Logo Design Tips för nybörjare
Redaktörens anteckning: Det här inlägget är skrivet av Vlad Shvets för Hongkiat.com. Vlad arbetar för VECTR nämns i innehållet.
Varje företag, frilansare eller oberoende professionell behöver en logotyp. När du väl bestämmer dig för att det är dags att starta ett företag kommer logotypens designfråga upp omedelbart. Vissa av oss skulle använda tjänster av a professionell designer, Men andra som bara får fötterna blöta med företaget säkert skulle inte ha råd med det.
Som vi alla möter det förr eller senare måste vi utforma en logga in oss själva. Och då panikerar vi. Det kan ju inte vara så svårt, men var du ska börja? Behöver jag köpa någon dyr programvara? Hur matchar du färgerna?
På Vectr s kundsupportteam, vi har pratat med hundratals grafiska designamatörer som arbetar med sina logotyper och känner väl deras kamp. I den här artikeln kommer vi att dela med sig av en allmän rådgivning hur man närmar sig logotypdesign om det är den första viktiga grafiska designen du någonsin skapar.
Strukturera ditt arbete
För det första, strukturera ditt arbete och börja inte göra allt på en gång. Det är en bra idé att göra några benchmarking forskning. Identifiera ledarna i din bransch och kontrollera om deras logotyper har något gemensamt.
Då har du ett viktigt val att göra i början, exakt om din logotyp kommer att vara ikoniska, logotyp, eller a kombination av båda.
Ikoniska logotyper, som namnet antyder, är dras runt en ikon. Du kan ladda ner några royaltyfria ikoner från kataloger som Iconfinder eller Flaticon, ändra sedan dem till något unikt.
Om du strävar efter en logotyplogo är det viktigaste typografi. Det finns flera fördelar och nackdelar med serif och sans-serif typsnitt för logotyper. Du kan säkert välja vad som passar dig bäst genom att leka med olika teckensnitt.
Skapa en vektorlogo
Du definitivt ska skapa din logotyp i vektorer för att se till att det skulle ser bra ut i olika storlekar. Om du skulle skapa din logotyp i en rastergrafikredigerare glöm inte att det troligtvis skulle ser förvrängd och oklart, så det är definitivt inte en bra idé.

Välj rätt programvara
Det finns några bra gratis och betalda vektorgrafikverktyg tillgängliga. Ett misstag många nybörjare gör är ladda ner en piratkopierad version av Adobe Illustrator och försöker lära dig det på språng. Det är förmodligen det svåraste sättet att göra det.
Det finns några bra gratis verktyg som Inkscape eller Vectr, med vilken du kan utföra samma saker och är mycket lättare att använda.
Använd inte foton
Glöm bilder. Foton är pixelated och konvertera dem till vektorer skulle vara en slösad ansträngning, som den resulterande logotypen säkert skulle inte se bra ut.
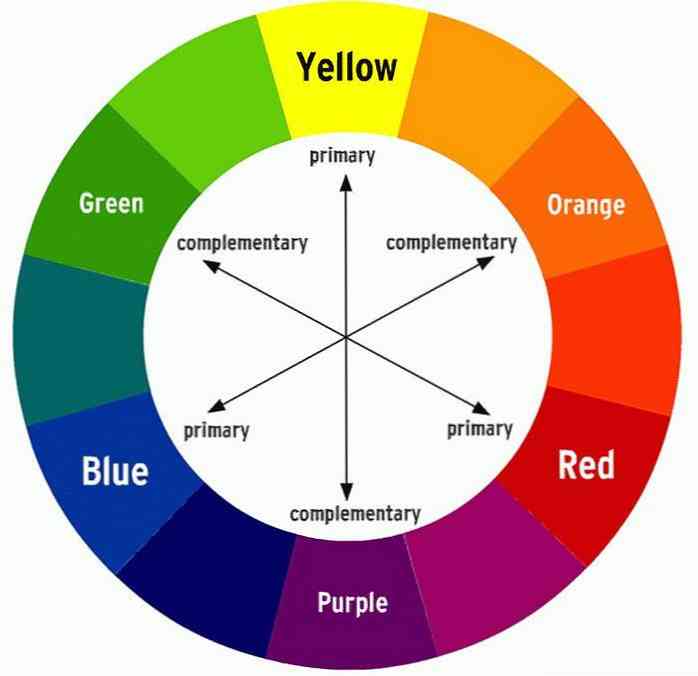
Förstå färghjulet
Om du vill utforma en bra logotyp borde du vara välutrustad med vissa solid branschforskning och a vektor grafik verktyg att arbeta med. Innan du röra med några ikoner och text, se till att du förstår hur man använder färger rätt.
I RYB färgmodell, röd, gul och blå anses vara de primära färgerna. De tre sekundära färgerna är grön, orange och lila. De är skapade av blandar två primära färger. Annan sex tertiära färger bildas genom att blanda primära och sekundära färger.

Kompletterande färgscheman
Färger ligger mittemot varandra på färghjulet heter komplementära färger. Tänk exempelvis på röd vs grön eller blå vs orange. De hög kontrast av komplementära färger skapar en ljus och livlig utseende, speciellt vid full mättnad.
Kompletterande färger är inte så bra för text men är bra för de flesta logotyper. Till exempel logotypen av visum är en av dessa framgångsrika logotyper. Designen använder blå och (orange) gul som komplementära färger. Blå och gula symboliserar båda rikedom, stabilitet och förtroende.

Analoga färgscheman
Analoga färgscheman använder färger som är bredvid varandra på färghjulet. De brukar matchar riktigt bra och skapa naturliga och snygga mönster. Men var noga med att har tillräckligt med kontrast när du använder analoga färger.
Logotypen av McDonalds är ett av de mest kända exemplen för att använda ett analogt färgschema. Röd, orange och ljusgul matchar verkligen bra här. Och det är ett bevisat faktum att den röda färgen gör människor hungriga-ett definitivt smart val från McDonald's.

Triadiska färgscheman
Ett triadiskt färgschema innehåller färger som är jämnt fördelat runt färghjulet. Tänk dig till exempel lila, grön och orange. Triadiska färgscheman tenderar att vara ganska ljus, även om du använder lite bleka färger. Det kan också vara en bra idé att låt en färg dominera och använd de andra två för accent.
Till exempel har 7-Eleven en logotyp med ett triadiskt färgschema. Grön används som huvudfärg och röda och orange är för kontrast. Som ett resultat är logotypen välbalanserad och dynamisk. Triadiska logotyper fungerar särskilt bra för detaljhandel varumärken.

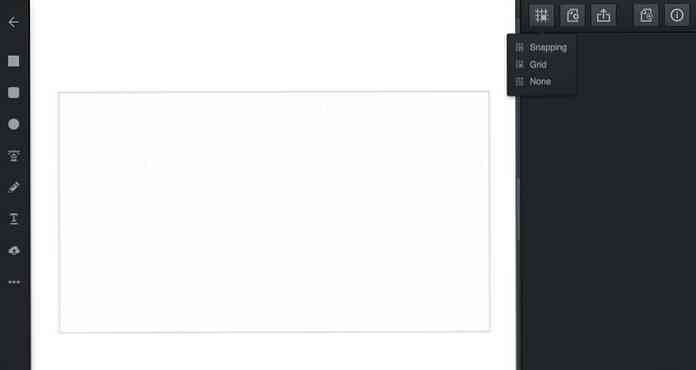
Masternät och struktur
Vid utformning av en logotyp, alltid använd ett rutnät och var uppmärksam på detaljerna. Se till att de enskilda delarna av din logotyp, till exempel bokstäver och ikoner, är justeras proportionellt. Då skulle din logotyp se bra ut i olika storlekar och kompositioner.
På skärmbilden nedan kan du se rutnätet som följer med Vectr.

Strip det tillbaka till grunderna
Håll det enkelt. Fancy och komplicerade logotyper kan vara bra och meningsfulla för designers, men för majoriteten kan de tyckas förvirrande och rörig. Vad du vill uppnå är omedelbar igenkänning av din logotyp av dina kunder och affärspartners. Därför är det bättre att fokusera på att skapa din logotyp minimalistisk och okomplicerad.
Det kända exemplet på en enkel minimalistisk logotyp som gjorde historien är Nike. Skapad av en ung designer, Carolyn Davidson 1971, liknar bilden en vinge som är a ledtråd för varumärket, Nike, namngiven efter den grekiska gudinnan av seger. Logotypen utvecklades senare till olika format men kärnelementet har alltid varit detsamma.

Använd negativt utrymme klokt
Negativt utrymme kan vara båda din bästa vän och värsta fiende. Vissa teckensnitt och former skapar mer negativt utrymme än andra; se till att du balansera dem klokt.
Du kan också använda negativt utrymme väldigt kreativt. Till exempel, FedEx är känd för en nästan dolt piltecken i sin logotyp. Ser bra ut, rätt?

Sista ord
Logotypdesign kan verka förvirrande först men när du förstår de grundläggande teorikoncepten och lägger tillräckligt med tid i praktiken, det blir kul ganska snabbt. Det viktigaste är Att inte vara rädd för att experimentera och att vara nyfiken på nya teckensnitt, former och kompositioner du kan använda.




