Förstå WordPress Custom Meta Box
I det föregående inlägget har vi pratat om det anpassade fältet WordPress, vilket gör att du kan lägga till och skriva ut en ny post i ett inlägg med hjälp av rutan Anpassad fält som WordPress tillhandahåller i efterbehandlingsskärmen. Om du inte är bekväm med användarfältet (vi har alla våra individuella preferenser), här är ett alternativ: du kan skapa en metabox.
En meta box är en anpassad låda som vi skapar på egen hand, vilket kan innehåller inmatning eller annat interaktivt användargränssnitt för att lägga till nya poster av inlägg eller sidor. Du kan använda metakassen istället för rutan Anpassad fält för att göra samma sak. Låt oss se hur man skapar en.
Mer på Hongkiat.com:
- Anpassa media överföring katalog i WordPress
- Anpassa WordPress-redigeringsstilar
- Anpassa “Howdy” I WordPress admin bar
- Registrera anpassad taxonomi för WordPress-användare
- Visa ikoner I WordPress-menyn
Skapa en Meta Box
WordPress providse en API-funktion, kallad add_meta_box, vilket gör att vi kan skapa en meta-box direkt. Detta är det i sin yttersta grundläggande form.
funktion add_post_reference () add_meta_box ('post-reference', 'Referens', 'referenceCallBack', 'post'); add_action ('add_meta_boxes', 'add_post_reference'); funktion referensCallBack () echo 'Hello World' De add_meta_box tar fyra parametrar: ID, meta boxens titel, en återuppringningsfunktion som kallar "Hello World" och den posttyp vi vill visa. I det här fallet tilldelar vi en ny meta-box i en efterbehandlingssida (detta fungerar också med sidor).
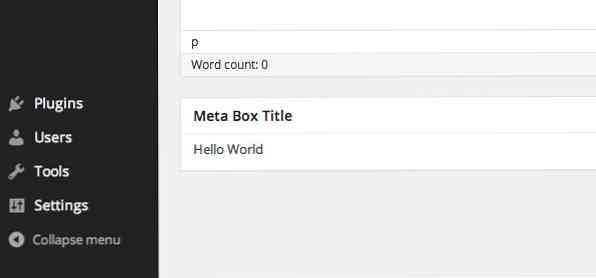
I avsnittet efter redigering hittar du en ny låda, enligt följande.

Den nya metaboxen, som du kan se ovan, visas under WYSIWYG-redigeraren. Om du vill lägga till det i sidofältet kan du lägga till "sida" efter postparametern, och tillsammans med "hög" om du vill lägga den längst upp i sidofältet.
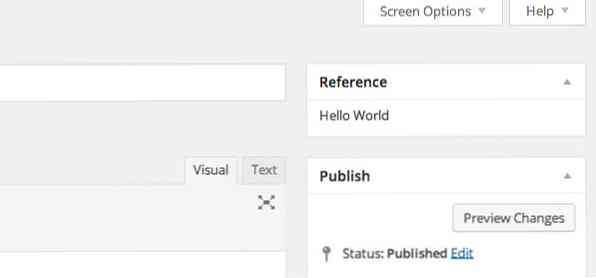
funktion add_post_reference () add_meta_box ('post-reference', 'Referens', 'referenceCallBack', 'post', 'side', 'high'); add_action ('add_meta_boxes', 'add_post_reference'); Du kommer nu hitta den ovanför Publicera låda…

Nu ska du ersätta "Hello World" -texten där. Låt oss lägga till element som ett inmatningsfält för en ny post.
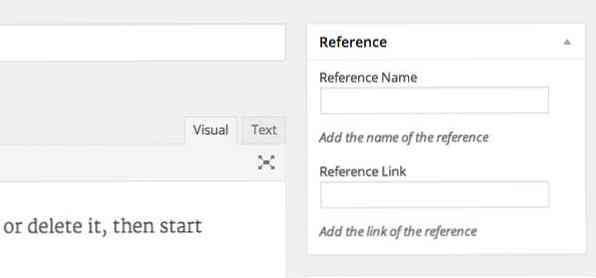
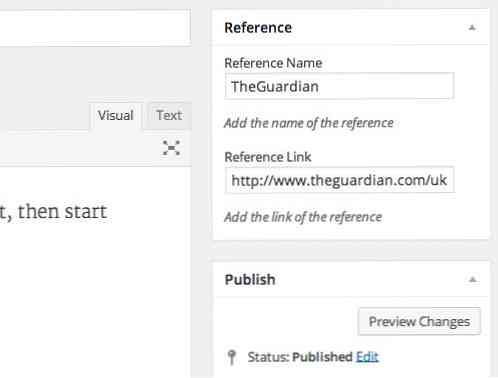
I det här exemplet lägger vi till två inmatningsfält som består av en för att lägga till referensnamnet och ett annat för referenslänk:
funktion referensCallBack ($ post) wp_nonce_field ('reference_meta_box', 'reference_nonce'); $ name_value = get_post_meta ($ post-> ID, '_post_reference_name', true); $ link_value = get_post_meta ($ post-> ID, '_post_reference_link', true); eko "'; eko "'; eko "'. 'Lägg till referensens namn'. '
'; eko "'; eko "'; eko "'. 'Lägg till länken till referensen'. '
'; Uppdatera postredigeringssidan, och du bör se dessa två ingångar tillagda.

De $ NAME_VALUE och $ link_value variabel kommer hämta poster från databasen och fyller dem i inmatningsfälten. För att få uppgifterna i databasen måste vi skapa en funktion för det.
Vi måste lägga till några rader av kod som kommer att fylla de poster som läggs till via dessa inmatningar i databasen på ett säkert sätt. “Säkert” här betyder en legitim och auktoriserad post (inte den som kommer från hackare eller annan obehörig personal). För att spara inmatningen måste vi skapa en ny funktion. Låt oss namnge funktionen: save_post_reference, såhär.
funktion save_post_reference ($ post_id) add_action ('save_post', 'save_post_reference'); Som vi nämnde måste vi verifiera några saker för säkerhetsändamål:
(1) Vi måste kontrollera om användaren har möjlighet att redigera ett inlägg.
om (! current_user_can ('edit_post', $ post_id)) return; (2) Vi behöver också Kontrollera om Nonce är inställt.
om (! isset ($ _POST ['reference_nonce'])) return; om (! wp_verify_nonce ($ _POST ['reference_nonce'], 'reference_meta_box')) return;
(3) Då måste vi förhindra att data sparas automatiskt. Spara kan bara utföras en gång “Spara” eller “Uppdatering” knappen har blivit klickad.
om (definierad ('DOING_AUTOSAVE') && DOING_AUTOSAVE) return; (4) Vi måste också se till att våra två ingångar, post_reference_name och post_reference_link, är inställda och färdiga innan vi skickar in uppgifterna.
om (! isset ($ _POST ['post_reference_name']) ||! isset ($ _POST ['post_reference_link'])) return;
(5) Och posten ska vara fri från eventuella oväntade tecken som kan äventyra webbplatsens säkerhet. För att kontrollera detta kan du använda den inbyggda WordPress-funktionen sanitize_text_field.
$ reference_name = sanitize_text_field ($ _POST ['post_reference_name']); $ reference_link = sanitize_text_field ($ _POST ['post_reference_link']);
Okej, nu är vi redo att spara inmatningarna i databasen:
update_post_meta ($ post_id, '_post_reference_name', $ reference_name); update_post_meta ($ post_id, '_post_reference_link', $ reference_link);
Nu kan du prova det: Lägg in lite innehåll i inmatningsfälten och klicka på “Uppdatering” knappen för att spara dem.

Slutsats
Vi har just skapat en metakassa som består av två ingångar. Du kan vidare förlänga rutan med andra typer av ingångar, t.ex. radioknappen eller välj rutan. Det här exemplet kan vara väldigt grundläggande, men när du kommer hänga på det kommer du att kunna använda den här metaboxen för mycket mer komplicerade användningsområden. Låt oss veta om du ska använda det här och vad du ska använda det för.