Friska resurser för webbdesigners och utvecklare (september 2017)
Det finns ett antal open source-företag som förenar sig för att ge användbarhet webbresurser och verktyg för alla att använda gratis. Detta gör vad webbgemenskapen trivs, innoverar och producerar mer användbara resurser.
I denna del av Fresh Resources-serien har jag lagt samman ett antal Nya resurser från olika kategorier inklusive en app som låter dig hantera Sketch plugins på olika datorer, en samling ikoniska teckensnitt för din nerds själ, ett par skrivbordsprogram, och en handfull andra. Låt oss kolla in dem en efter en.
Klicka för mer resurserKlicka för mer resurser
Hitta hela vår samling av rekommenderade resurser och de bästa webbdesign och utvecklingsverktygen som finns tillgängliga.
Inklusive design princip
En bra referens som ger principer för att bygga webbplatser eller program som är roligt för så många människor som möjligt oavsett funktionshinder. Denna referens finns tillgänglig på engelska, spanska, franska och japanska. En trevlig affischen är också tillgänglig som du kan skriva ut och placera i din arbetsstation.

MerlinWP
Detta är något jag tänkt att bygga, men någon gjorde det först och det ser bra ut. MerlinWP är PHP-klass för temat utvecklare till ge en bra on-boarding erfarenhet för ett WordPress-tema liknar hur vi skulle konfigurera macOS eller Windows på en ny dator.

WTFJS
JavaScript är ett bra språk med ett stort ekosystem som ger webben, skrivbord och mobila applikationer. Att hantera JavaScript kan ibland vara knepigt. WTFJS, som namnet antyder, har samlat in dessa knäppa JavaScript beteenden som skriker WTF!

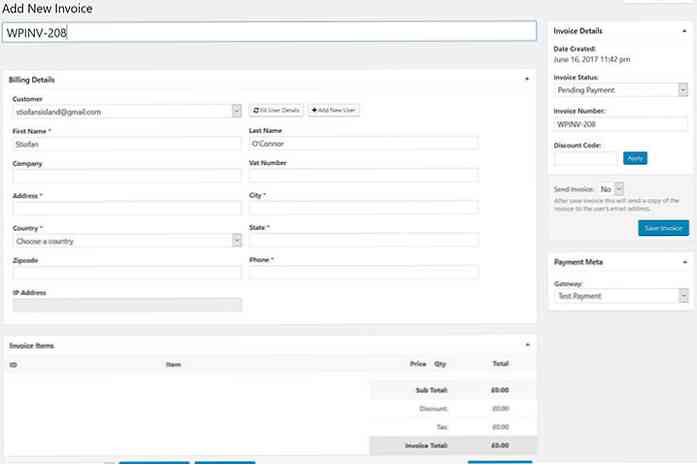
Fakturering
En WordPress plugin som kan du skapa en faktura och ett citat direkt från instrumentpanelen. Det är lätt att använda och snyggt användargränssnitt och innehåller alla funktioner som krävs för att hantera fakturor. Du kan också ställa in olika betalningssätt för att låta dina kunder betala från Paypal, Authorize.net, Stripe och många andra.

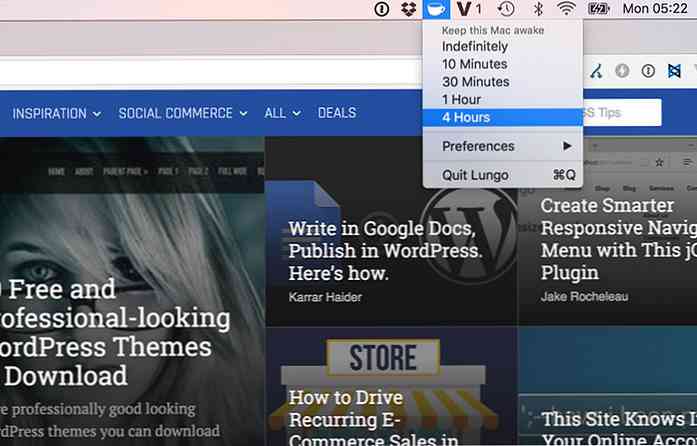
Lungo
En liten macOS-applikation för att göra datorn vaken. Den här appen är särskilt användbar när du är mitt i automatiserade uppgifter som skulle ta lång tid att slutföra och du vill se till att din dator inte går i viloläge.

Vektor Emoji
en samling av populära emojis i vektorformat. Filer finns i både Photoshop och Sketch-format.

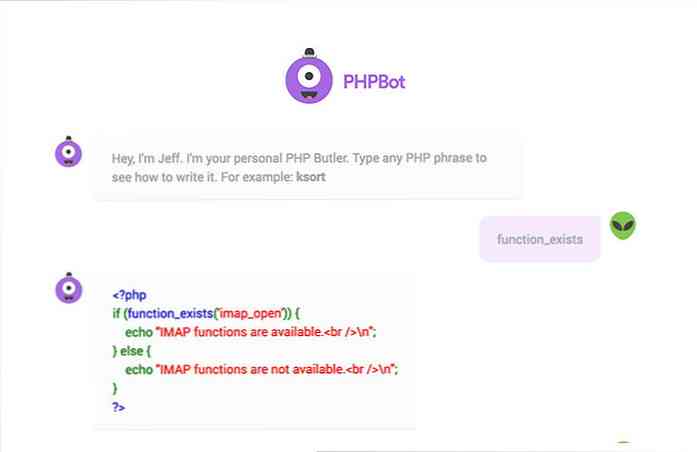
PHPBot
PHPBot är som en assistent som talar PHP-språk. Du kan skriva in en PHP-funktion, till exempel array_merge version_compare, och det kommer att svara dig med ett fullständigt exempel på kodfragmentet baserat på den funktionen. Överraskande, det också känner igen när vi skriver “Array Map”. En dag kan det integreras i en kodredigerare eller en IDE, liknande Clippy på Microsoft Word.

TerminalsAreSexy
Terminal är förmodligen ett av de största verktygen någonsin uppfunnit. Och detta, “TerminalsAreSexy”, är en kuraterad lista över verktyg, ramar och tillägg som kommer att förbättra den. När du har behärskat Terminal och kommandoraden ser du det vara kraftfullare än några GUI-applikationer.

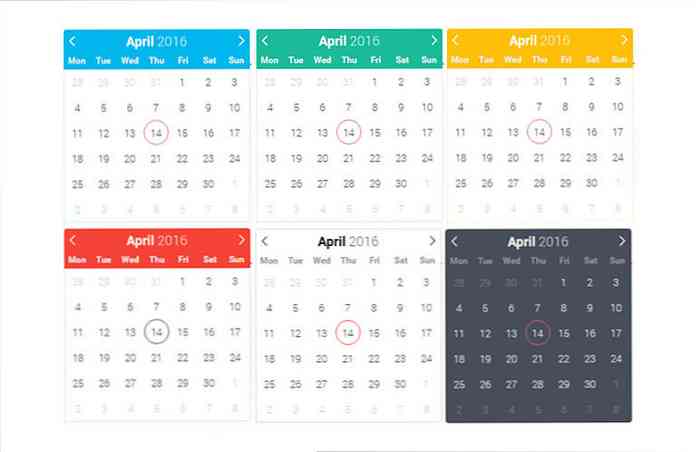
Plattväljare
FlatPickr är en lättviktig, lättanpassad, vansinnigt snabb datumtidsplockare som fungerar i IE9 +, iOS Safari 6+, MS Edge, Chrome 8+, Firefox 6+. FlatPickr har också varit portat till populära JavaScript-ramar inklusive React, Ember, Vue och Angular.

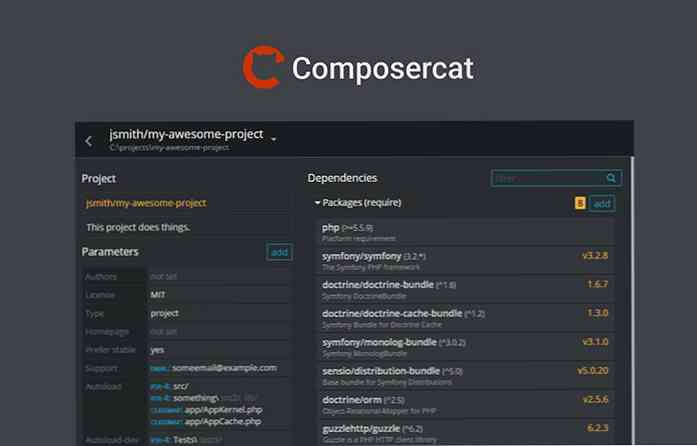
Kompositör Cat
Kompositör är populär beroendehantering för PHP-applikationer. Om du föredrar att arbeta med en GUI, är ComposerCat den du letar efter. Det tillåter dig att installera, uppdatera och ta bort kompositörspaket ett intuitivt användargränssnitt. ComposerCat är byggd ovanpå Electron, tillgängligt för Windows, MacOS och Linux.

Vidlery
En bra samling av animerade videor som är perfekta för en webbplatsbakgrund. Alla dessa videor är gratis. Vad mer kan vi fråga?

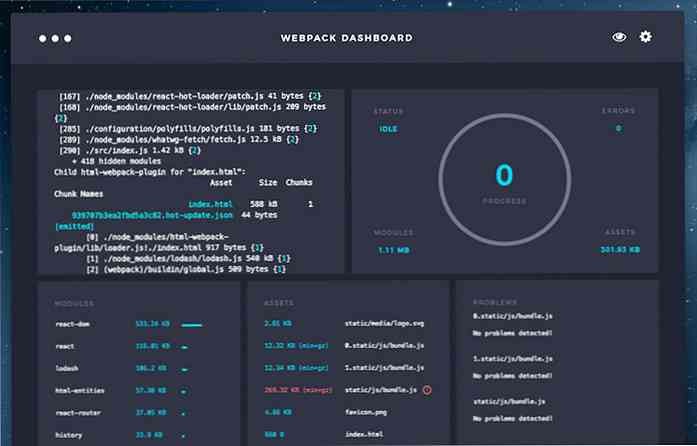
Webpack Dashboard
Inspirerad av NASA OpenMCT Dashboard kommer den här appen att visa dig Loggar, tillgångar, verksamheter och andra analytiska bedömningar av dina Webpack-buntar som får dig att känna att du arbetar med ett NASA-projekt. Låter fantastiskt rätt?

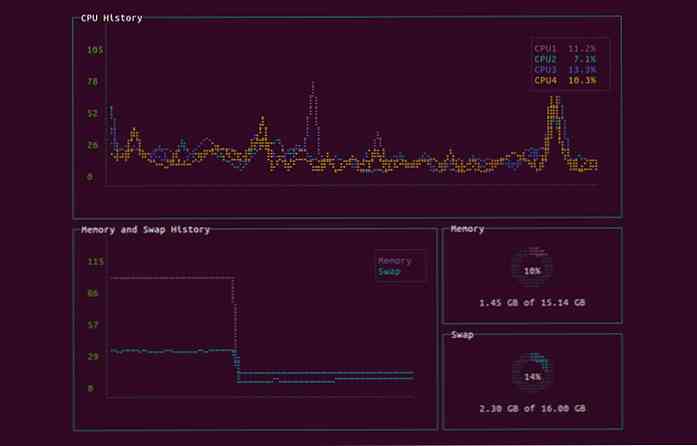
GTop
Ett annat verktyg som kommer att öka produktiviteten. GTop är ett nodpaket som erbjuder dig systemövervakning instrumentpanel för terminal.

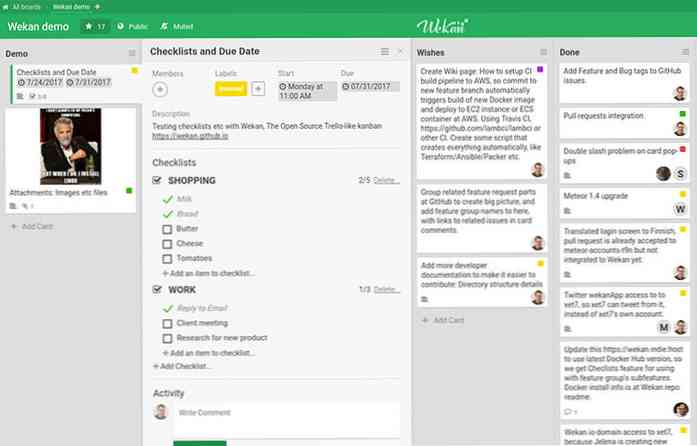
Wekan
Wekan är en Trello-liknande applikation som du kan köra på din egen server. Ett bra alternativ till Trello, speciellt om du inte har prenumererat på någon tjänst än. Kolla in den detaljerade Wiki på installationen.

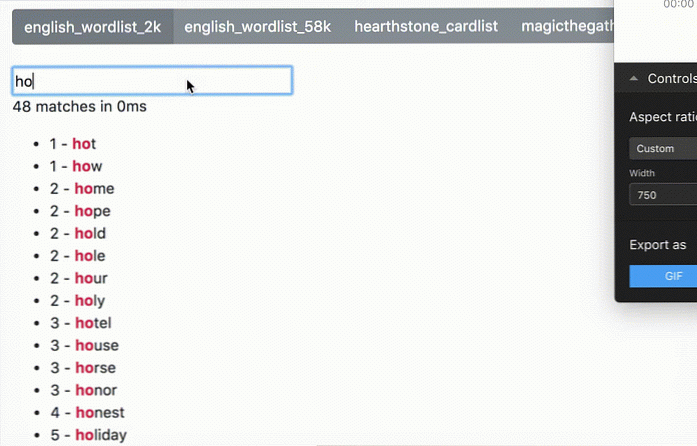
FuzzySort
Inspirerad av SublimeText-sökning är FuzzySort a JavaScript-bibliotek för otroligt snabba fuzzy-typsökningar. Detta bibliotek kan användas i nodprogram och i webbläsaren. Om du inte är säker på vad “Suddig” sökmedel kolla in den här tråden på StackOverflow.

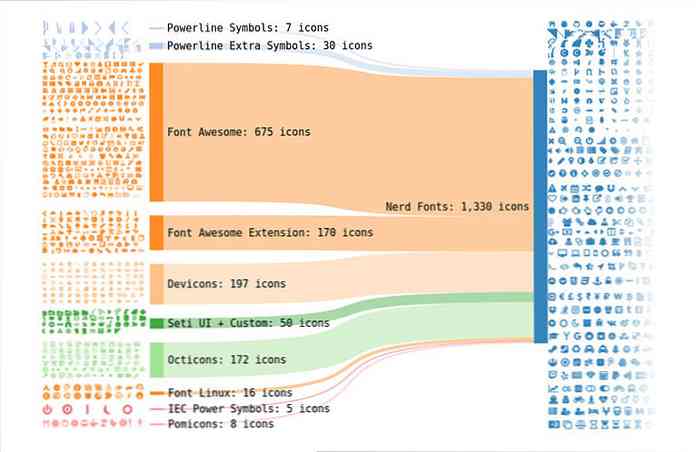
NerdFonts
En enorm samling av teckensnitt att släppa lös din nördiga sida. Samlingen innehåller några av de populära typsnittsfamiljerna som Hack, Fira, Ubuntu, Roboto och Meslo.

Fitty
Fitty är a JavaScript-bibliotek för att få en text att passa i sin behållare. Den fungerar med anpassade webbfonter och stöder multilinsk text. Det är också lyhört; som det ska Justera teckensnittet automatiskt när visningsporten ändras.

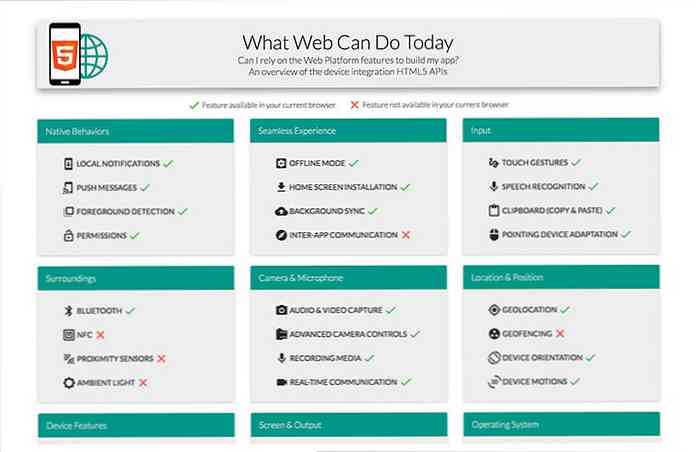
WhatWebCanDo
Webben har utvecklats mer än bara att leverera text och media. Det har introducerat väldigt nya API, nya element och CSS och annan teknik som berikar upplevelsen på webben för både användare och utvecklare. Besök WhatWebCanDo för att få listan över funktioner aktiverade i webbläsaren du använder.

SketchPacks
En app som låter dig göra det synkronisera skits plugins på flera datorer. Det är användbart när du arbetar både på din iMac eller MacBook, eller få din Skiss upp och spring när du just har skapat en ny dator.

FontStorage
en stora samlingsfria teckensnitt som kan användas på webben. Det ger teckensnitt från olika kategorier med glyfer av skillnadsspråken. En plugin för kodredigerare kan läggas in i stilarket för den valda fonten. Alternativt kan du ladda ner teckensnitt och ladda det med @fontface inom webbplatsens egna stilark. Detta kan vara ett bra alternativ till Google Fonts.