35 Verktyg, skript och plugin för att skapa vackra HTML-tabeller
Datavisualisering är nyckeln till bättre förståelse av skrymmande eller komplicerad information. Det finns många sätt att visualisera dina data dvs du kan designa snygga infografier eller skapa interaktiva diagram ‐ allt beror på dina uppgifter och hur du vill presentera det.
Men mina dagliga inlägg handlar bara om tabeller och några verkligen användbara resurser för att skapa olika typer av tabeller. Här är 35 tips, verktyg, skript och plugins som kan hjälpa dig skapa en mängd olika tabeller för att presentera dina data. Så, låt oss fortsätta diskutera varje resurs i detalj.
Tabell jQuery-utdrag
Dessa praktiska utdrag tillsammans med enkla förklaringar hjälper dig att utveckla interaktiva tabeller. Till exempel, dessa snippets låter dig lägga rader dynamiskt, hämta cellernas värden osv.

Styling Tables
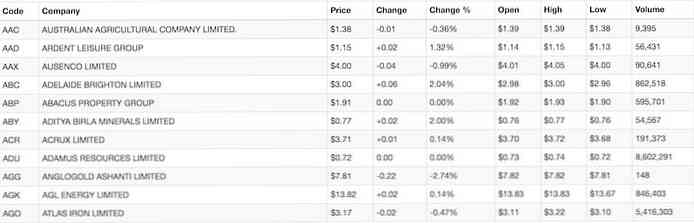
En uppsättning tips och tricks som hjälper dig att städa dina bord effektivt genom att förbättra deras layout, typografi, textinriktning och mycket mer. Dessutom berättar det också om lägger till färger och grafik och anpassar bildtexter tillsammans med andra aspekter av bordet.

Inga fler tabeller
Ett utdrag som hjälper dig att skapa mobila mottagliga tabeller som visar varje rad separat på små skärmar. Du kan också ändra färg, teckensnitt och teckenstorlek, etc. med hjälp av CSS.

Scroll-kapabel tabellkropp
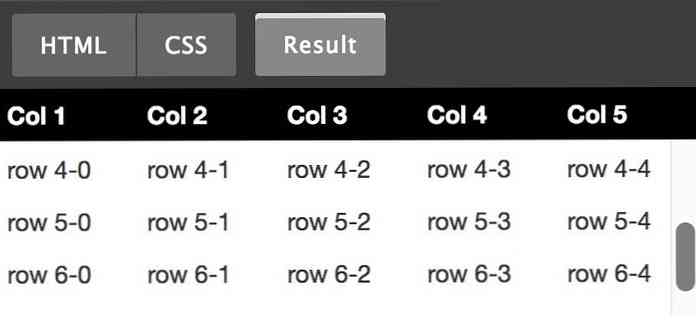
Det här tricket kan göra din bordskropp rullbar - en funktion som finns i de flesta kalkylarkverktyg som Google Sheets. Det betyder att du kan fixa tabellhuvudet och tabellkroppen eller innehållet rullar, som vanligt gör bordet mer synligt än tidigare.

Fast tabellhuvud
Ett annat knep som ovanför, Fast Table Header hjälper till att skapa ett bord med ett fast rubrik och rullbart innehåll. Du kan anpassa bordet inklusive färger och teckensnitt, men det här tricket är inte så detaljerat och förklarat som Scroll-able Table Body.

Pure CSS Table Highlight
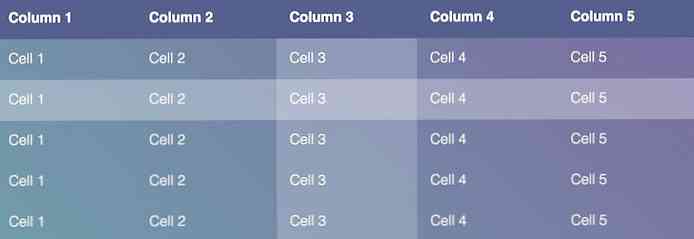
Ett enkelt trick som låter dig markera en viss cell på svävaren - vertikalt och horisontellt. Dessutom är finalbordet personifierbart med egna färger och teckensnitt. Jag tycker att det här tricket är mest användbart när du behöver visa nummer på bordet.

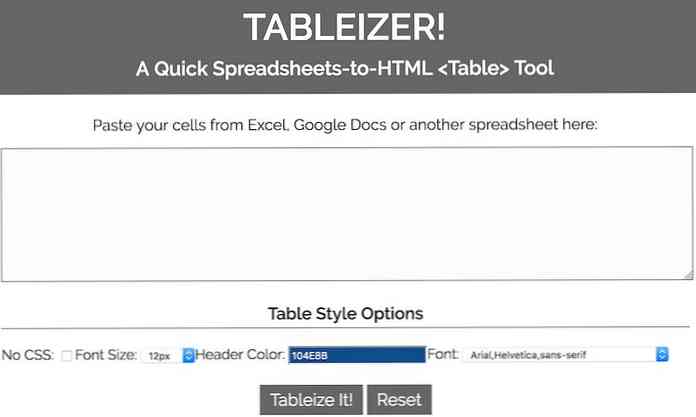
TABLEIZER!
TABLEIZER! är ett onlineverktyg som låter dig göra det skapa vanliga tabeller i HTML med hjälp av data från Excel, Google Sheets, eller något annat kalkylarkverktyg. Du kan också anpassa finalbordet med CSS, precis som alla andra tabeller i HTML.

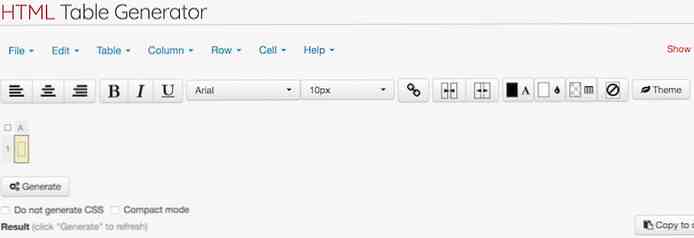
HTML-tabellgenerator
HTML Table Generator är en enkel tabellgenerator som hjälper dig Skapa och anpassa nästan alla aspekter av bordet med hjälp av skärmalternativ. Vad jag tycker är att du kan skapa ett bord manuellt, ladda upp en CSV-fil, eller importera data från ett kalkylarkverktyg som Excel. Du kan också ställa in bordet genom att välja ett tema från dess uppsättning mallar.

Quackit HTML Table Generator
En annan online tabell generator som hjälper dig att skapa bord med en uppsättning anpassningsalternativ. Styling alternativ inkluderar storlek, färg, gräns, etc. Men Alternativet att importera data saknas, till skillnad från ovanstående tabellgenerator.

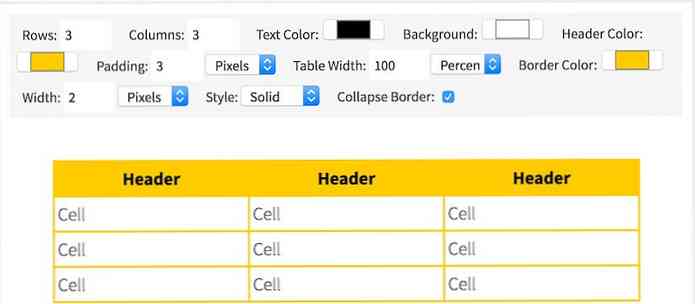
Rapid Tables HTML Table Generator
HTML Table Generator av Rapid Tables är ett annat verktyg som ovanstående verktyg. Det ger fler anpassningsalternativ än ovanstående verktyg, som storlek, kant, färg, justering och lite mer. Men som ovanstående verktyg stöder det bara Skapa bordet manuellt och tillåter inte att importera filer eller ta data från ett kalkylarkverktyg som Google Dokument.

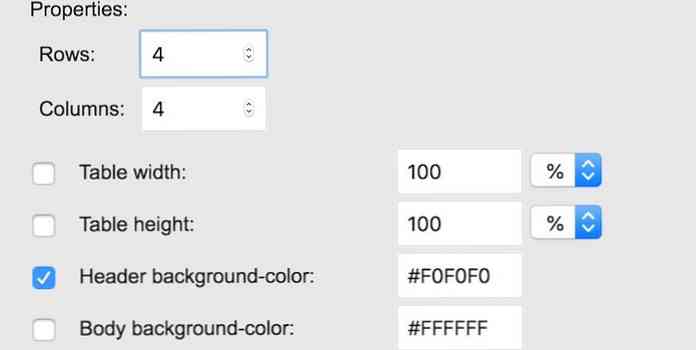
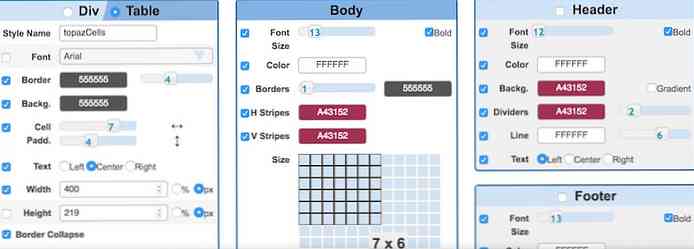
HTML Table Styler
Ett verktyg för tabellanpassning, HTML Table Styler, låter dig ställa in dina tabeller med alternativ på skärmen som genererar CSS för ditt bord i HTML. Detta verktyg visar överraskande en levande förhandsgranskning av bordet, så att du kan testa och prova stilalternativen. Det erbjuder också teman för snabb styling av ett bord, som du också kan anpassa.

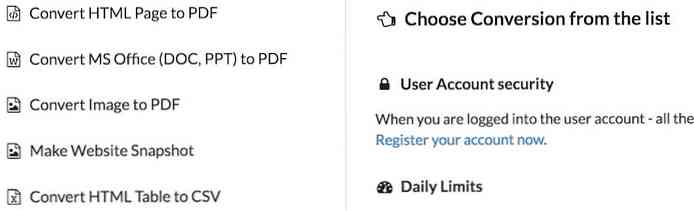
Konverteringsverktyg
Konverteringsverktyg är a användbar webbplats för alla som arbetar med tabeller och kalkylblad dagligen. Det hjälper dig att konvertera en HTML-tabell till en CSV-fil, en Excel-fil till en HTML-tabell, en Excel-fil till en CSV-fil och göra mycket fler konverteringar.

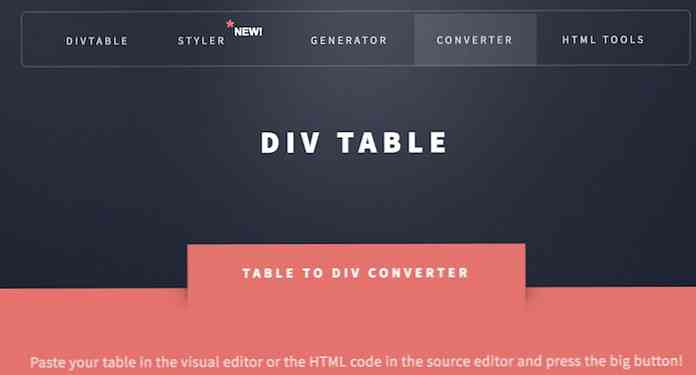
HTML-tabell till Div Converter
Ett verktyg för online-omvandlare, HTML Table to Div Converter gör att du kan konvertera traditionella tabeller till div tabeller, dvs tabeller skapade med "div" -element. Allt du behöver göra är att kopiera och klistra in ett bord på sin sida och tryck på konvertera-knappen för att generera en div-tabell.

Handsontable
Handsontable är en innovativ kalkylarkomponent för webbapps så att du snabbt utvecklar och erbjuder kalkylblad i dina appar. Det erbjuder ett brett utbud av funktioner som stöd för flera ramar, hög prestanda med massiv mängd data, nödvändiga funktioner som att söka, filtrera etc., så att utvecklare kan bygga snabbt.

Dynatable.js
En interaktiv tabell plugin, Dynatable.js använder HTML, jQuery och JSON för att skapa tabeller och andra tabellliknande strukturer. Du kan skapa tabeller direkt från JSON och inkludera alla viktiga funktioner som sökning, filter, inspelning och pagination.

Bootstrap Table
Bootstrap Table är en utökad version av bordet som erbjuds med Bootstrap. Det minimerar din tid och ansträngning när du skapar tabeller och ger en responsiv design. Det ger funktioner som rullande och fasta rubriker och funktioner som sortering, pagination, etc.

List.js
List.js är ett enkelt och kraftfullt JavaScript-plugin som låter dig skapa listor och bord med flexibilitet och funktionella funktioner som filter, sökning och sortering, etc. Jag gillade att den är byggd med vanilla JavaScript, så du behöver inget bibliotek från tredje part.

jExcel
jExcel är ett lätta jQuery-plugin som låter dig göra det bädda in ett kalkylblad som är kompatibelt med Excel på din webbsida. Pluggen hjälper till att skapa ett Excel-liknande bord, så att du kan flytta, ändra storlek, kopiera, klistra in och göra mycket mer med arkdata.

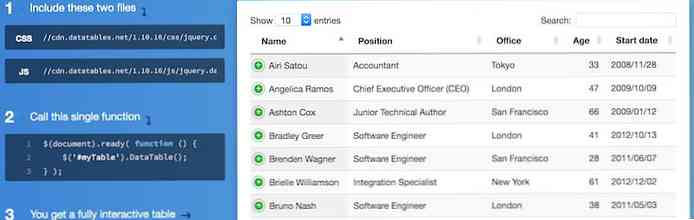
DataTables
En super flexibel plugin för jQuery, Datatabeller låter dig lägga till avancerade interaktionskontroller till alla HTML-tabeller. Det hjälper dig att lägga till pagination, sökfunktion, teman etc. Det ger också ett stort antal tillägg för att lägga till fler funktioner.

jQuery Bootgrid
jQuery Bootgrid är ett elegant och intuitivt plugin för att skapa och hantera grids som tabeller. Det ger funktioner som sökning, pagination etc. tillsammans med anpassningsbara mallar.

jQuery-TablEdit
jQuery-Tabledit är en online-editor för Bootstrap-kompatibla HTML-tabeller som låter användare redigera data i tabellerna. Du kan ge knappar för att växla mellan visning och redigeringsläge, Inkludera ta bort och återställ knappar och anpassa tabellerna med hjälp av CSS.

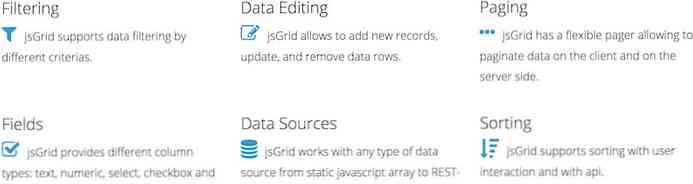
jsGrid
jsGrid är en lätt jQuery-plugin som hjälper till skapa och hantera datanät. Den stöder olika operationer på nät som filtrering, personsökning, sortering etc. Det låter dig också anpassa bordets utseende och stöder internationalisering också.

Smarttabell
Ett robust bibliotek, Smart Table hjälper dig att omvandla alla HTML-tabeller till en smartare med alternativ som filtrera, söka, sortera, etc. Det är kombinerat med fler funktioner för att hjälpa till att bygga ett användbart och professionellt utseende bord eller datanät med sina plugins.

HighchartTable
HighchartTable omvandlar automatiskt HTML-tabeller till diagram och diagram. Det är idealiskt att representera projektanalyser och statistik i diagrammen tillsammans med numeriska data i tabeller.

TableExport
TableExport är ett enkelt bibliotek till exportera en HTML-tabell till CSV, TXT eller Excel-filer. Med hjälp av det här biblioteket kan du enkelt skapa tabeller med funktionen export till fil.
Tabulator
Tabulator är ett jQuery-plugin för skapa interaktiva tabeller från HTML-tabell, JavaScript-array, JSON, etc. Det stöder nästan alla vanliga bordsfunktioner som sökning, sortering, filtrering etc. och erbjuder många funktioner som teman, callbacks och lokalisering.

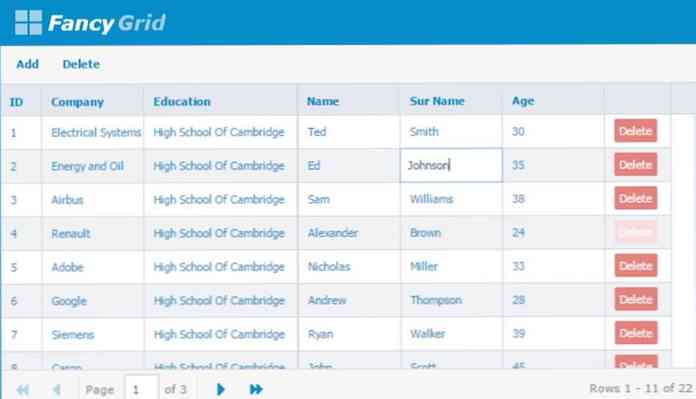
FancyGrid
Med ett gallerbibliotek kan FancyGrid skapa vackra bord tillsammans med diagram och diagram. Den stöder många datakällor inklusive JSON, innehåller olika funktioner som sortering, sökning, etc., tillåter teman och modularisering, och ger många fler funktioner.

KingTable
KingTable låter dig bygga administrativa tabeller med minsta kodning. Den levereras med en anmärkningsvärd mängd funktioner, inklusive klient- eller serverns sökning, sortering, filtrering och mer vanliga funktioner. Du kan anpassa utseendet på bordet, Lägg till anpassade filter och exportera data till olika format som CSV, JSON och Excel.
stacktable.js
En jQuery-plugin för tabeller, stacktable.js låter dig konvertera alla snygga bord till en 2-kolumn nyckel / värde tabell. Det är en idealisk lösning för att visa stora bord på små skärmar som för mobila enheter. Du kan också stapla rader eller kolumner efter behov.

Tabella.js
Tabella.js hjälper dig att bygga lyhörda tabeller med fasta rubriker och rullbara data - även horisontellt så att de innehåller mycket många kolumner än vanligt möjligt. Dessutom kan du inkludera flera tabeller på samma sida och skapa även flerfunktionsbord.

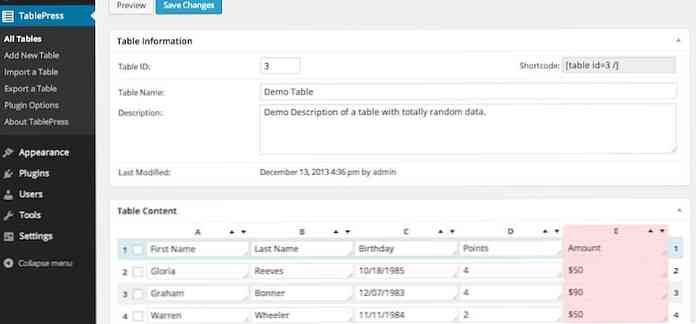
TablePress
TablePress är ett fantastiskt plugin för WordPress som låter dig skapa och bädda in tabeller i inlägg, sidor och text widgets med hjälp av en kortnummer. Tabellerna kan redigeras i ett kalkylblad-liknande gränssnitt och kan innehålla alla typer av data inklusive formler också. Du kan också lägga till funktioner som sökning och sortera och exportera data till olika format.

Databord Generator av Supsystic
Datatabeller Generator hjälper till att skapa och hantera tabeller direkt från adminpanelen med hjälp av en frontend-tabellredigerare. Överraskande kan du också inkludera diagram och diagram i dina tabeller tillsammans med rubriker, rubrik och sidfot. Vad jag tycker mer intressant är att tabellerna kan redigeras och exporteras till CSV-, Excel- eller PDF-format.

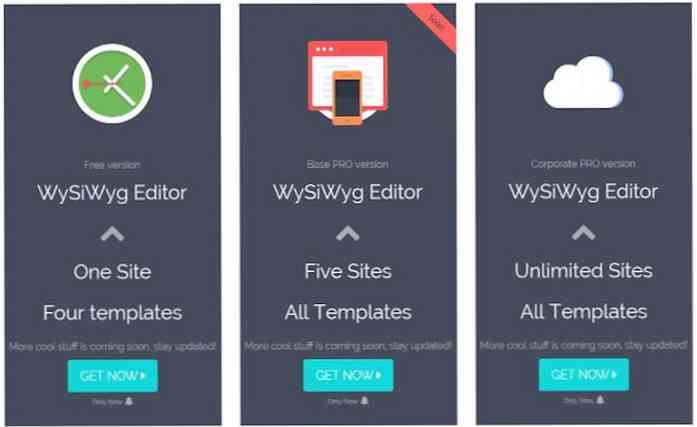
Prissättningsschema av Supsystic
En annan plugin från Supsystic, prissättningstabellen låter dig skapa prissättningstabeller utan några hinder. Du kan välj en mall, redigera prisinnehållet och publicera det på din WordPress. Tabellerna som skapas med hjälp av det här pluginet är också lyhörda och eleganta på alla enheter.

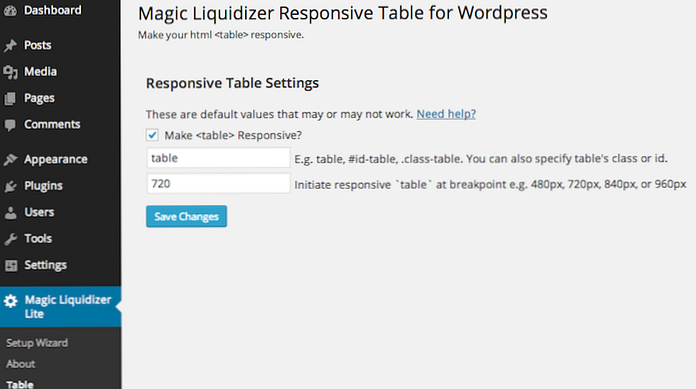
Magic Liquidizer Responsive Table
En tabell plugin för WordPress, Magic Liquidizer Responsive Table omvandlar varje vanligt bord till ett mobilt mottagande bord. Du kan infoga bilder, texter etc. i dina tabeller och visa dem som på alla enheter - även de med små skärmar.

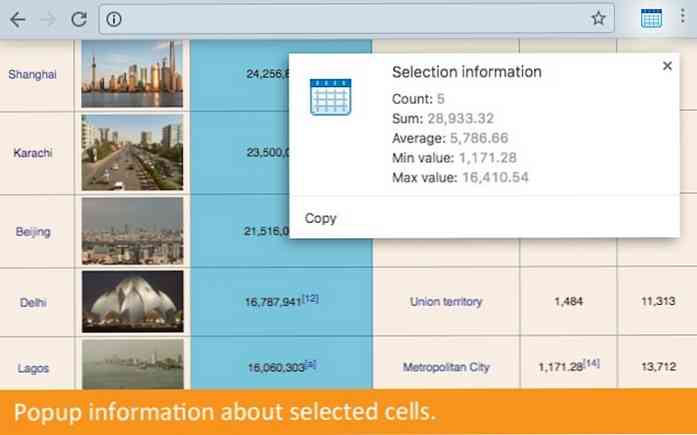
Copytables
Copytables är en förlängning för Google Chrome som tillåter kopiering av tabeller från webbsidor. Du kan välj tabellceller, rader eller kolumner på en webbsida och kopiera dem direkt .