20 Wrist-Worthy Smartwatch UI Redesigns
För eventuell ny maskinvara släppt, programvaran och UI-designen inom gör eller bryter produkten. Så mycket som vi hatar dåligt utformade mobilgränssnitt, lockas vi till användargränssnitt som fungerar smidigt, är väl genomtänkta och ser vackra ut när de används.
Det finns många begåvade designers där ute som visar sig ta på smartwatch UI-design. I det här inlägget hittar du 20 sådana exempel. Några av dessa är konceptdesigner för speciella appar, till exempel väderapp, klockaapp, musikapp och fitnessapp, medan andra är kompletta reimaginings av befintliga användargränssnitt.
Låt oss veta vilka av följande resonerade bra med dig.
Väderkort för Android Wear av Abhinav Chhikara. Dra upp för att få mer information om vädret, eller lämna det som standard för att se bara vädertemperaturen.

Ebay för Android Wear av Gary Keeler. På denna gif kan du se processen för bekräftelse på vissa åtgärder på Ebay. Animationen ser ganska fantastisk ut.

SUUNTO av Mihail Shelkunov. På bilden kan du se det nyutvecklade konceptet Suunto-klockan. Det låter sändning, bestämning av din plats och aktivering av navigering.

3ANGLE av Rasam Rostami. 3ange är ett koncept av ett sci-fi klockans ansikte. Trianglarnas hörn visar tiden och ändras var 5: e sekund.

Väder App av Jan Erik Waider. Denna väderapp visar temperatur och väderförhållanden i tre dagar framåt. Graden på bakgrunden ska anpassas till dagens väderläge och ändra färg.

Klocka App för Android Wear av Ramotion. Giften visar hur klockan ser ut som att visa tid och sedan dyker upp en anmälan.

Medicinsk Appdesign av Ramotion. Se live data om din hälsa på skärmen på din smartwatch. Här ser du blodtrycksdata som visas med ett diagram i bakgrunden.

Moto360 Redesign av Radek Jedynak. Detta användargränssnitt visar en lista med kontakter när du väljer en av listorna. Du kan ringa eller skicka ett meddelande till personen enkelt.

Nike Running for Android Wear av Riste Lazoroski. Skärmen visar hur många kilometer användaren körde samt tid. Detta används med Nike-appen. Färgen är också en uppfriskande touch.

Valutaomvandlare av Daniel Keller. Denna design av en valutaomvandlare är platt och minimalistisk men enkel är bäst när det gäller hanteringsnummer och siffror.

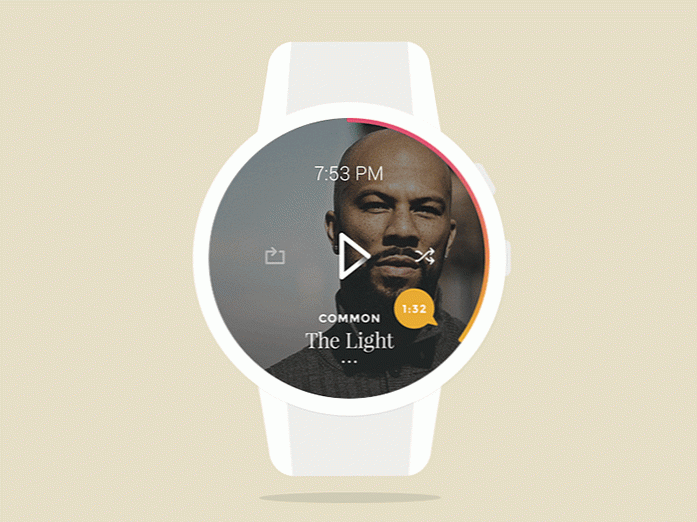
Musikapp av Amit Jakhu. Här är ett enkelt koncept av en musikspelare på en smartwatch. Den har möjlighet att spela, pausa, repetera och blanda låtar. Albumhöljet på bakgrunden ser också fantastiskt ut.

Cirka av Ruben Rodrigues. Skärmen visar användarens tid och favoritprogram på 8 punkter nära kanten av skärmen.

Global Smartwatch av Studio-JQ. Enorma typografi som används här, både i teckensnitt och ikoner. Bilden i bakgrunden är en fin subtil touch.

Yahoo Weather App av Impekable. Denna väderapp har en bakgrund av din nuvarande plats, t.ex. San Francisco här, plus den lokala väderinformationen. Vit typografi gör hela designen minimalistisk och cool.

Moto360 av Carl Hauser. Det ser ut som en startskärm för smartwatch. En fin tapet med tid och väderinformation. Denna design är definitivt banning på mindre är mer känsla.

Framer.js Prototype av Steven David. För användare som behöver daglig medicinering, är detta ett bra användargränssnitt som innehåller medicineringsnamnet och dosen när tiden har kommit ner till nästa uppsättning piller.

Väder App för Moto360 av Nicolás J. Engler. Detta smartwatch-gränssnitt är rent men informativt. Det visar väder och temperatur på en vacker bakgrund.

E-Ink av Atif Ahmed Akkhor. Super rent och minimalistiskt gränssnitt i vitt. Inspirerad av BRAUN klockor visar skärmen tid, datum, väder och meddelanden om missade samtal och meddelanden.

Moto360 (Minimal) av Ali Attarwala. Elegant, enkel och platt, det här klockgränssnittet har en röd linje på kanten som en progressiv bar för en process.

Enkel av Yecid Sanmartin. Här är en bra konceptdesign med utseendet på en tid, väder och temperatur som du normalt sett skulle se på en mobil app istället för på en klocka.