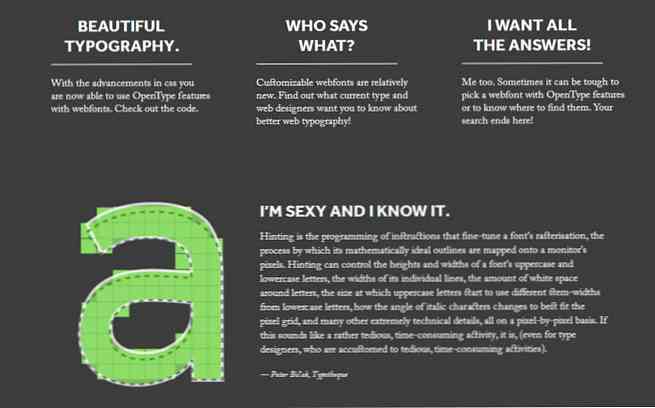
Google webbfontokatalog står för över 600 teckensnitt. Naturligtvis är de flesta inte riktigt trevliga, men det finns också högkvalitativa teckensnitt som förtjänar en närmare titt. Här kan du se dessa teckensnitt i aktion. Bläddra bara ner på webbplatsen och se själv.

Typsnitt i användning
Typsnitt i användning är en samling av olika mönster, såsom webbplatser, förpackningar, branding, visitkort, affischer, tidskrifter tillsammans med en lista över teckensnitt som användes.

Bara min typ
Bara min typ är en presentation av typsnitt och typsnitt från Typekit och H & FJ. Dessa teckensnittsprover visas i fina färgstarka block.

Typ.io
Alla teckensnitt på Typ.io är märkta med relaterade ord och hjälper dig att para till och med komplementära teckensnitt tillsammans. Den innehåller också exempel på olika teckensnitt som används på webbplatser, och du kan se dessa kombinationer och välja den du vill ha.

Blandare
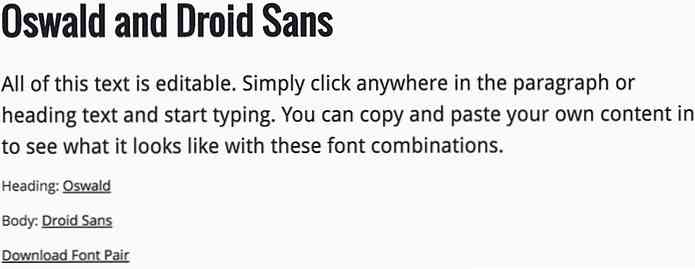
Detta verktyg skulle vara ett perfekt val för bloggare. Det kan hjälpa dig att para fonter på rubrik, underrubrik och text kopia. Använd fältet till vänster för att välja typsnitt, storlek och linjehöjd.

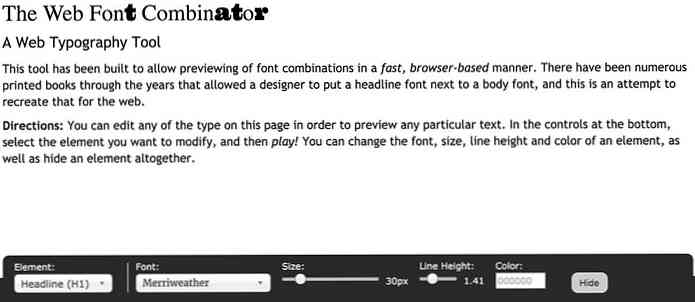
Font Combinator
Font Combinator är ett verktyg som liknar Blender. Det hjälper dig också att kombinera par titlar och text kopia typsnitt. Välj bara element, typsnitt, storlek och färg.

Font Combinator av Typotheque
Typotheque är både en grafisk designstudio och en typgjuteri som publicerar och distribuerar ursprungliga latinska och icke-latinska teckensnitt. Deras Font Combinator hjälper dig att para latinska, grekiska och kyrilliska typsnitt.

Adobe Typekit
Typekit är ett teckensnittsverktyg som kombinerar olika teckensnitt för snabb och enkel sökning och parning. Tillsammans med en fri plan med begränsad samling av teckensnitt kan du välja en av de betalda planerna som har fler alternativ.

Matcherator
Matcherator av Fontspring hjälper dig att definiera vilket teckensnitt som används på bilden. Du kan ladda ner en bild från datorn eller använda en webbadress av bilden och ett verktyg som hittar exakt typsnitt (eller liknande), så att du kan använda den i din design.

Typespiration
Typespiration är en fantastisk sida med design-bidragna exempel på provtext från sina mönster. Nedanför varje prov hittar du en lista över typsnitt som användes, färgkombinationer och till och med CSS-kod som du kan klistra in på din webbplats.