Friska resurser för webbdesigners och utvecklare (juni 2018)
I denna del av de färska resurserna har vi en mängd olika resurser i listan. Bortsett från vissa kodbaserade verktyg som nya JavaScript-bibliotek och ramverk, har vi också inkluderat ett par praktiska GUI-applikationer Jag är säker på att både utvecklare och designers kommer att uppskatta.
Låt oss granska listan i detalj och låt mig veta vilken som är din favorit i kommentarfältet nedan.
Unik
Ett verktyg till hitta unika teckensnitt Det kan sällan ses på andra ställen. Unikt är användbart för att skapa en logotyp eller bara för att hitta en riktig unik typsnittskombination för ditt dokument enkelt med bara några få klick. När du väl har valt dina inställningar kan du ladda ner och namnge det egna teckensnittet. Det är verkligen coolt!

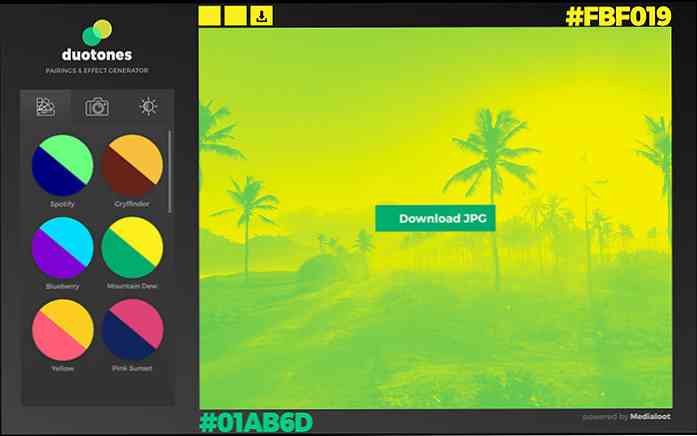
duplex
En enkel webapp som gör det vänd ett foto till duotoner; ett monokromatiskt foto bestående av två kontrasterande färger. Du kan ladda upp dina egna foton eller välja de bilder som verktyget tillhandahåller för att redigera och ladda ner resultatet. En bra verktyg för att skapa en slående bakgrundsbild på dina webbplatser.

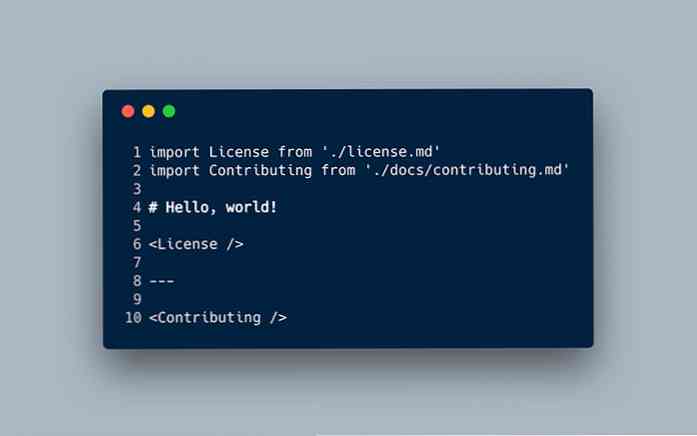
MDX
MDX är en specifikation som kombinerar Markdown och JSX. Detta gör det möjligt att göra några galna saker som aldrig görs tidigare, till exempel att importera Markdown-filer, använd Markdown-filen som en fristående komponent att inkludera i de andra filerna och använd en React-komponent i den.

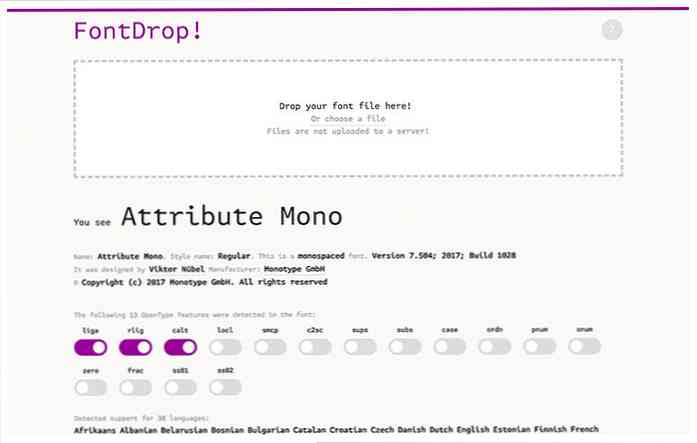
FontDrop
En praktisk verktyg för att visa detaljerad information om teckensnittet. Helt enkelt släppa teckensnittet, det kommer att visa namn, stil, version, upphovsrättsinformation, glyphs, stödspråk etc. bland annat.

DOM-testbiblioteket
Ett JavaScript-bibliotek för att testa DOM (Document Object Model). Du kan använda detta till skriv en testenhet för dina webb-UI-komponenter, se till att användargränssnittet fungerar som den verkliga användaren använder den. Detta hjälper dig också att behålla gränssnittets användargränssnitt under kodrefaktorer.

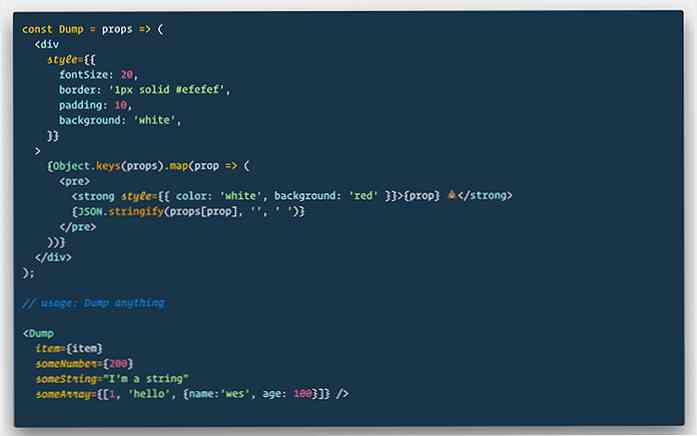
Dumpa
En enkel Reaktorkomponent till dumpa eller logga ut direkt i webbläsaren istället för i webbläsarkonsolen med console.log. Verktyget har skapats av Wes Bos, en av de mest populära föreläsarna i React.

Etcher
En praktisk app för blinkar OS-bilder till en startbar flashdisk. Denna process brukade vara ganska svår att följa. Med Etcher är det lika enkelt som 1-2-3. Detta verktyg stöder nästan alla stora operativsystem inklusive Windows, Linux och MacOS.

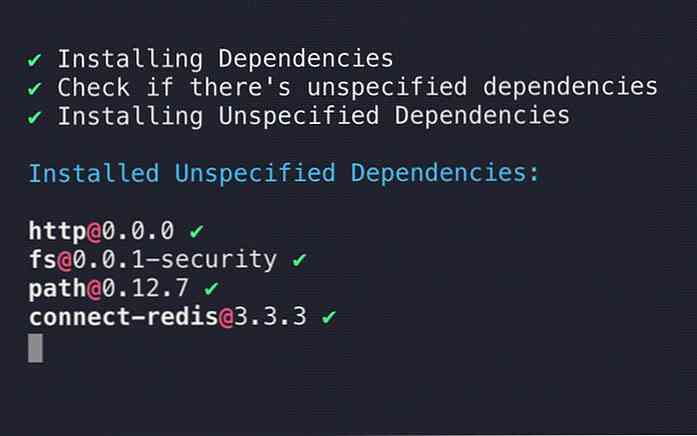
Ni
Ett alternativ bättre sätt att installera NPM-paket, Ni kan installera saknade beroenden från package.json fil, visa de deprecerade beroenden, och ett övergripande bättre gränssnitt.

Cuttlebelle
En statisk platsgenerator för React.js., Cuttlebelle ger större sträckbarhet på ett sätt som du kan utöka sidlayouten med React-baserade komponenter. Om du redan är bekant med React.js kan du enkelt skapa en ny layout och använda den i någon av Markdown-filen som är möjlig.

ImgBlur
En enkel JavaScript-komponent för att ladda bilder på ett modernt sätt kommer ImgBlur med en CLI för att generera en suddig bild från originalbilden. Den suddiga bilden har en liten storlek som laddas först innan den fyller originalet. Kolla in demoen för att se den här komponenten i funktion.

Dinero.js
Ett JavaScript-bibliotek för att skapa, beräkna och formatera pengar, Dinero.s. stöder all internationell valuta utanför kassan. Du kan använda biblioteket i en Node.js-miljö, ladda den i webbläsarna, med CommonJS eller EcmaScript 6.

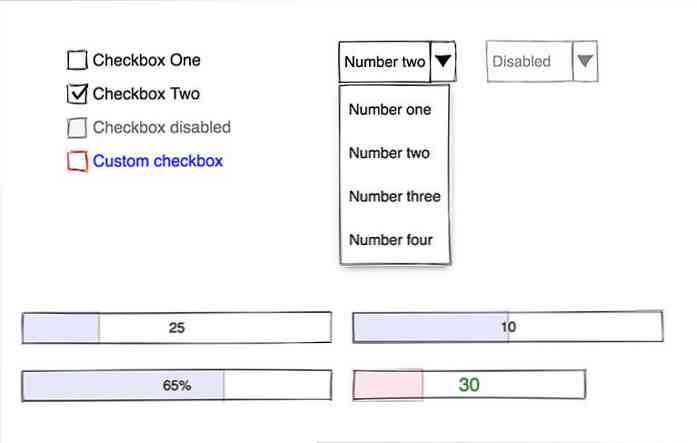
WiredJS
WiredJS är byggt med infödda “Webkomponenter”. Det är ett unikt UI-bibliotek med en sketchy look. Vad är coolt från det här biblioteket är att elementslag beräknas slumpmässigt, vilket innebär att inga två element kommer att vara exakt samma. Ett perfekt bibliotek för att skapa wireframes eller mockups.

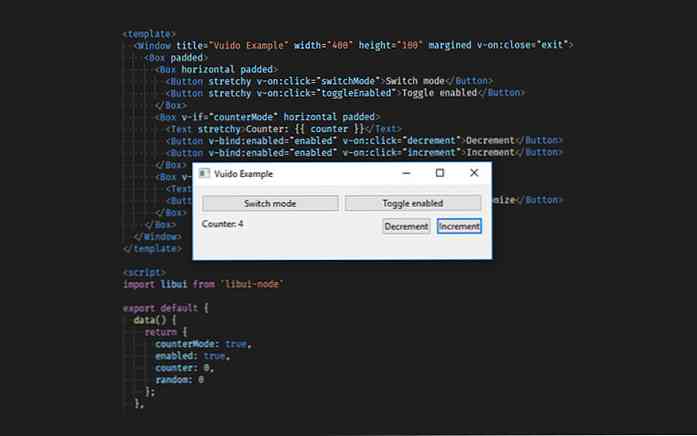
Vuido
Vuido är ett ljust skrivbordsapplikationsramverk med Vue.js. Du kan använda Vue.js API och många av dess tillägg som Vuex, till exempel till bygga en skrivbordsapplikation för Windows, Linux och MacOS. Det är ett bra alternativ till Electron.

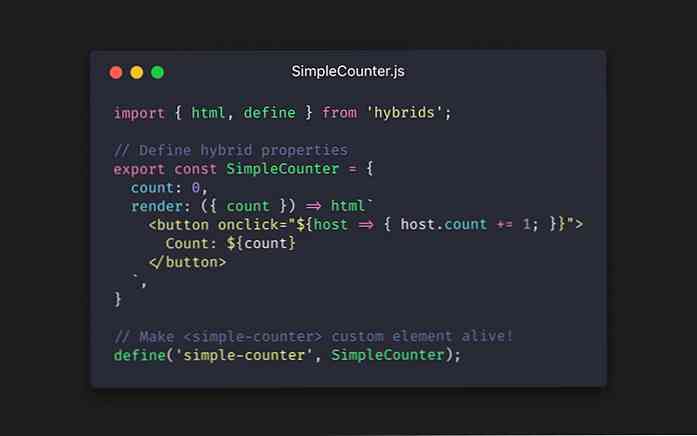
hybrider
Ett JavaScript-bibliotek för att skapa ett anpassat HTML-element med hjälp av inbyggda webbkomponenter med vänligare API. Biblioteket ger ett enklare API liknande det i Vue.js eller React.js.

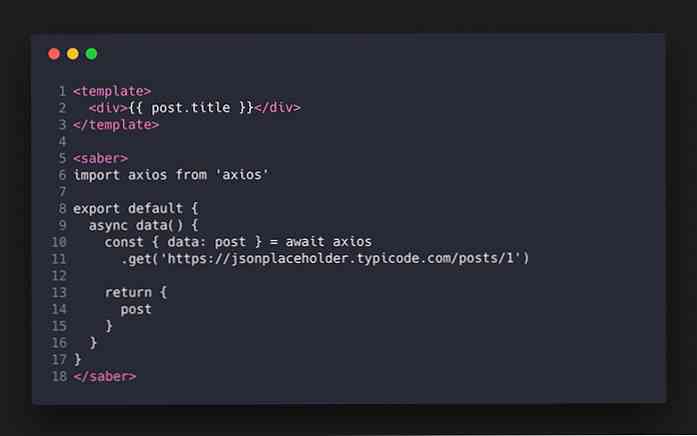
Saber.js
en statisk sida generator byggd för Vue.js. Saber.js kommer inte med fina saker som i Nuxt.js. Alternativ och konfigurationer är minimala vilket gör det till ett bra alternativ om du bara vill ha en statisk webbplats som är lätt att underhålla.

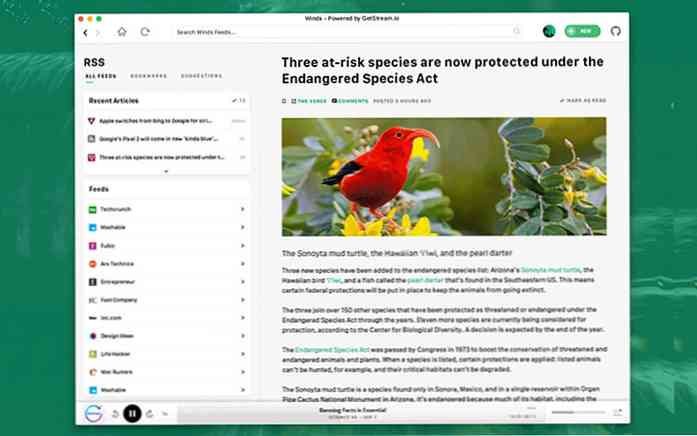
Winds
En modern RSS- och Podcast-läsare, Winds är tillgänglig för Windows, MacOSv och Linux. Appen ser vacker och modern ut med elvated box-skugga, runt hörn, gradienter, och vad som inte. Detta är bra app för att hantera dina prenumerationer på webbplatsen för att följa den här snabbväxande industrin.

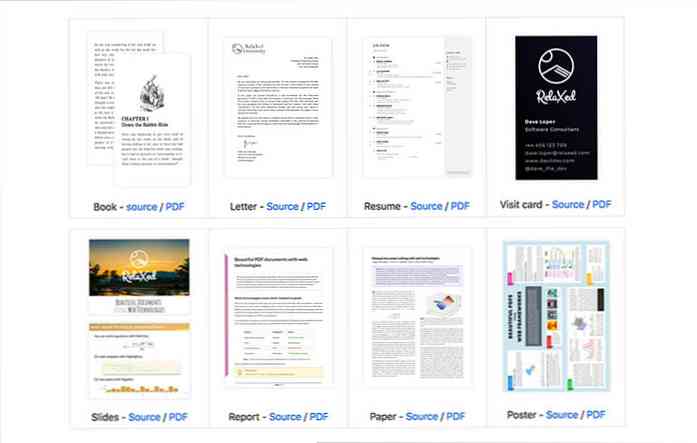
Avslappnad
En omvandlare som gör HTML eller Pug till PDF. Du kan skapa en komplex layout med HTML, CSS, JavaScript och använd Markdown att skriva ner huvudinnehållet. Utöver det kan du också använda ett JavaScript-bibliotek, som Chart.js att lägga till diagram och MathJax för att lägga till Math-formatering.

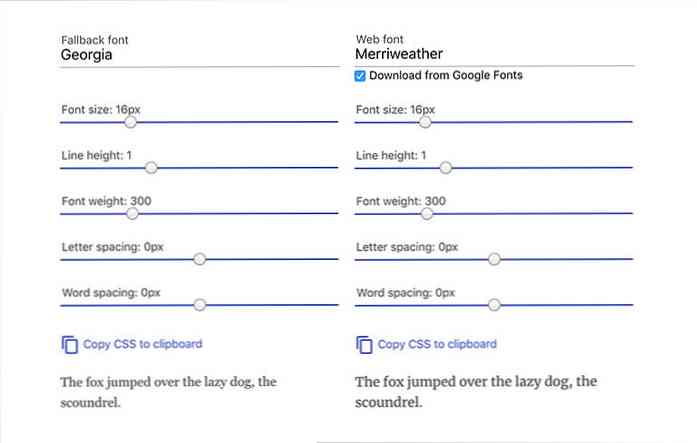
Font Style Matcher
Ett verktyg för att välja två Google Fonts och inbyggt teckensnitt installerat i datorn med samma utseende. Det här är ett praktiskt verktyg för webbutvecklare för att mildra den fula FOUC (Flash of Unstyled Content) när Google Fonts ännu inte är fullt laddade.

PWA WP
Ett initiativ till ta med PWA (Progressive Web Application) till WordPress Core. Vid tidpunkten för detta skrivande är detta projekt i sitt tidiga skede. Detta är ett intressant projekt att följa speciellt om du arbetar främst i WordPress ekosystem.

Blueprint.js
Ett React-baserat UI-bibliotek innehåller Blueprint.js ett gäng stamgästerna som knappen och flikarna och andra UI-komponenter som vanligtvis behövs för att bygga moderna webbapplikationer Omnibar; en flytande sökrutan ungefär som Spotlight eller Alfred app i macOS.