Topp 10 teckensnitt Webdesigners Love
När jag började med webb- och grafisk design undrade jag alltid om de typsnitt som verkliga konstruktörer använder. Så jag genomförde en undersökning för att ta reda på de mest populära typsnitt som formgivare gillar att använda, deras bästa praxis och även av personlig nyfikenhet, deras typografiska behov. Det vore trevligt att veta vilken typsnitt som är bra för vilken situation och idag delar jag med dig resultaten av min forskning.
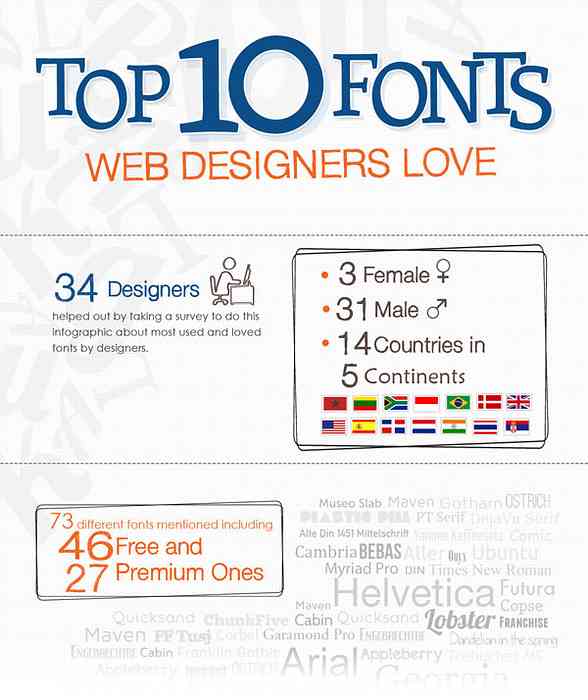
Genom en kombination av data som samlats in från Polldaddy, Forrst, Facebook och Twitter fick jag feedback från 34 designers från 14 länder som svarade på frågor om deras favoritfonter och förklarade för mig varför de älskar dem. Genom att analysera alla inlämnade insatser har jag upptäckt en del intressanta uppgifter, som har sammanställts i en infografisk av vänner i Piktochart.
Nedanför, kolla in Topp 10 lista med gratis och premium typsnitt, och några av de intressanta anledningarna till att designers har sina favoritfonter.
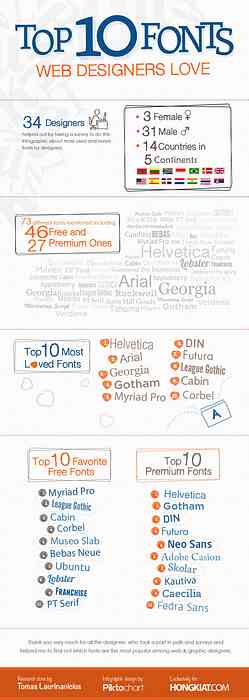
Klicka på bilden för att se i full skala.

Topp 10 Favoritfonter
Här är listan över Top 10 fria teckensnitt som nämns av webben och grafiska designers i undersökningen. Teckensnitt som följer med operativsystem, teckensnitt som Arial, Verdana, Times New Roman, Georgia och Tahoma har uteslutits.
- Myriad Pro
- Liga gotiska
- Stuga
- Corbel
- Museo Slab
- Bebas Neue
- Ubuntu
- Hummer
- Franchise
- PT Serif
Topp 10 Premium Fonts
Detta är listan över mest populära premium (betalade) teckensnitt bland designers. Vissa av dem är väldigt dyra men kvaliteten på teckensnittet talar för sig själv.
- Helvetica
- Gotham
- DÅN
- Futura
- Neo Sans
- Adobe Caslon
- skolår
- Kautiva
- Caecilia
- Fedra Sans
Vilka designers säger
Jonny Pigg, Storbritannien
Twitter: @jonnydapigg
Inverkan - härlig slående fet skriftrubrik, lätt att läsa.
Avant Garde - lite vanligt men populärt hos kunder, slät, ingen krångel bokstäver. Bra för rubriker, underrubriker och kroppstext (om det inte är för mycket).
Jr! hand - detta dyker upp i många av mina t-shirtdesigner.
Kurir - bra banner för försäljning, läsbar och tillgänglig överallt (praktiskt för webben).

R Bitten, Brasilien
Twitter: @bittenworks
Frutiger - Det är tidsmässigt, balanserat och naturligt.
Futura - elegans, enkelhet, ser bra ut nästan överallt.
Didot - elegans och personlighet.
Hummer / Marketscript - min favorit retro manuskript typsnitt.
Museo Slab - en ny upptäckt.
Liga gotiska - en bättre inverkan.
Kurir - en annan elegant typsnitt.
Rockwell - bra för rubriker.
Gills Sans och Helvetica är alltid bra alternativ också.

Edgaras Benediktavicius, Danmark
Twitter: @edgarascom
Century Gothic - fasta cirkulära bokstäver.
Trebuchet MS - hög läsbarhet, webbsäker, trevlig.
DejaVu Serif - min favorit serif typsnitt.
Rockwell - min favoritplattform.
Convington - väldigt snygg moderniserad retro teckensnitt.
Comic Sans - får mig att skratta.

Keiron Lowe, Storbritannien
Twitter: @Keiron_Lowe
Hummer har varit så överanvändt det har blivit den nya komiska sansen! Det mest populära typsnittet som används av designers är definitivt Helvetica Neue.

Cameron Olivier, Sydafrika
Twitter: @cameronolivier
Om det är fria teckensnitt, FontSquirrel är för vinst men som sådan är min "favorit" typsnitt från ett mycket begränsat lager.
Trebuchet Ms. mestadels för att den finns på standardwebben kompatibel lista, underutnyttjad, har några bra linjer och en mycket smaklig kursiv version.
Kvicksand - älska ljusversionen - även om tecknet i allmänhet är välproducerat och har några bra linjer.
Gör - för bra rubriktext, om än mjukare, med sina subtila kurvor.
Museo Slab - en stor slab-serif. Alla Museo är stora i sig själva, särskilt Platta.
Marknadsföringskript - vilken stor liten typsnitt - har en bra handskriven känsla utan att vara "kiddie". Verkligen gillar att använda den som en begränsad "lätt" typsnitt.
Aller - en annan stor typsnitt. De olika viktningarna är praktiska, men displayvarianten släpper lite och ger några bra rubriker.
ChunkFive - en stor, solid tung typsnitt. Verkar verkligen som den tyngd och påverkan det gör på sidan.

Stacey Lane, United States
Twitter: @stacigh
DÅN, Gotham, Caecilia, FF Meta, Helvetica Neue.
Med undantag för Caecilia, alla dessa är sans-serif typsnitt med massor av olika vikter. Caecilia finns också på listan eftersom den är mycket geometrisk och jag älskar Platta. Även alla dessa teckensnitt har en relativt stor x-höjd, vilket är min preferens.

Sergiu Naslau, Rumänien
Twitter: @serjeniu
Franklin Gothic - denna typsnitt skriker för uppmärksamhet. Det är stort, djärvt och det spelar bra med andra sans-serif-teckensnitt.
Helvetica - när det gäller läsbarhet är det det Helvetica eller Tahoma. Den har sin egen personlighet (Inserat eller neue). När det gäller att utforma en logotyp, när det gäller typografi spelar jag alltid med Helvetica först.
Tahoma - denna typsnitt är en lagspelare. När det gäller att integrera innehåll i layouten och sätta allt ihop, ser Tahoma ut som det gjordes för att vara där.
Borsta Script Std - Handskriftsutseendet slår mig i allmänhet. I online-projekt berättar de en historia och det appellerar till egot också.
georgien - denna typsnitt fungerar bra när det gäller att kapitalisera allt. När du spelar med kärnan ser bokstäverna alltid bra ut. Det fyller mellanrummet mellan bokstäverna, lägger inte till det (för mycket platsbokstäver i Helvetica kan förstöra den visuella effekten).

Slutsats
Så där har du det kortfattat men berättar om förhållandet mellan designers och deras teckensnitt. Ett stort tack till alla designers som hjälpte mig med att ta undersökningen, svara på frågor och dela med sig av deras favoritfonter med designgemenskapen som helhet. Vad sägs om dina favoritfonter? Säg vad du tycker.