Friska resurser för webbdesigners och utvecklare (december 2012)
Vi är redan i december; tiden verkar springa för fort, eller hur? Liksom de senaste månaderna kommer vi att presentera några användbara resurser för webbdesigner och utvecklare.
Den här gången har vi några svala resurser från en som kan skivar din design i Photoshop till vissa Nya nya jQuery-plugins med fantastiska effekter.
Kolla in alla våra färska resurser (enligt månad):
- Oktober 2012
- November 2012
PFOLD
Folding effect med jQuery är inget nytt i webbutvecklingsvärlden. Det finns många gratis plugins tillgängliga för att skapa sådana visuella effekter. Men med PFold kan vi Utveckla och vika det riktade elementet tillbaka tycka om hur vi gör på papper.
Vi kan också rikta sig mot vikriktningen. Ta en bättre titt på demoen här.

Grid-A-Licious
Pinterest blir mer populär och presenterar i motsats till andra sociala medier layouten i rutnätet. Nu kan du skapa liknande gallerinställningar med det här jQuery-plugin som heter Grid-a-licious. Men det här pluginet gör det bättre. Det är nu lyhört.

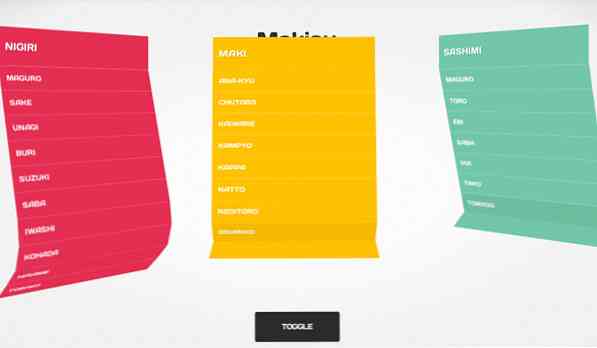
makisu
makisu är lätt jQuery plugin för att skapa 3D-dropdown-effekt. Som namnet antyder verkar effekten som Makisu när den viks ner. Makisu är en matta vävt från bambu och bomullsträng som används i matberedning, är det hur du brukar rulla sushi.
En sak är värt att notera är eftersom 3D-effekten är byggd på CSS 3D Transformation, effekten kan bara ses i en mycket modern webbläsares. Se demoen här.

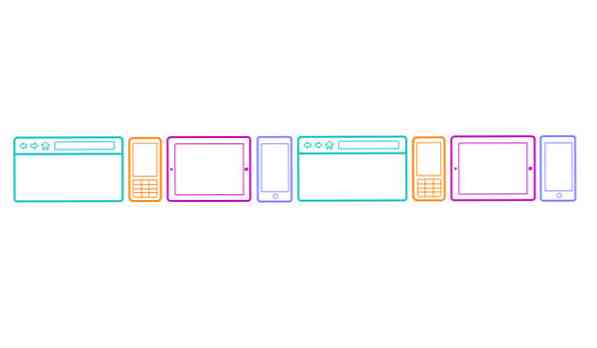
Gränssnittskonstruktioner
Om vi bygger webbplatser eller webbapps kanske vi ofta behöver skissera idéerna på papper innan vi arbetar med koderna. För att göra det jobbet kan du använd specialmallar från gränssnittskisser.
Det tillhandahåller skissmallar för olika enheter och skärm: Skrivbord, iPad, iPhone, Nexus och Windows Phone.

jQuery Countdown
jQuery Countdown är ett jQuery-plugin för skapa den här snygga klockaffektens. Du kan ställa in det för dag, timme, minut och ännu sekund. Denna plugin är perfekt för att skapa saker som en kommande sida eller produktsida med begränsat tidsbud. Du kan se demoen här.

Så fräsch
Hela tiden, varje gång vi byter CSS, vi behöver uppdatera webbläsaren för att se effektent. Använda så färskt, du behöver inte längre göra den där.
Du kan välja vilken CSS-fil du redigerar, och So Fresh uppdaterar automatiskt webbläsaren när ändringarna görs.

Liten PNG
Varje bit räknas och hastighetsfrågor. Ett sätt att göra vår hemsida laddning snabbare är att optimera bildfilens storlek. Som vi redan visste, mindre storlek tenderar att ladda snabbare. Om du har några PNG-bilder på din webbplats kan du använda Tiny PNG för att göra deras storlek mindre.