Friska resurser för webbdesigners och utvecklare (april 2015)
Hur är din (vänliga påminnelse) April Fool's Day i år? Nåväl, för resten av oss som inte är inloggade, här är den senaste delen av färska resurser för webbdesigners och utvecklare.
För april har vi ett antal bra apps för att öka produktiviteten, ett bibliotek som förbättrar användarupplevelse med stor datalista, en Photoshop-utbyggnad som ger dig väder widgets och ett praktiskt webbverktyg som caches web font.
CSS Linjal
Det finns ett antal måttenheter i CSS; några är fasta medan vissa andra är relativa som em, rem och ch. CSS Linjal är ett verktyg där du kan visuellt jämföra enheterna skala med varandra.

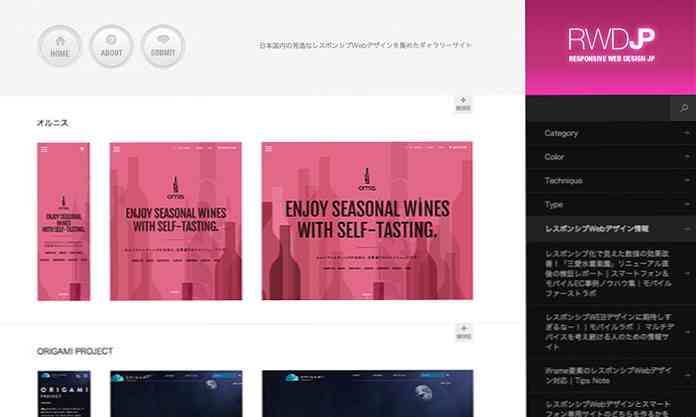
ResponsiveJP
ResponsiveJP har ett antal mottagliga webbplatser från Japan, främst som en referens för webbdesigners som har svårt att klara sig när det gäller icke-latinskt typografiskt innehåll. Det hjälper dig att sträcka ditt perspektiv och få en inblick i östliga webbdesign trender också.

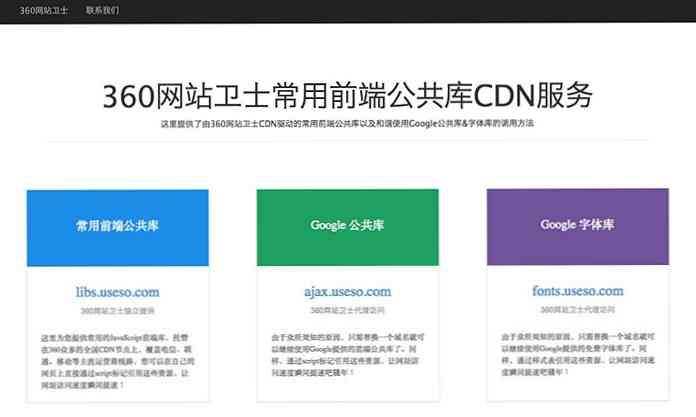
Alternativ för Google-teckensnitt
Många Google-tjänster blockeras i Kina, med Google Font inkluderad - det är nästan säkert att Google-teckensnitt inte kommer att fungera korrekt i Kina. Om du vill tjäna Google Font-samlingen i Kina fastlandet, peka på typsnittet typsnittet till en alternativ källa från Useso, till exempel:
// Googles typsnittstilar. // Alternativ länk
Lycka till och godspeed!

Muir-ikoner
Muir-ikoner är en samling ikoner som är utformade för att matcha OS X Yosemite. Uppkallad efter John Muir, en naturalist och aktivist som hjälpt till att bevara den ursprungliga Yosemite, ja, den nationalparken i USA. Vid tidpunkten för detta skrivande finns redan 3 volymer av dessa ikonuppsättningar släppta. Varje består av populära appikoner som Adobe Creative Suites, Twitter, Sketch, Skype och SublimeText.
- Muir Volym I
- Muir Volume II
- Muir Volym III

CouleursApp
CouleursApp är en liten app som låter dig hämta färger överallt på din skärm. Det förbättrar den inbyggda Mac-färgplockarappen. Den stöder ett antal färgformat, inklusive Hex och UIColor of Swift.
Kompatibilitet: OS X 10.10 eller senare

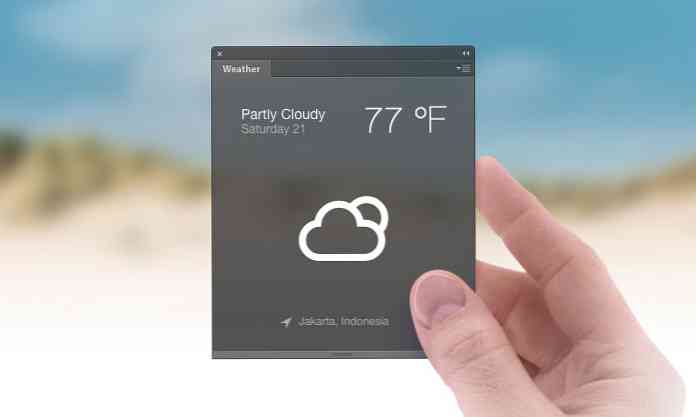
Väder
Väder är en Photoshop-förlängning som lägger till väder widgets på din Photoshop-arbetsyta. Det är ett praktiskt verktyg för att hjälpa dig att bestämma om det är dags att lämna ditt skrivbord och gå ut för att njuta av fint väder.
Kompatibilitet: Photoshop CC

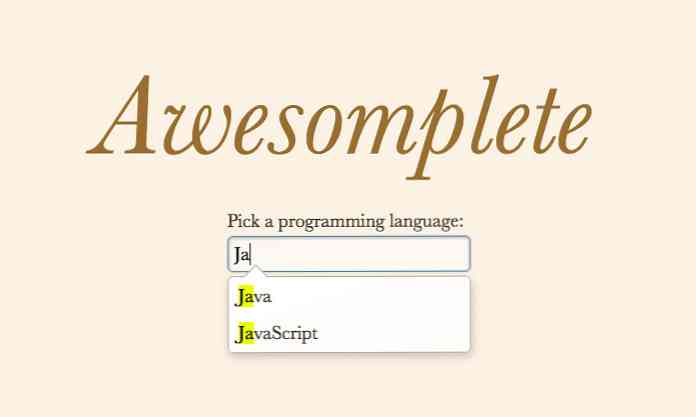
Awesomplete
Awesomplate är ett JavaScript-bibliotek som efterliknar HTML5 element. Du kan lägga till en lista med förslag inom ett inmatningselement som kommer att visas som användartyperna. Det är en praktisk metod för att förbättra användarupplevelsen, särskilt när man arbetar med en stor datalist.
Kompatibilitet: IE9 +, Chrome, Firefox, Safari 5+, Mobile Safari.

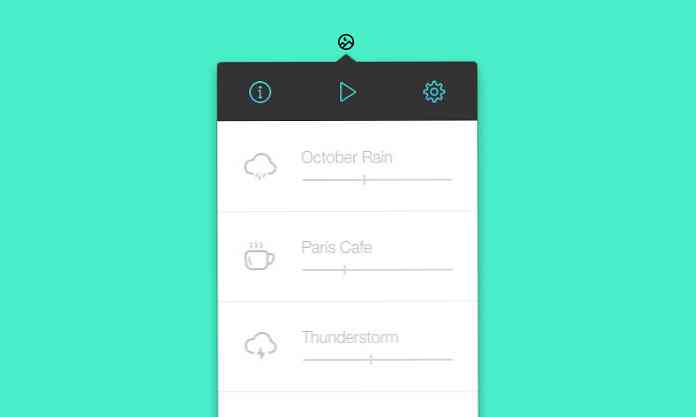
Noizio
Noizio är en app med en samling naturliga ljud: ljud från vinden, havet och åskväderna. Det kan hjälpa dig att fokusera bättre på ditt arbete genom att ge en lugn miljö som gör att du kan ta avstånd från stress och rörelse i en pressad arbetsatmosfär. Åtminstone gjorde det för mig.
Kompatibilitet: OS X 10.8 eller senare

Hocus Focus
Detta är en för dem som har svårt att fokusera. HocusFocus är en app som fördjupar smart windows och arbetsytor på ditt OS X-skrivbord under en viss tidsperiod, och bara innehåller det fönster du använder mest. Det gör dig effektivare, rensar röran från skrivbordet och hjälper dig att fokusera på ditt arbete.
Kompatibilitet: OS X 10.10 eller senare

PixelCounter
PixelCounter räknar pixlarna i dina bilder. Dra och släpp bara en bild eller en hel katalog över ditt projekt i appen, och det kommer att räkna och lägga upp alla pixlar i dina JPEG-, PNG-, WebP-, GIF- och även SVG-bilder. Om vi bara kunde starta en trend där vi debiterar klienter av pixlarna ... hmm.
Kompatibilitet: OSX 10.8 eller senare, Windows 7 eller senare och Linux (Kommer snart)

UI Blurbs
UIBlurbs genererar en fiktiv användarprofil och är den perfekta webbappen att använda i takt med UIFaces och UINames för att bygga en designprototyp.

localFont
localFont är en webapp som förbättrar webfontsprestanda. När du drar och släpper en typsnitt (.WOFF, eller .ttf), kommer det att koda och bädda in teckensnittet i CSS. Det genererar också några rader med JavaScript som cachar typsnittet i användarens lokala Storlek (läs vår tidigare handledning om att använda Cookie & HTML5 localStorage).