10 Exempel på väl utförda FAQ-sidor
Om du har en webbplats som handlar om kunder, kunder eller allmänheten i allmänhet finns det bunden till att vara ett behov av FAQ-sidan. FAQ-sidan behandlar frågor som ställs upprepade gånger. Dessa vanliga frågor roped tillsammans och placeras i den här sektionen där besökare kan gå till, för att hitta svar de behöver.
Många webbplatser där ute gör ansträngningar för att göra deras FAQ-siddesign som välkomnande, clearcut och så organiserat som möjligt för att inte överväldiga läsaren. I det här inlägget tar vi en titt på hur dessa funktioner exekveras av följande 10 webbplatser, några med kreativa resultat. Observera att för många av exemplen måste du gå till webbplatsen för att uppleva interaktionerna själv.
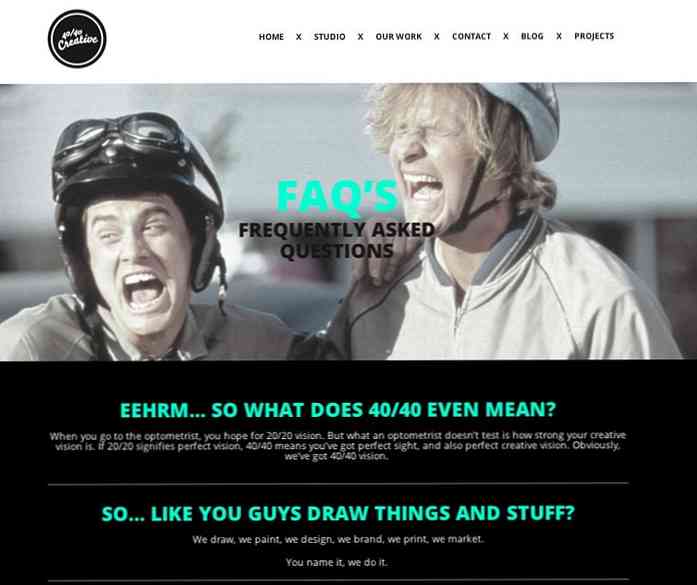
40/40 Creative
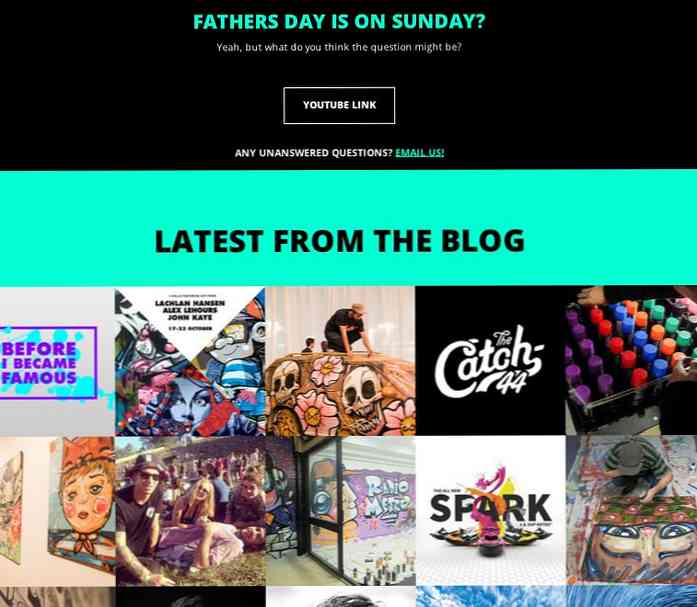
40/40 Creative FAQ-sidan pekar roligt på den ökända frasen, "det finns inga dumma frågor" med tillstånd av Lloyd och Harry här. Sidan gäller Användning av humor i frågorna posed, och single-page design täcker ganska mycket de vanligaste frågorna, men inte i exakt samma ord.

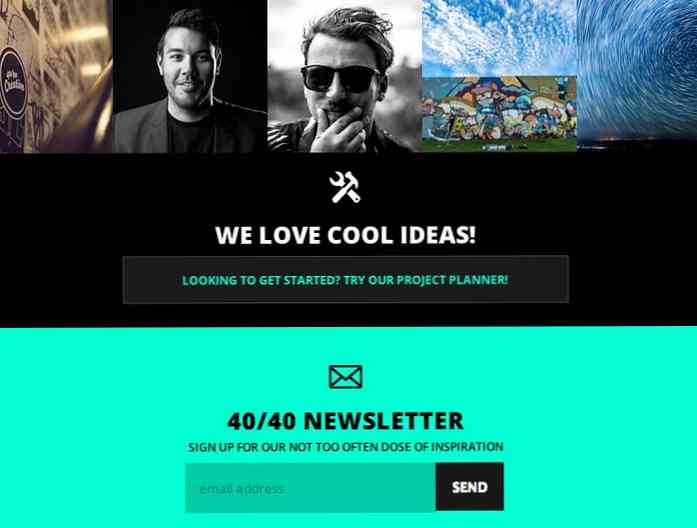
Det tar också chansen att bädda in några samtal till handlingar nära slutet av sidan, medför trafik till deras kontakt email, blogg, projektplanerare och nyhetsbrev.


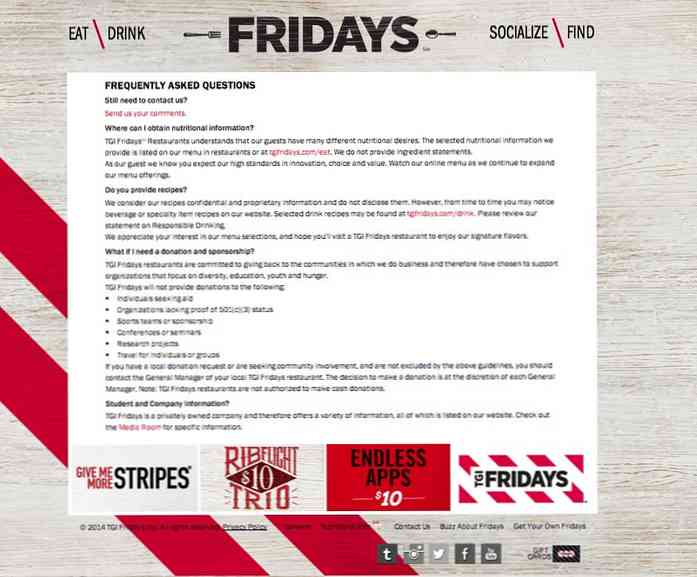
TGI fredagar
TGI Fridays är Amerikas mest ikoniska bar och grill baserad på Manhattan. Var uppmärksam på detaljer som den här FAQ-sidan har några interaktioner du kan spela med. Först, om du musen över orden "äter", "dricker", "socialiserar" och "hittar" högst upp, växlar de till coola ikoner.


Dessutom är bannersna vid sidfoten inte bara vanliga annonser. Banderollarna expanderar medan du klickar på dem för att visa dig mer information om de angivna propositionerna.


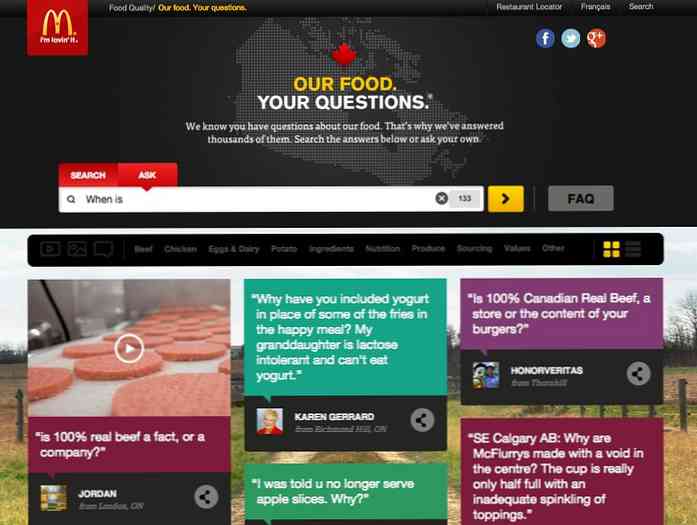
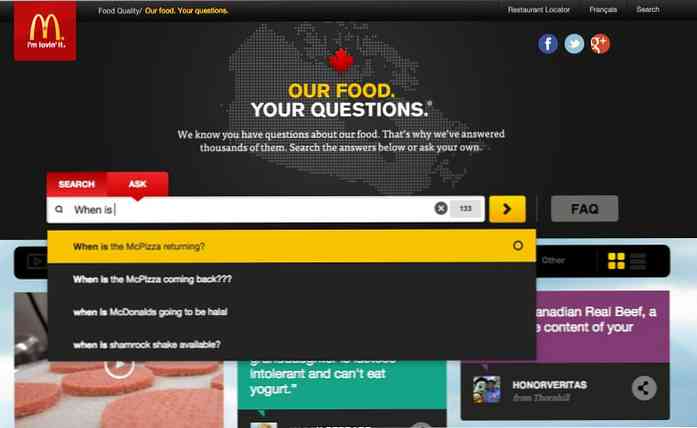
McDonalds Kanada
McDonalds Kanada FAQ-sida har en mycket lyhörd design som använder både videor och rullgardinsmenyer för att visa svar på dina favoritfrågor. Om du vill kan du även ändra ramen för rutnätet på sidan till linjelayouten genom att byta den gula ikonen längst längst till höger på ingrediensfältet.

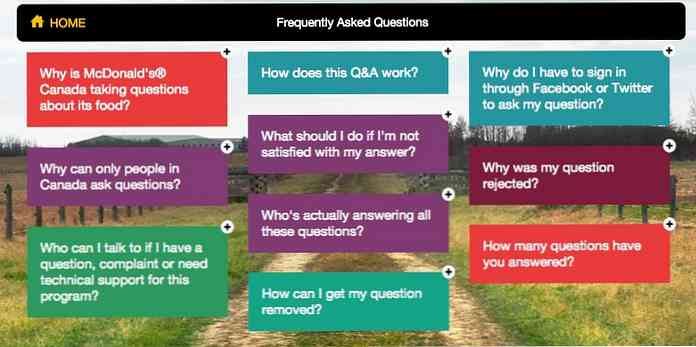
Du kan söka eller ställa frågor Med sökfältet sorterar du sedan frågor genom videor, bilder och korta svar. I slutet av sökfältet finns en FAQ-knapp; klicka på det och du tas till ett annat avsnitt ...

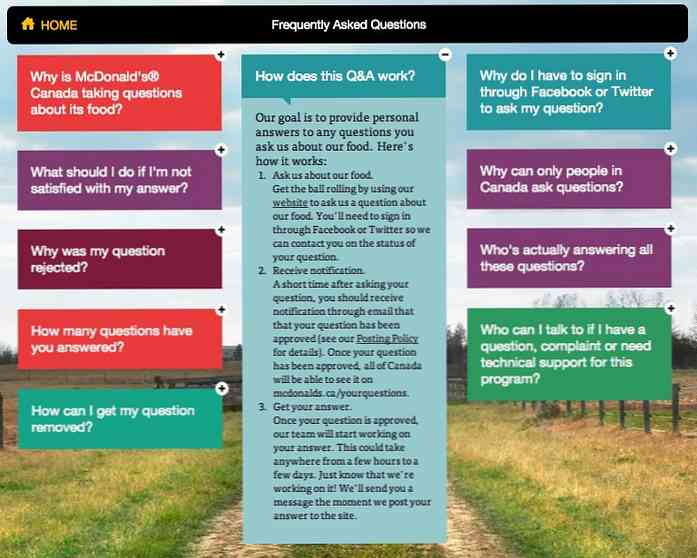
... med frågor som när du klickar kommer att släppa rullgardinsmenyer och tvinga alla andra fönster till skiftlägen för att rymma textrutan.


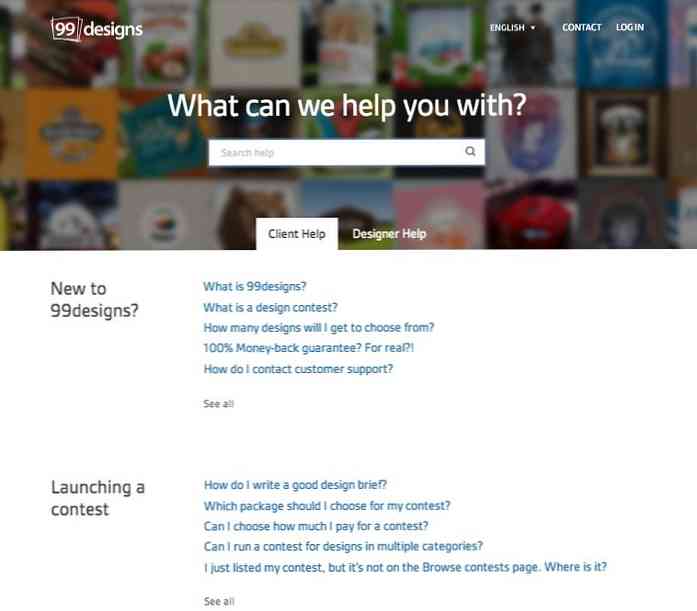
99designs
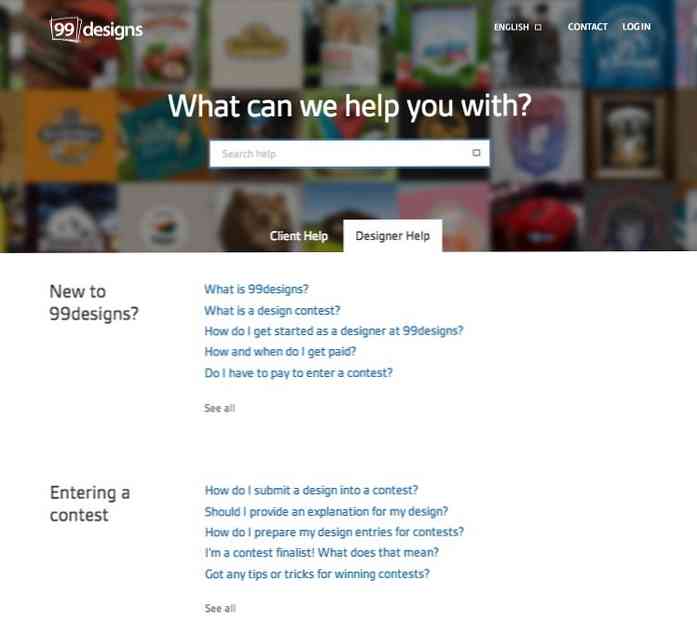
99designs är en designkonkurrensmarknad där designers delar sitt arbete och kunder kommer att köpa det bästa av dem. Användningen av en collage med några av sina mönster som en stor bakgrundsbild sätter dig i samma rum med dem, vilket ger subtil bekantskap och komfort.

Denna FAQ sida sektion är vidare uppdelad i 2 delsektioner, en för kunder och den andra för designers. Båda delsektionerna bär en blandning av allmänna och specialiserade frågor, vilket gör det enklare för dig att hitta de svar du vill ha.

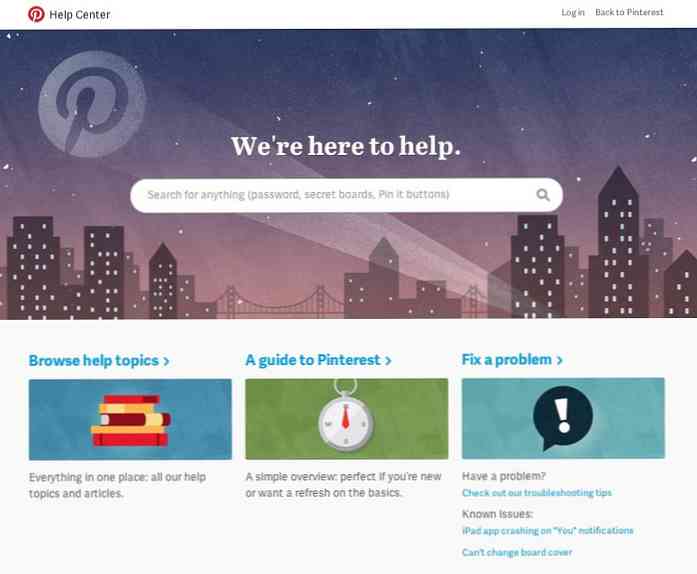
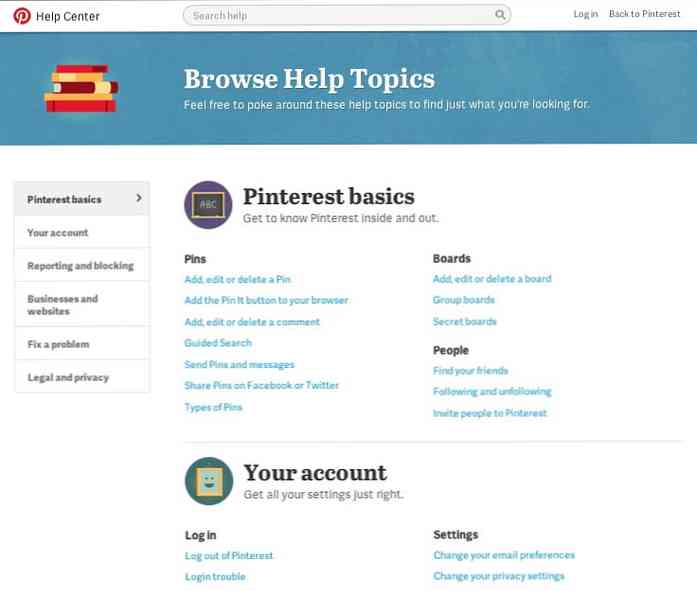
Pinterests FAQ-sida är snygg, minimalistisk och elegant. Alla tre länkar leder till samma hjälpcenter sida som är ganska lätt att navigera med en aktuell sidofält till vänster. Alla svar går med detaljerade beskrivningar och skärmdumpar för att hjälpa Pinterest dummies bli guruer.


Mynta
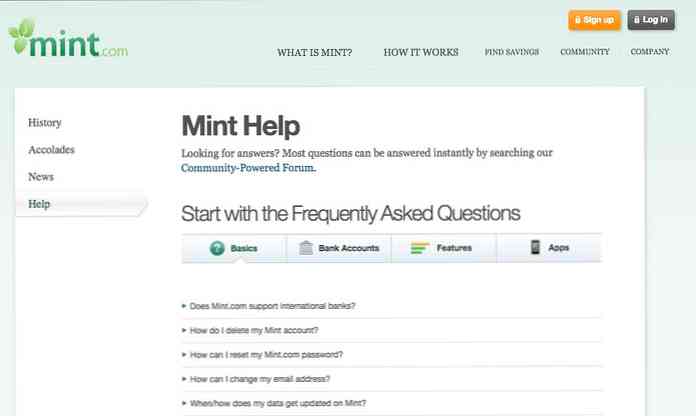
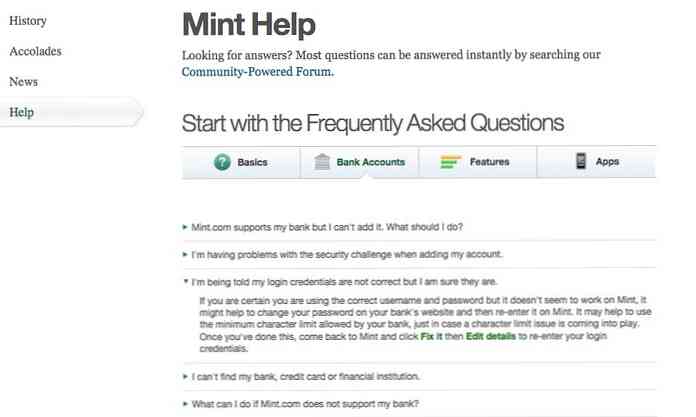
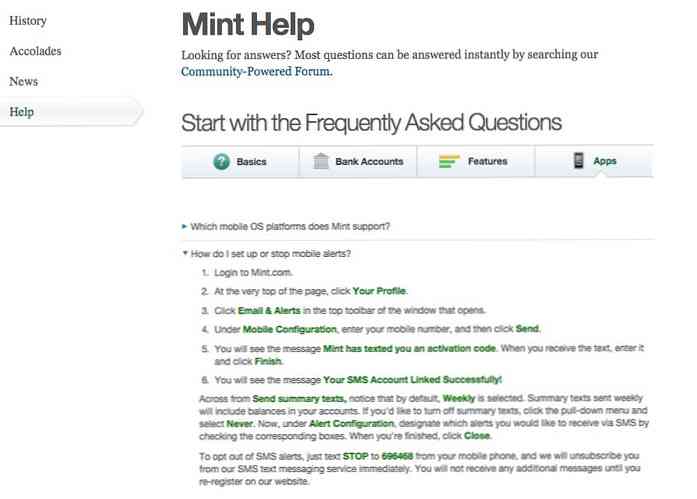
Mint FAQ-sidan ser vanligt vid första anblicken, men är ganska snygg och cool. Det har flikar sektioner som delar dina vanliga frågor om grunderna, bankkonton, funktioner och Apps Mint har att erbjuda.


Frågorna är skrivna i handledning stil med riktiga länkar till sidorna Det kan hända att du behöver lösa problemet. Och om du inte hittar svar på dina frågor, besök bara deras communityforum för mer hjälp.

Spotify
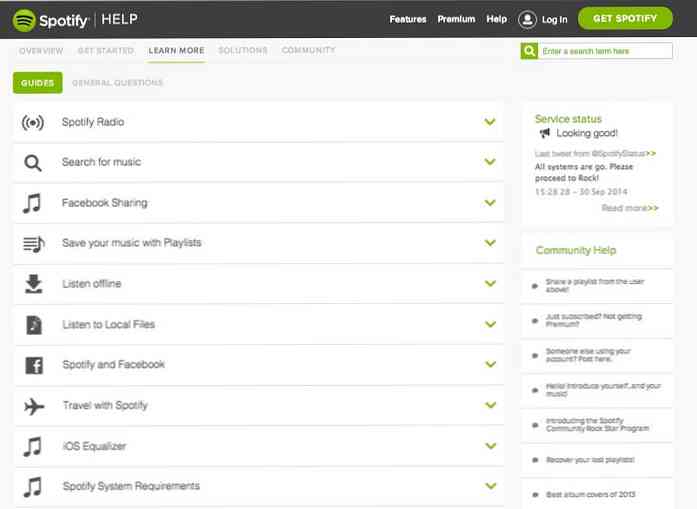
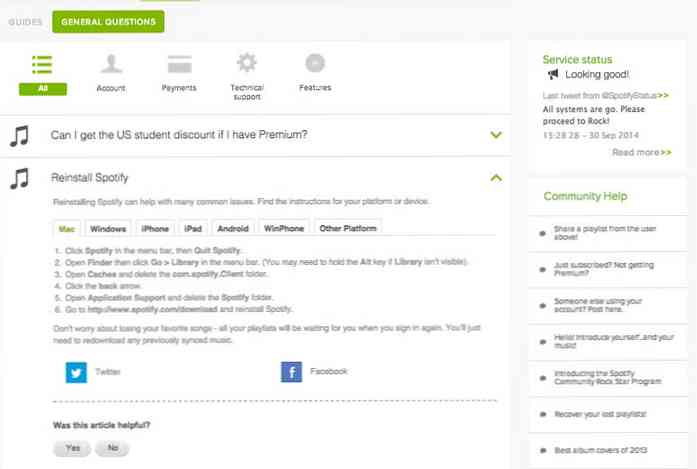
Spotifys FAQ-avsnitt innehåller inte bara vad, men också hur. Deras FAQ-avsnitt är faktiskt ganska omfattande och mycket organiserad, överväldigar dock inte användarna eftersom de lätt kan bryta igenom riktlinjerna. Nedrullningsmenyerna används kraftigt.

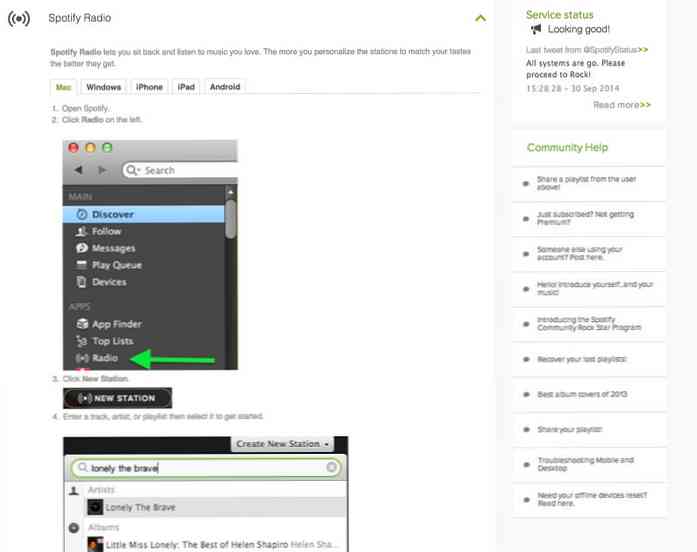
Och du hittar konkreta steg-för-steg-handledning tillsammans med skärmdumpar för att hjälpa dig att räkna ut de steg du behöver ta.

Riktlinjerna delas upp till och med vilken typ av enhet du är på, oavsett om det är Mac, Windows, iPhone, iPad, Android, Windows-telefoner eller andra plattformar (om tillämpligt). När allt misslyckas, ta reda på hjälp från gemenskapen till höger på sidan.

Soundcloud
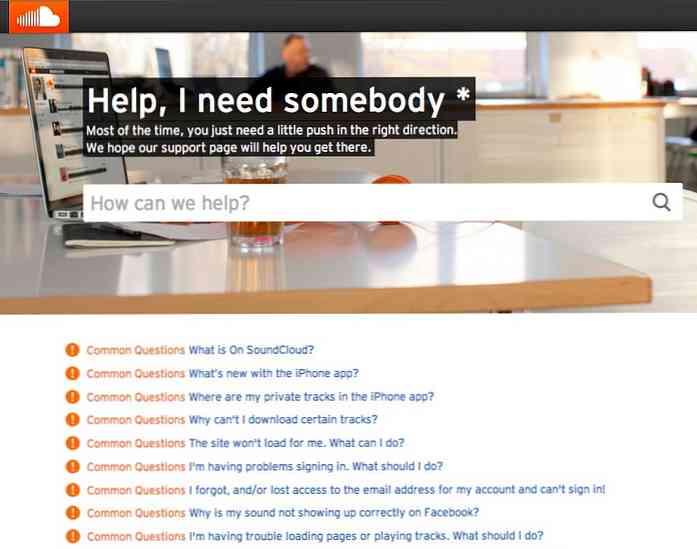
SoundCloud gjorde sin FAQ sida i 2 delar: den första består av de vanligaste frågorna tillsammans med svar, och den andra delen har frågor separerade i block. Om du inte har hittat svaret i det första avsnittet, gå direkt till den andra.

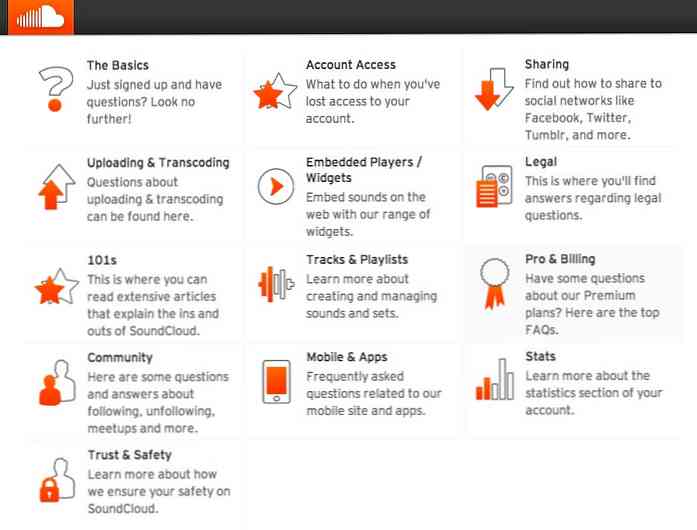
Jag älskar hur blocken visas: en enkel användning av coola orange och svarta ikoner (som är SoundClouds huvudlogotyper) tillsammans med korta beskrivningar av varje sektion. Designen ser minimalistisk ut, är behaglig för ögat och användarvänligt.

SmugMug
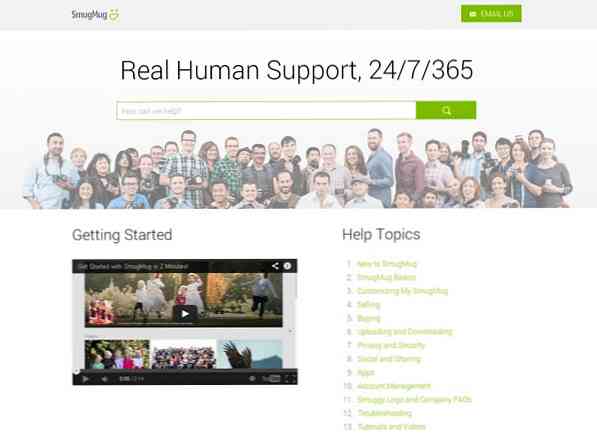
När du tittar på det kan du se sidan för SmugMug Hjälpcenter betonar den mänskliga kontakten. Ja, den vackra bildhuvudet är full av riktiga människor och det stora teckensnittet är närvarande, men märker att de också har sökfältet framför, deras "Mejla oss' knappen placeras högst upp till höger, a "Komma igång" video ligger på vänster medan deras 'Hjälpsamma ämnen' är listat ut till höger.

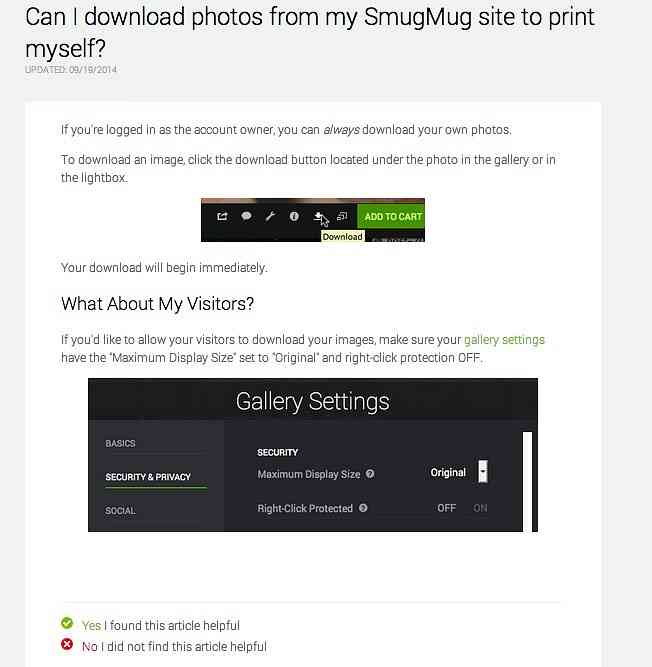
Klicka på något av ämnena och du kommer att se ett rent lakan Q & A med frågorna i färg och några teckenstorlekar större än utdrag av svaren.

Genom att klicka på frågorna kommer du till en sida med en stegvis stegvis handledning om hur du löser ditt problem, komplett med skärmdumpar.

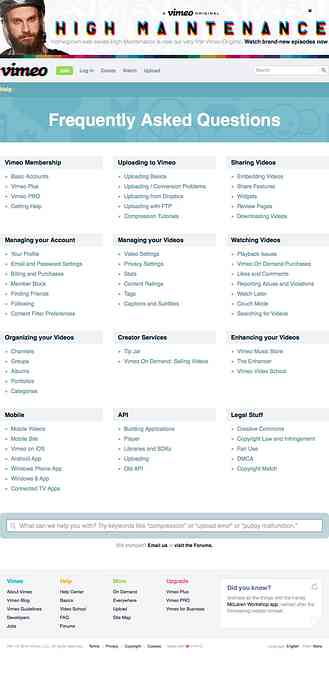
Vimeo
Vimeo har en högt organiserad FAQ-sida. Du kan använda sökfältet längst upp eller längst ner för att hitta svaret, eller bläddra igenom sektionen för att hitta vad du vill ha. Klicka på varje sektionsnamn för att gå till sidorna där du kan hitta mer detaljerade svar.
Du kommer att uppskatta det förenklade tillvägagångssättet Vimeo använder när du får reda på det under "Dela videor", även "Bädda in videoklipp" avsnittet ensam bär 20 vanliga frågor.