Bulma är den enda Flexbox-Powered CSS Framework du någonsin behöver
Flexbox är ett hett ämne för frontend-utvecklare eftersom det erbjuder a modern inställning till CSS-anpassningar. De flesta webbplatslayouterna är beroende av CSS-floats eller fasta procentandelar för att hålla innehållsblocken i linje.
Men flexbox ändrar alla regler och med ett ramverk som Bulma du kan bygga fullständiga layouter på flexbox. Detta är ett helt nytt CSS-ramverk fortfarande i de tidiga utvecklingsstadierna, men med mycket att erbjuda.

För ett sådant ungt projekt verkar det som om Bulma är full av potential. Bulma erbjuder a modernt CSS-ramverk och responsiv strategi för layoutdesign. Med flexbox kan du strukturera ett antal blockelement för att rikta varandra bredvid varandra och bryta ner vid vissa brytpunkter.
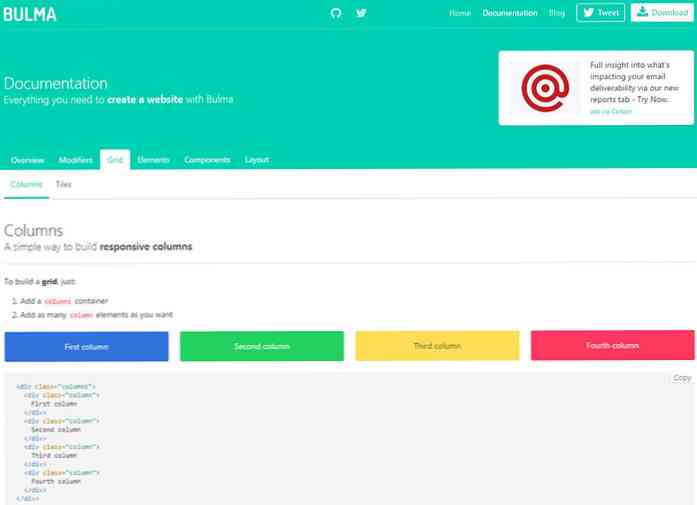
Med en enkel klass av .kolonner du kan lägg till så många divs som du vill ha och hålla layouten konsekvent. Du kan ändra kolumnklasserna för att göra lite bredare än andra och att få vissa att anpassa sig olika.
Både horisontell och vertikal anpassning är super lätt med denna ram. Aldrig igen behöver du hacka en CSS-lösning i sista minuten.
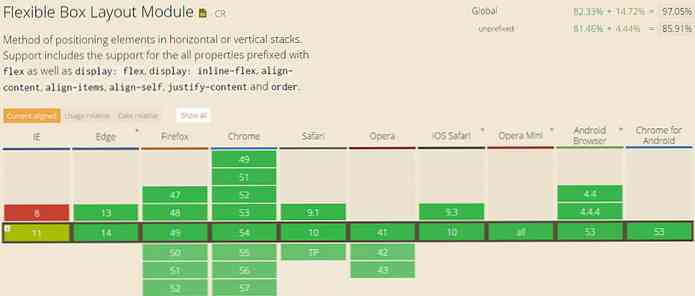
Det bästa är att de flesta moderna webbläsare stöder flexbox med undantag för Internet Explorer. Men med Microsoft som går över till Edge blir det mycket lättare att använda ett ramverk som Bulma utan oro för äldre stöd.

Det är också värt att notera detta är inte bara en flexbox ram. Det är ett komplett CSS-bibliotek med standardstilar för typografi, knappar, inmatningsfält, och andra vanliga sidelement. Bulma är helt gratis och levereras med utmärkt dokumentation om du är villig att dyka in och börja bygga.
Och om du inte vill ladda ner Bulma lokalt kan du fortfarande prova det med hjälp av online-CDN. Online dokumentationen ska vara mer än tillräcklig för att komma igång, särskilt den sida som du kan använda för att bygga en fullständig layoutstruktur.

Bulma är för närvarande i version 0.2.3 så det har en lång väg att gå före v1.0-utgåvan. Även i sin nuvarande version är det fortfarande ganska användbart och det ger mycket potential för framtiden.
För mer information, kolla in den officiella GitHub repo eller besök Bulmas hemsida för installationsanvisningar och fullständig dokumentation.