Friska resurser för webbdesigners och utvecklare (oktober 2016)
PHP7 släpptes med en spännande ny funktion: fart. Och vi har sett ett växande antal nya eller förbättrade PHP-bibliotek släppt i webbutvecklare samhället. Därför har vi i denna runda av våra Fresh Resources inkluderat ett flertal PHP-bibliotek, tillsammans med JavaScript och CSS-bibliotek.
Några av dessa resurser inkluderar en samling populära CSS-gränssnitt, ett JS-bibliotek för att visa CSS-gradienten dynamiskt och ett PHP-bibliotek som låter dig skapa korta webbadresser med ditt eget domännamn,
Klicka för mer resurserKlicka för mer resurser
Hitta hela vår samling av rekommenderade resurser och de bästa webbdesign och utvecklingsverktygen som finns tillgängliga.
Land
Det här är en PHP bibliotek fortsätter detaljer och attribut av över 200 länder som demonym, huvudstaden, uppringningskoderna, valutan, flaggan och mycket mer. Detta PHP-bibliotek är en guldgruva till utvecklare.

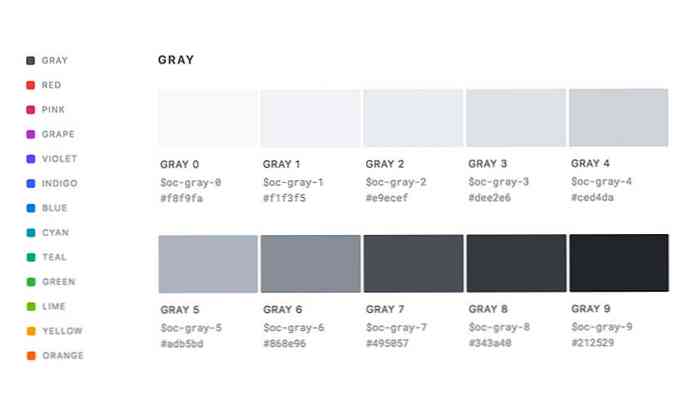
OpenColor
en samling av ett dussin snygga färger (t ex grå, röd, blå, rosa, orange, etc) liksom deras färgnyanser. OpenColor kan vara installerad via NPM som presenterar Sass, LESS och Stylus format. OpenColor swatch-förinställning är tillgänglig för Photoshop, Illustrator och Sketch swatch-förinställningen.

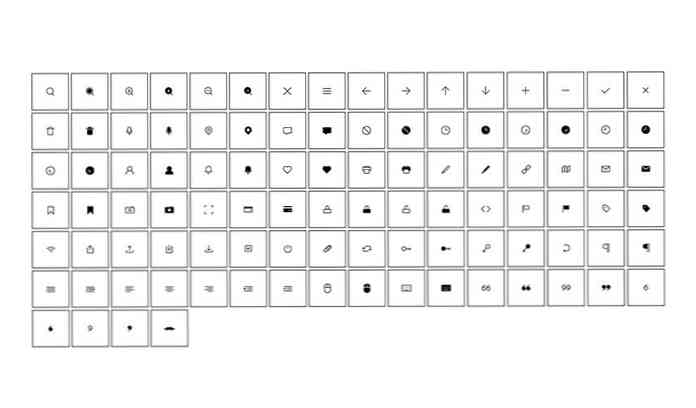
CSS-ikonen
CSS-ikonen är en samling av ikoner skapade rent med CSS använder endast ett enda element. Det finns för närvarande hundra ikoner som visas på listan. Om du klickar på någon av dessa ikoner visas informationen om hur ikonen är skapad. Det är en stor resurs för att överbelasta din CSS-skicklighet.

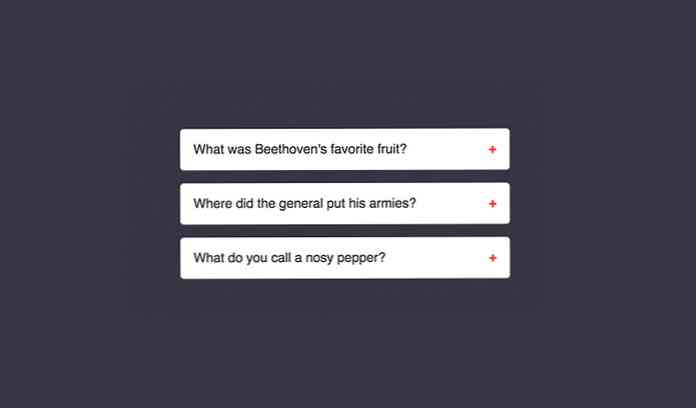
Du behöver inte JavaScript
Med CSS blir kraftfullare behöver vi inte längre JavaScript, i vissa fall. Denna resurs är en samling av populära interative gränssnitt på webben som Accordion, Carousel, Parallax, Tabs, Off-Canvas, rent byggd med CSS.

Agolio WordPress
Agolia är en molnbaserad tjänst för att leverera relevanta sökresultat i realtid som fungerar i en rad olika plattformar ute i rutan. Detta är den officiella plugin från Agolia till Integrera sina cloud-plattformstjänster till din WordPress-webbplats lätt.

WYSIWYG CSS
Här är ett CSS-bibliotek till Applicera konsekvent styling till nakna HTML-element som p, h1, och tabell. Det liknar Normalize.css och Reset.css men det är bättre. Lägg bara till WYSIWYG klass på elementet som omsluter ditt innehåll och du är upptagen.

Jekyll nu
Jekyll nu är ett verktyg som låter dig göra det skapa Jekyll-baserad blogg utan att hantera Terminal och Command Lines. Denna tillägg har gjort Jekyll till en bra bloggplattform för dem som vill ha ett enkelt liv.

Reagera MDL
Reagera blir populär bland webbutvecklare tack vare sin robusta arkitektur som gör det galet snabbt och ett enkelt utökningsbart JavaScript-ramverk. Reagera MDL är a samling av Material Design Lite komponent portat till React-komponenten.

Taggd
Taggd är ett JavaScript-bibliotek till lägg till ett verktygstips på en bild, liknar fototaggar i Facebook. Detta bibliotek ger ett vänligt API för att lägga till taggarna. Det är lyhört och snabbt och behöver inte bero på ett externt bibliotek.

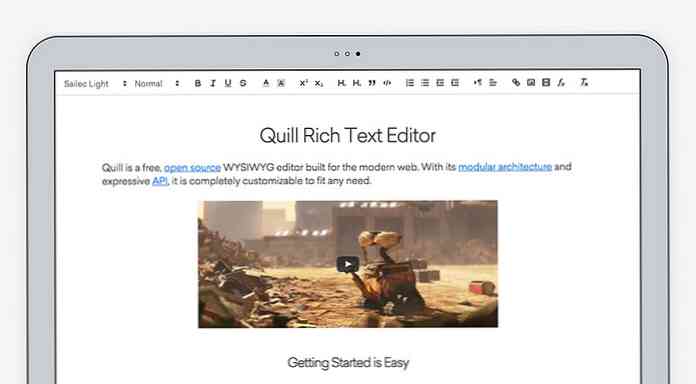
QuillJS
QuillJS är ett bibliotek med öppen källkod till visa textredigerare GUI. Till skillnad från TinyMCS är QuillJS mycket renare, lättare och levereras med ett mer intuitivt API för att arbeta med.

GranimJS
GranimJS är ett JavaScript-bibliotek till visa CSS Gradient dynamiskt. Detta JavaScript-bibliotek kommer med en mängd alternativ där du kan ändra Gradient-färgerna, opaciteten och övergångshastigheten för varje gradient, för att bara nämna några.

Fantastisk design
Här är en (nästan) komplett samling av bra resurser för UI-designers. Där hittar du verktyg, teckensnitt, inspiration, bilder och nyheter eller bloggar relaterade till design. Det är en annan guldgruva för designers.

Browserbaserade spel
Letar du efter några spel att få en belastning av ditt sinne? Gå till den här sidan. Där kan du hitta ett antal spel du kan spela direkt i din webbläsare. Dessutom, för webbutvecklare kan detta vara en utmärkt referens för att bygga webbaserade spel.

OptimizeJS
OptimizeJS är ett JavaScript-bibliotek som ökar hela ditt JavaScript-utförande med upp till 50%, i genomsnitt. Se dokument och bencmark där det listas flera testfall mot populära JavaScript-bibliotek i mer detalj.

React Animation
Detta bibliotek portar Animate.css animeringar så att du kan lägga till i dessa animeringar i dina ReactJS-komponenter. Om ditt projekt är beroende av ReactJS, borde det här biblioteket definitivt vara i din verktygslåda.

Tid sedan
Ett praktiskt JavaScript-bibliotek som konverterar maskintidformat (t.ex.. 2016-06-10 12:12:12) till ett mer läsbart format (t.ex. precis nu, 3 sekunder sedan, eller 5 minuter sedan). Du kan också översätt utmatningen in på ditt eget språk.

POLR
POLR är ett PHP-bibliotek som tillåter dig att generera korta webbadresser med ditt eget domännamn. Detta är ett utmärkt alternativ till populära kortslutningsadresser som Bit.ly eller Goog.gl om du föredrar att ha kontroll över webbadressens data.

Math-PHP
Math PHP är ett avancerat PHP-bibliotek till utföra matematiska beräkningar såsom Differentiaion och Interpolation. Detta är ett kraftfullt och ändå användbart bibliotek om din webbapplication kräver operationer utöver grundläggande matematiska operationer.

CSS Day
En samling av inspelade konferenser från CSS Day, detta Vimeo kanal är en bra inlärningsresurs för dem som inte kan delta i sådana konferenser och att hålla oss alla uppdaterade med den senaste trenden i webbdesign.

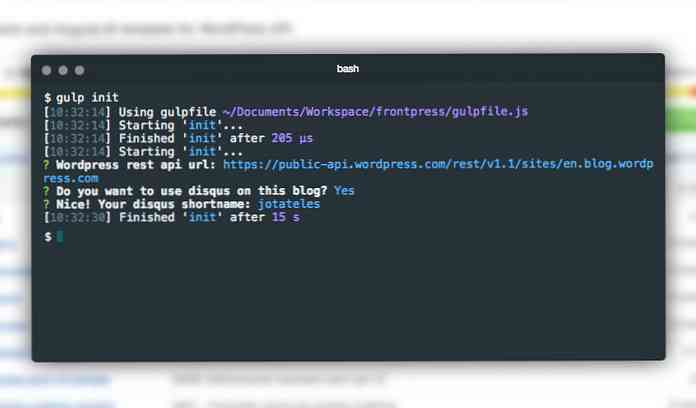
FrontPress
FrontPress är ett WordPress-tema byggt med AngularJS, med ett inbyggt verktyg för att ansluta dig till WordPress.com API (inte förväxlas med WP-API). Så, i grunden gör detta tema det möjligt för dig att skriva dina inlägg i WordPress.com och använda det här temat till hämta inlägg och visa inlägg någonstans med ett anpassat domännamn.