En översikt över Designmodos Slides Framework
Landningssidor och kampanjwebbplatser är viktiga för att konvertera besökare till användare eller kunder. En kvalitetsdesign kan vara nyckeln till att förbättra försäljningsnummer och föra din produkt i mitten av scenen.
Slides Framework är en serie mallar för att skapa animerade layouter på en sida. Paketet innehåller alla HTML / CSS / jQuery källkod och PSD / Sketch-filer för designers.
Detta är enkelt en av de mest uttömmande ramarna för att bygga en målsida med stil. I det här inlägget ger jag en översikt över Slides Framework som visar hur det fungerar och hur det kan tillämpas på dina egna designprojekt.
Komma igång
Nedladdningspaketet Slides innehåller ett enkelt handledning för nya användare. Det här kallas “Första stegen” vägleda dig genom de första stegen för att skapa en webbplats från Slides Framework.
Designmodo har en fullständig 8-minuters video på YouTube som förklarar denna installationsprocess. Kolla in det om du vill se hur det fungerar visuellt.
Det bästa med Slides är att allt kan anpassas i din webbläsare. Den har en installationsguiden som guidar dig igenom allt och sammanställer den sista mallen till en .zip-fil. Detta gör det möjligt för någon att skapa en Slides-mall, ladda ner källkoden och sedan ladda upp direkt på en webbserver. Enkel!
Varje installationspaket innehåller följande mappar:
- CSS för alla CSS-tillgångar
- JS för jQuery-biblioteket och alla plugins
- Tillgångar innehåller allt bildmaterial som krävs för enskilda bilder
- Bibliotek har kodfragment för paneler, diabilder och anpassad navigering
- Mall erbjuder förbyggda variationer av layouten för olika projektidéer

Mallgenerern gör det super lätt att välja egna anpassade värden baserat på hur du vill att layouten ska fungera. Välj variationer av textplacering, bild / videobakgrunder och till och med animeringar mellan diabilder.
Om du har problem med generatorn kan du alltid besöka Slides manualen online. Detta är endast tillgängligt för dem som betalar för en Slides ramlicens men det lär ut allt du behöver veta.
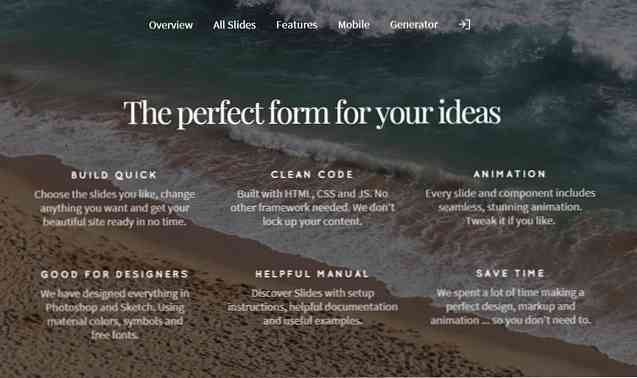
Imponerande bilder Egenskaper
Jag är mest imponerad av hur snygg och snabb ramverket fungerar. Oavsett vilken webbläsare du använder, känns det som Slides är den fashionabla målsidan vi alla längtade efter.
Ramverket innehåller 60 olika bilder att välja mellan och anpassa för dina behov. Varje bild kan blandas med alla andra bilder i en konsekvent layoutdesign. Detta ger webbdesigners ett brett utbud av alternativ när man bygger en ny Slides layout.
Dessutom är alla teckensnitt och ikoner i Slides Framework gratis att använda på en mall du designar. Detta gör det möjligt för designers att anpassa mönster i Photoshop eller Sketch med syfte att lämna sina idéer till utvecklare.

Slides Framework är tänkt att spara tid under utveckling när man skapar animerade målsidor. En licens kan användas för obegränsade webbplatser vilket är mycket praktiskt för frilansare eller kreativa organ som arbetar med flera kunder.
För att lära dig lite mer, besök FAQ-sidan som svarar på de flesta frågor om hur bildspel fungerar.
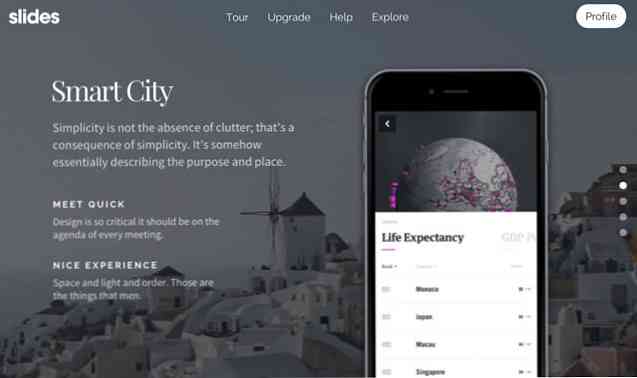
Förbyggda mallar på begäran
Om du vill spara tid med bilder kan du välja att arbeta med en av de förkonstruerade mallarna istället. Dessa kommer i ett brett spektrum av mönster från bakgrundsbilder till iOS-appens målsidor.
Videoen Slides Templates erbjuder en fantastisk inblick i de olika alternativen. Den som köper ramarna Slides kan välja mellan att anpassa en layout från början eller anpassa en av de 11 snabbstartsmallarna.
Varje bra ram innehåller några demonstrationer och Slides har även en egen anpassad exempelsida full av bländande layouter. När du är inloggad i Slides backend kan du se dessa prover och dra källkoden för ditt eget projekt (er).

Varje provlayout visar bredden och djupet som Slides har att erbjuda. Du kan konfigurera bakgrundsvideor eller foton, tillsammans med anpassade animeringar mellan dem. Om du vet hur man anpassar en enkel HTML-fil har du fullständig kontroll över dessa mallar och hur de fungerar.
Anpassa bilder för webbplatser
En praktisk aspekt av Slides Framework är att den körs med HTML / CSS / JS-kod. Det betyder att du kan bygga en målsida på WordPress, Laravel, Django eller till och med Node.js. Men inget stödspråk krävs eftersom bilder kan köras som en statisk HTML / CSS-webbsida.
Detta ger utvecklare en stor flexibilitet när man konfigurerar bilder för att köra på en viss webbplats.
Till exempel kan någon vilja att en målsida läggs till på deras WordPress-webbplats men inte läggas till på hemsidan. Bildspel kan användas som en WP-mall som tillämpas på en enda sida utan att påverka någon annan sida på webbplatsen.
Det bör noteras att alla som hoppas kunna redigera en Slides layout behöver veta lite HTML / CSS. Du behöver inte använda WordPress eller något annat CMS, men Slides fungerar på HTML / CSS-kod. De flesta JavaScript finns i plugin men några inställningar som animeringseffekter kan kräva manuell redigering också.
Tänk på om du vill arbeta med bilder eftersom att ha en viss nivå av HTML / CSS / JS-kompetens kommer att gå långt.
Allt-i-alla-mallen ger en otrolig upplevelse för en anpassad målsida. Slidesgenerator och förbyggda mallar kan spara mycket tid på att skriva och skriva om kod från början.
Den största anmärkningen är att bilder kräver lite manuell redigering om du vill anpassa en layout för att passa ett visst projektbehov. Det är inte obligatoriskt att vara expert men du vill veta lite om HTML / CSS för att göra rätt ändringar i någon mall.
Sammanfatta
Det finns väldigt få (om några) fördjupade ramar för landningssidor i nivå med bilder. Koden är utsökt, anpassningen är fantastisk, och Slides-kodgenerern kan spara timmar av jobb.
Om du vill se en live förhandsgranskning, besök Googles målsida. Det innehåller också detaljer om Slides-funktioner och vad du kan förvänta dig från ramen. Övergripande bilder är dynamiska, lätta och perfekta för alla som vill bygga en anpassad promo sida eller målsida med pizzazz.




