Vad är OAuth Connect och hur man använder den
Många av oss kommer i kontakt med OAuth när du surfar på webben, och de flesta av oss är inte ens medvetna om dess existens. OAuth (Open Authentication) är ett system som ger tredje parts webbplatser begränsad tillgång till användarkonton, till exempel dina Twitter- eller Facebook-konton. Det låter besökare interagera på webbplatsen utan att kräva ny konto registrering eller släppa ditt användarnamn och lösenord till tredje part.
I den här guiden vill jag presentera konceptet OAuth och hur det kan tillämpas för utvecklare. Det finns många tekniska detaljer som är inblandade i genomförandet av din egen OAuth-applikation. Mitt exempel kommer att skrivas i PHP med ett Twitter-bibliotekspaket, men du kan använda nästan alla populära programmerings API från Python till Ruby eller Objective-C.
Även om konceptet känns kryptiskt, försök att smälta så mycket du kan. Det är fortfarande en väldigt mystisk teknik som just har ritats tillbaka 2007. Jag förstod verkligen inte hur man utvecklar fullständiga OAuth Connections även efter mina första handledning, men om du håller fast med det, kommer du att fånga snabbt. Nu först att sparka saker, en liten introduktion!
Vilka problem kan vi lösa?
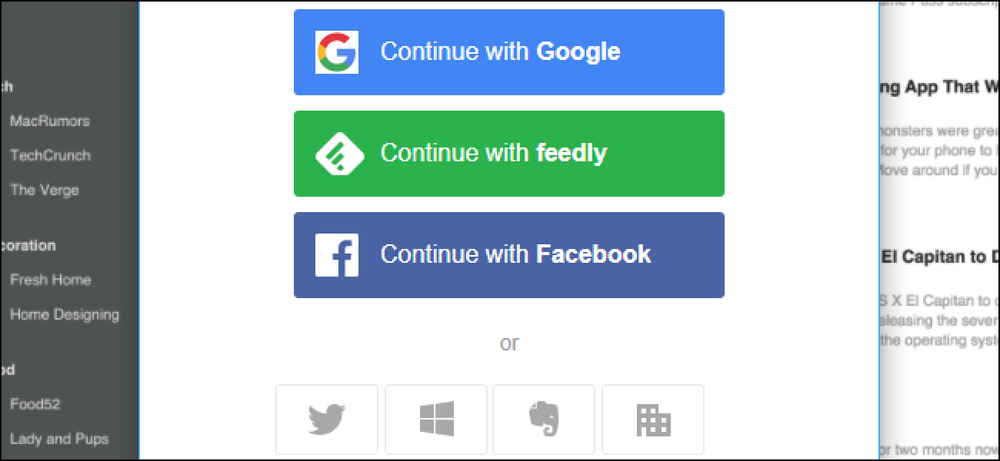
Om du överväger hur mycket mer ansluten Internet har blivit det, är det bara meningsfullt att användare vill dela information mellan flera konton från Facebook till Twitter, Tumblr, Foursquare och nu även i mobilappar som Sti eller Instagram. Det problem vi står inför nu är hur man åstadkommer detta på det säkraste och enklaste sättet. OAuth 1.0 är ett försök att lösa detta och många andra problem, jämfört med äldre OpenID-standarder. Användare ange fortfarande sitt användarnamn / lösenord till andra tredje parts webbplatser för att bara ansluta till OpenID. Detta gör det inte säkrare för användaren. Enligt OAuth-specifikationer behöver användaren aldrig lagra personliga kontodata i en tredje parts databas.
 (Bildkälla: Martin Hassman)
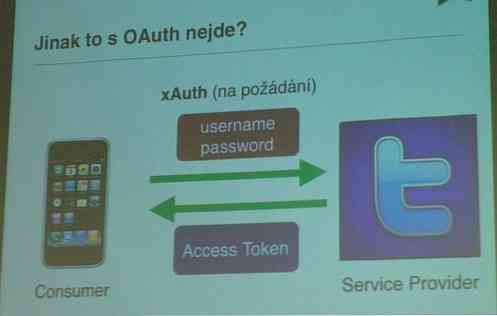
(Bildkälla: Martin Hassman)
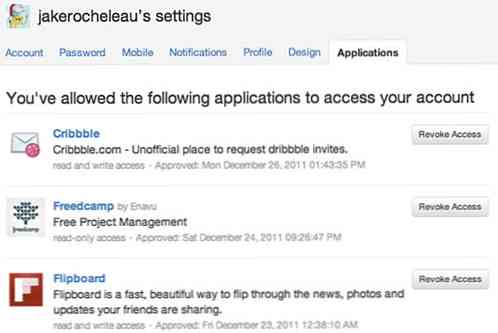
Med OAuth kommer huvudkontotleverantören (t.ex. Twitter, Facebook) att omdirigera dig (användaren) först till en behörighetssida. Användaren loggar sedan in i huvudnätverket och accepterar antingen eller nekar en ny anslutning till tredje parts webbplats. Tekniken är smärtfritt lätt och du kan alltid obehöriga anslutningarna från dina kontoinställningar när som helst. Observera att ditt lösenord aldrig ges till den tredje parten vilket gör protokollet mycket säkrare än motparten.
Hur processen fungerar
Det finns tre parter att överväga i ett standard OAuth-samtal:
- Tjänsteleverantör - Det huvudsakliga nätverket du försöker dra data från. De tillhandahåller API-svaret som ditt användarnamn, profilbild, webbadress och andra saker.
- Konsument - Den tredje parten app letar efter att ta emot data. Detta skulle vara den webbplats eller mobilapp som gör den ursprungliga anslutningsförfrågan och hanterar sedan returdata efter godkännande.
- Användare - Den som sitter bakom datorn interagerar med de webbplatser som skulle vara dig!
Syftet med OAuth är inte att tillhandahålla ett specifikt bibliotek för webbplatser att använda. Det sätter faktiskt upp “regler” för att bygga ett öppet protokoll API. Så medan vi alla kan dra nytta av denna teknik är det faktiskt utvecklare som verkligen kommer att hitta intresse för detta område. Om du behöver mer information kolla in den reviderade v1.0-utgåvan som lades ut april 2010.
Inför säkerhet
Hela processen kräver i slutändan 2 olika nycklar tillsammans med en åtkomsttoken. Nycklarna tillhandahålls av rottjänsten efter att du registrerat en ansökan - dessa kallas din klient och hemligt ID. Klient-id överförs generellt till autentiseringsadressen så servern kan känna igen din app.
Det hemliga IDet hålls i din kod så servern kan verifiera din apps identitet. På samma sätt kommer fjärrservern att matcha ditt hemliga ID med sina egna så att du inte misstag skickar en twitter-begäran till Facebooks API eller vice versa. Om användaren godkänner anslutningen och alla nycklar matchar, returneras de till din webbplats med en lång kod med slumpmässiga siffror och bokstäver.
Den här koden används för att skapa en ny access token. Dessa beter sig som en session variabel som du kan lagra i en cookie för att hålla användaren inloggad på din webbplats. Den enda skillnaden är att många tjänster kommer att skicka tillbaka en åtkomsttoken och hemtkomsttoken. Du behöver nog båda av dem för att dra data från servern. Ett exempel kan vara att begära användarens profilfoto för att spara en kopia på din egen webbplats.
Exempel Bibliotek för Twitter OAuth
Utvecklare är inte troliga att starta från början, varför inte titta på ett tidigare byggt bibliotek? Detta kommer att spara oss vår tid och från huvudvärk när vi arbetar med PHP. Låt oss titta på att bygga ett riktigt enkelt exempel ovanpå Twitter API.

Jag rekommenderar starkt Twitter Async av Jaisen Mathai på GitHub. Det fungerar perfekt och ger även några riktigt enkla exempelkoder som vi kan titta på. Du kan ladda ner .zip för nu, men innan vi tittar in i koden måste vi registrera och hämta våra app-ID från Twitter.
Registrera en ny applikation
Twitter Dev Center är en bra resurs för dem som precis börjat på API: n. Den har skrivits och omskrivits många gånger under några år. Den sida vi vill ha är https://dev.twitter.com/apps/new. Det kommer att be dig att logga in först, då måste du ange några referenser för en ny applikation.

Appnamnet och beskrivningen visas när användaren godkänner Twitter. Din webbadress är också viktig för att skilja adress från tredje part. Det skulle vara lättare att arbeta med en levande domän men du kan använda localhost för testning, men jag uppmuntrar inte denna metod. Det är lika enkelt att registrera dig för en gratis webbhotell och köra dina skript därifrån.
Återuppringningsadressen anges som slutdestinationen när dina besökare antingen accepterar eller nekar godkännandet. Det är ditt jobb som programmeraren att läsa svaret från Twitter och skriva ut ett meddelande i enlighet med detta. I Async-biblioteket har vi redan några inloggningsuppgifter, men de kommer inte fungera eftersom återuppringningsadressen specificeras på en extern blogg. Om du är intresserad av att bygga en fullständig ansluten OAuth webbapp har jag tagit med några detaljerade handledning nedan.
Kolla in koden
Om du använder en fjärrwebbhotell kanske du vill pakka ut Async-biblioteken och ladda dem till en ny katalog. Annars kan du bara kolla källkoden. Det är troligt att vi inte kommer att kunna dra en ny anslutning ändå. Men praktisk erfarenhet av att ladda upp och redigera källkod är alltid en inlärningsprocess.
I rotkatalogen hittar du ett skript som heter simpleTest.php. Inuti finns en hel del PHP-koder som är relaterade till OAuth-biblioteken som ingår. Jag kommer inte att kunna sammanställa det för dig, men vi bör titta på ett viktigt kodblock för att hitta anmärkningsvärda detaljer.
Det finns 4 väldigt viktiga variabler för konsumentnyckeln och hemligt ID, tillsammans med token och secret token ID. Inte alla API-tjänster kommer att kräva denna uppsättning 4, men det är ett korrekt OAuth-protokoll. EpiTwitter-klassen kräver alla 4 värden som parametrar och genererar anslutningsadressen till Twitter.
https://api.twitter.com/oauth/authorize?oauth_token=TOKEN_ID_HERE
Med den här nya dynamiska webbadressen kan du skapa en inloggningsknapp för dina användare. Detta skulle rikta dem först till en säker Twitter API-sida där användaren antingen accepterar eller nekar din anslutning. Oavsett valet blir användaren omdirigerad till din app-återuppringningsadress. Hela öppna protokollet har ett mycket rent perspektiv som möjliggör snabb utveckling, speciellt med bibliotek tillgängliga på praktiskt taget alla språk.
relaterade länkar
- hueniverse oauth 1.0 guide
- Gentag Introduktion till OAuth
- OAuth FAQ
- Facebook Authentication Dev Guide
- Enkel Twitter OAuth Signin
- Använda OAuth med Twitter i Cocoa Objective-C
- Förtäring av OAuth Intelligent i Rails
Slutsats
Förhoppningsvis har denna introduktion till OAuth fått dig intresserad av att bygga appar via protokollet. Många utvecklare har strävat efter en sådan lösning, och OAuth 2.0 kan vara framtiden för sammankopplade sociala nätverk. Jag använder redan över två dussinanslutningar till mitt Twitter-konto och har varit riktigt imponerad av utvecklarens dokumentation!
Det finns tydligt mycket att säga om detta ämne. Det är inte något du kanske kan fullt ut bearbeta i ett sittande. Bläddra runt nätet för mer OAuth-lösningar och låt oss veta dina tankar i diskussionsområdet nedan.