Friska resurser för webbdesigners och utvecklare (januari 2015)
Det är här! Vi har äntligen lämnat det tuffa året 2014 och när vi inleder en ny början med det nya året har vi nya hopp, önskningar och säkert nya verktyg att prova. I det här inlägget har vi satt ihop en handfull perfekta verktyg och plugins för att få detta rullande.
Från ett praktiskt online testverktyg till något för enkel åtkomst till mobila designmönster finns det många alternativ att få din 2015 på rätt spår.
Seti UI
Seti UI är ett Sublime Text-tema, inte förväxlas med Sublime Text Color Scheme. Temat i Sublim Text påverkar appgränssnittet, till exempel fliken och sidofältet. Seti UI är ett portat tema. Dess plana utseende är väldigt trevligt att titta på. Ett perfekt tema val om du använder Sublime Text i Windows 8 eller OS X Yosemite.

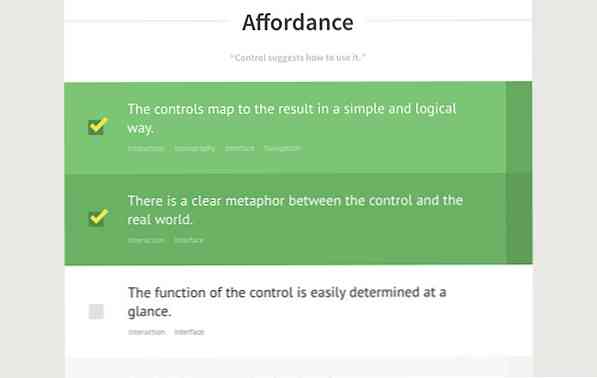
IXD Checklista
Att ha en checklista kan hjälpa dig att hålla reda på vad som har gjorts och vad som ska komma. Om du är en UI-designer, borde du noga lägga till IXD Checklista i ditt bokmärke.
IXD-checklistan innehåller en samling gemensamma gemensamma listor att kontrollera. Varje objekt stöds med länkreferenser, så du kan också lära dig varför det finns på listan. Om du föredrar finns det en liten knapp till vänster där du kan skriva ut sidan och kontrollera listan offline.

Coolors
Tja, vi har en handfull verktyg för att plocka ut ett färgschema redan. Men ingen är lika lätt som det här verktyget kallas Coolors. Hittat bara på rymdnyckeln och det ger ett nytt färgschema. Det kommer att generera ett nytt färgschema oändligt, härledd från dess algoritm och outsourcade från sina användarbidragare, när du upprepade träffar rymdnyckeln.

Nibbler
Nibbler är ett online testverktyg som utvärderar och betygsätter din webbplats för olika faktorer, inklusive kodkvalitet, mobilkompatibilitet och tillgänglighet. Det är praktiskt om du vill köra en slutkontroll för din webbplats före lanseringen.

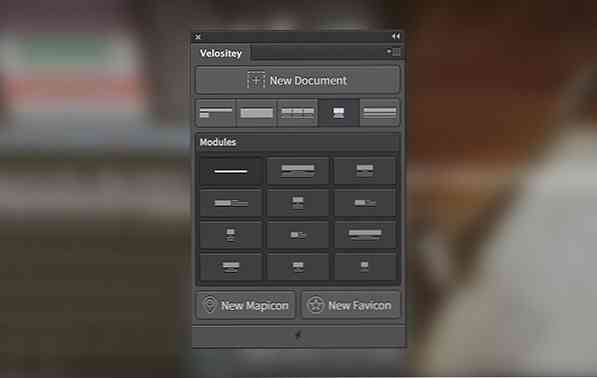
Velositey
Velositey är ett Photoshop-plugin för att göra processen att skapa en webbplatsprototyp i Photoshop easyil och snabbt. Med denna plugin kan du snabbt skapa ett nytt dokument med ett förinställt rutnät, lägga till förinställda webbkomponenter och skapa ikoner eller favicons. Ett oumbärligt Photohop-plugin för varje webbdesigner.

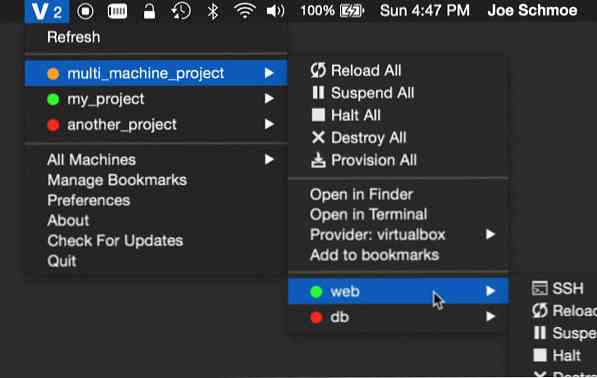
Vagrant Manager
Om du använder Vagrant i OS X, installera Vagrant Manager. Med den här appen kan du hantera flera miljöer på ett bekvämare sätt. När den är installerad lägger den till en ny ikon i aktivitetsfältet OS X där du kan övervaka och styra dina virtuella maskiner med bara några få klick. Inte mer röra med kommandoraden.

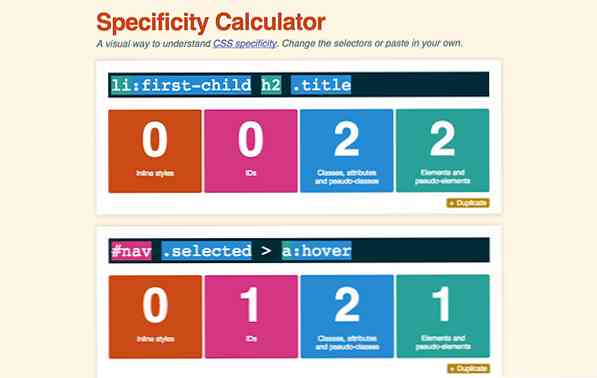
CSS Specificitet
CSS Specifity är ett beryktat ämne av CSS som inte är lätt att smälta. Detta verktyg är skapat för att illustrera hur detta specificitetskoncept fungerar på ett interaktivt sätt. Rita flera väljare och det kommer att berätta vilken väljare som ska ansöka.

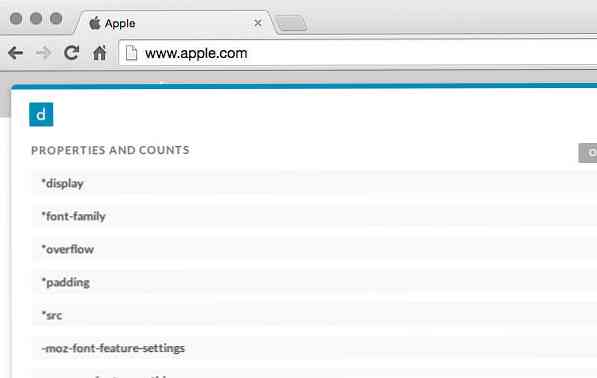
CSS Dig
CSS Dig är en Chrome-förlängning. Och som namnet antyder, kommer det att gräva in på din webbplats och analysera dess CSS. Det kommer att visa dig en rapport som du kan utvärdera för att utföra nödvändiga optimeringar.

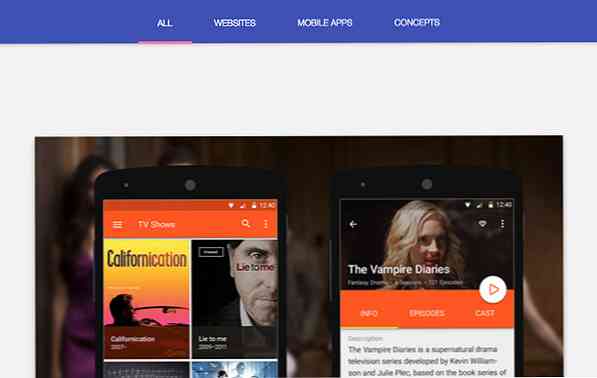
Material Up
För dig som kanske inte känner till det har Google nyligen introducerat Material, en ny filosofi om produktdesign. Material Up är en samling av appar och webbplatser som redan har antagit denna nya filosofi. En bra inspirationskälla för webbdesigners.

Tindddle
Tindddle hjälper dig att njuta av Dribbble på ett mer strömlinjeformat sätt. Det kommer att mata dig med ett urval av de bästa “skott” från Dribbble. Om du inte gillar den specifika Shot, tryck på vänster piltangent på tangentbordet och om du gillar det, tryck höger piltangent. Alla Shots som du har velat visas i ditt Dribbble-konto - här är ett exempel.

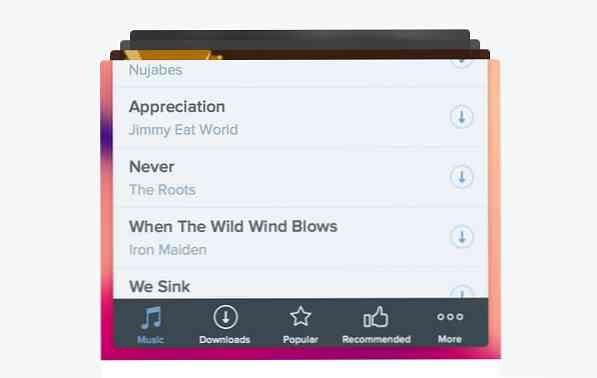
Mobilt designmönster
De Mobilt designmönster boken är en samling av utvalda gemensamma mobila designmönster som tillämpas i mobilen 2014. Det ger inte bara inspiration, boken täcker också beslutet och resonemanget bakom sådan design. En bra bok som borde vara på den digitala bokhylla hos någon web- och appdesigner.

FontAwesome Photoshop
FontAwesome är ... fantastisk. För att göra det ännu mer ... awesome, installera det här pluginet i Photoshop så att du snabbt kan lägga till det i din design.