WordPress 4.4 10 Coolaste nya funktioner du borde veta
WordPress 4.4 har just släppts idag och vi spelade runt med det senaste nya erbjudandet för att se vilka nya glänsande funktioner vi kunde hitta. Den här nya versionen levereras med en hel del förbättringar som gör att WordPress-utvecklare blir galen. Det kan till och med slutligen forma framtiden för WordPress i den JavaScript-centrerade eran.
I det här inlägget ser vi på 10 nya WordPress 4.4-funktioner som du borde checka ut.
1. Bädda in inlägg var som helst
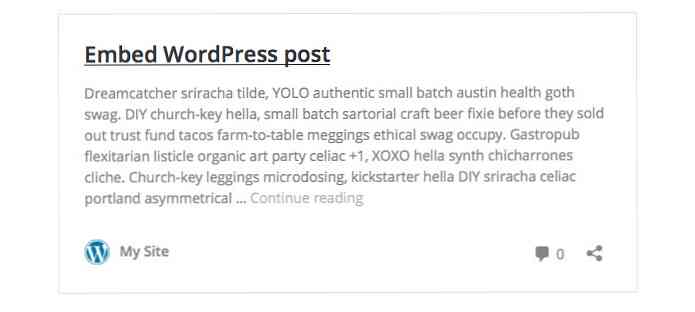
I åratal kan du bädda in innehåll på din webbplats, som en YouTube-video eller en tweet via användningen av en funktion som heter oEmbed. Jo, den goda nyheten är att WordPress har antagit den här funktionen i 4.4 och du kan nu enkelt bädda in innehåll någonstans på din webbplats, bara genom att ta tag i URL-en till ett inlägg och klistra in det i innehållsredigeraren. En förhandsvisning av det inlägg som du bäddar in kommer att visas på din sida, något som så här:

Om du av någon anledning känner att du inte vill använda den här funktionen, kan du inaktivera den genom att installera inaktiveringsinställningen plugin.
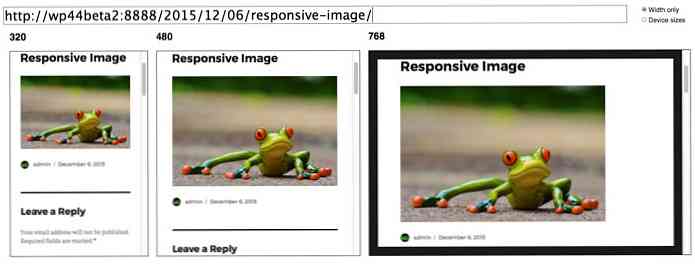
2. Arbeta med Responsive bilder
Eftersom enheter och deras skärmar blir större, måste designers också arbeta med större bilder. Den dåliga nyheten är att detta bidrar till långsammare sidladdningstider. Så det är förmodligen bra timing att WordPress nu stöder lyhörda bilder på ditt tema.

I den här uppdateringen har WordPress lagt till ytterligare två attribut till dina bilder ovanpå klassattributen för anpassning (vänster, mitten eller höger): srcset och storlekar. Dessa attribut tillåter bilderna på miniatyrbilder, fotogallerier och andra bilder som ska levereras i rätt storlek baserat på visningsporten.
På varje bild ser du sålunda utmatningskällkoden som sådan:
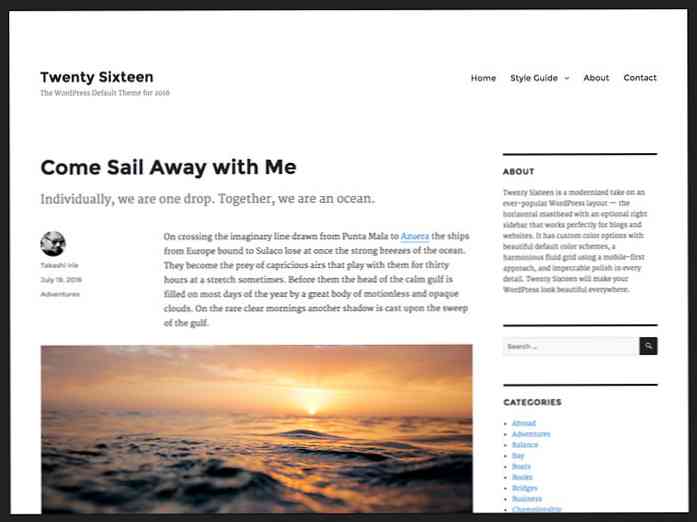
3. Nytt tema: Tjugosexton
Tjugosexton är ett helt nytt standardtema för WordPress 4.4. Det är utformat för att ta på sig det traditionella blogga formatet.

Tjugosexton fungerar perfekt för bloggar eller webbplatser, med valfria sidfält, anpassade färgalternativ med vackra standardfärgscheman, harmoniskt fluidgrid, överflöde som visar stora bilder, möjlighet att lägga till inlägg att posta med anpassat utdrag och andra polerade funktioner.
4. Introduktion till REST API
WordPress 4.4 tar med REST API-infrastrukturen i kärnan. Detta API hanterar routing, argumenthantering, JSON serialisering, statuskoder, samt funktioner för att skapa anpassade REST API-ändpunkter. Det här är fantastiska nyheter för utvecklare. Med denna infrastruktur kan utvecklare äntligen kunna bygga egna APIer för sina teman, plugins, till och med mobila eller stationära appar.
Gå vidare till den här sidan, Lägg till anpassade slutpunkter, för att lära dig hur du registrerar en anpassad API-ändpunkt.
5. Custom Term Taxonomy Meta
I tidigare versioner av WordPress kan vi lägga till anpassat fält till inlägget och sidorna genom termen meta. Nu har WordPress lagt till den här funktionen i taxonomiobjekt.
Till exempel i kategoribeskrivningen kanske vi vill lägga till ett anpassat fält, nämligen kategori bild att presentera inläggets utvalda bild på varje kategori. I den här versionen kan vi göra det genom att använda följande funktioner: add_term_meta (), update_term_meta (), delete_term_meta (), och get_term_meta ().
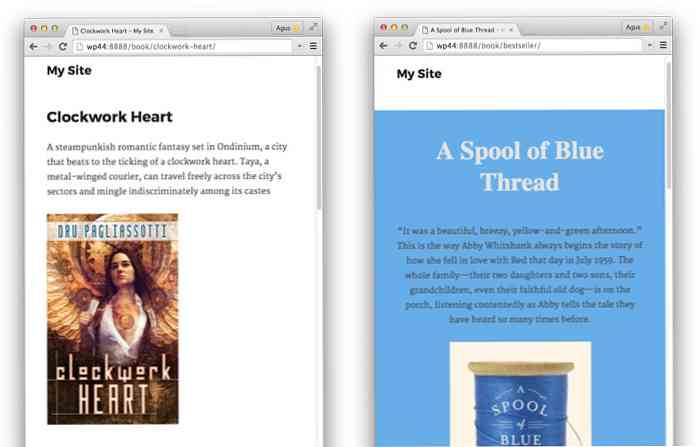
6. Enstaka postmallfil
I den här versionen inkluderade WordPress en ny mallfil på temahierarkin som ska användas som en enskild post eller anpassad posttyp. Den här funktionen är användbar när du riktar in ett specifikt inlägg, för att ge "speciella" stilar till den sidan så det kommer att se annorlunda ut än andra sidor. Du kommer att ha en mallfil med ett namn som nedan:
single- post_type - POST_NAME .php
Till exempel, här har jag en anpassad posttyp som heter bok att jag vill spruce upp för en “bestseller bok” posta. Så jag skapar single-book-bestseller.php sedan justera stilen som ska tillämpas på den här sidan. Slutligen ändrar jag postklyftan till yoursite.com/book/bestseller att tillämpa den speciella sidan.

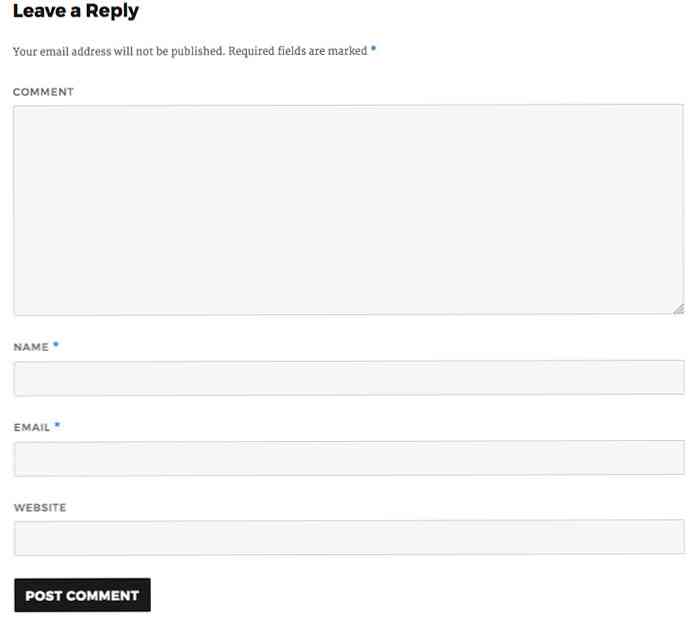
7. Förbättrade kommentarer
WordPress har gjort omarrangemang på kommentarformuläret, där kommentarfältet visas först, sedan namn och e-postfält nedan. Denna förbättring var svaret på problemet att kommentarbeteendet är annorlunda för inloggad och inloggad användare.
På backend är kommentaren nu representerad av WP_Comment objekt. Detta gör att du kan skriva ut kommentarer på ett mer objektorienterat (OOP) sätt med mer kraftfulla kommentarfrågor.

8. Rubrik Hierarki
WordPress förbättrar rubrikhierarkin på instrumentbrädeskärmen för att hjälpa användare med hjälpteknik som skärmsläsare. Detta är viktigt eftersom hjälptekniken använder dessa rubriker för att hitta information och tangentbordet för att navigera till relevant innehåll.
Antag att de använder 1-tangenten för att hoppa till den första h1 tryck sedan på 2 för att hoppa till h2. Med rätt rubrikhierarki kommer inga rubriknivåer att missas.
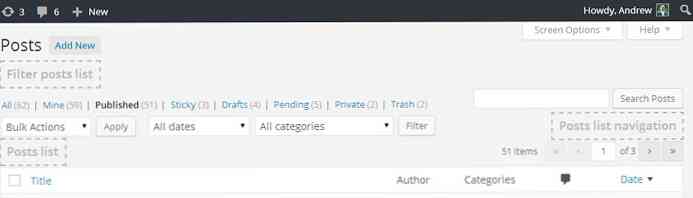
Med denna uppgradering, en sida som wp-admin / edit.php kommer nu att ha inlägg som h1 , och “Filtrera inläggslista” och “Inläggslista” som h2, vilka är visuellt dolda med .screen-läsare-text CSS-klass.

När skärmläsaren är aktiverad, så är den dolda h2 kommer att läsas.
9. Multisite: Lägga till WP_Network
WordPress introducerade ett nytt objekt WP_Network för att göra det enkelt att interagera i ett multisite-nätverk. Denna klass används vid laddning för att fylla i $ current_site global variabel och konfigurera det aktuella nätverket .
Det finns andra nya funktioner som kommer till version 4.4 för att fylla i nätverksalternativ. dom är add_network_option (),update_network_option (), get_network_option (), och delete_network_option ().
10. Snabbare anpassningsbelastningstid
I WordPress 4.4 finns det förbättringar som laddar anpassningsalternativ snabbt. Några av de här förbättringarna är att minska Customizers maximala minneanvändning och skjuta in inbäddning av Customizer-widgetens kontroller tills widgetområdet expanderas och widgetkontrollerna faktiskt visas för användaren. Detta ger en laddningstid som är 10 gånger snabbare. En annan förbättring av JavaScript inline docs hjälper utvecklare att veta hur det fungerar.