Onda ikoner - En ren SVG-linje ikonpaket för webbutvecklare
Med ett namn som Onda ikoner, du kanske inte är säker på vad du kan förvänta dig. Men projektet är ofarligt och överraskande användbart!
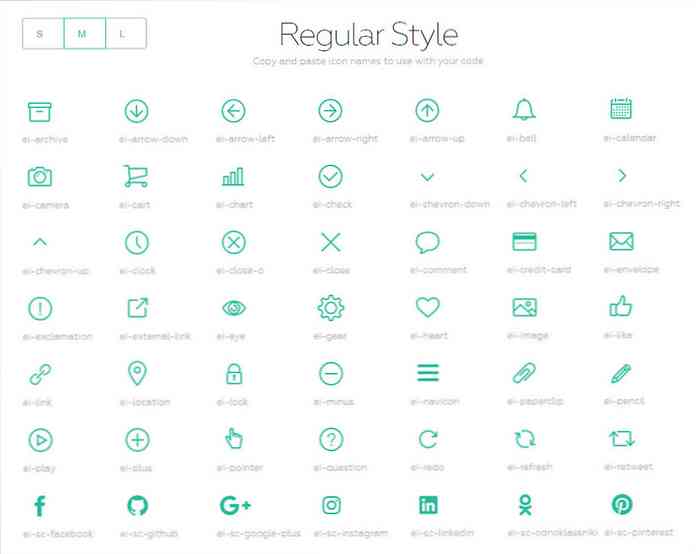
De Evil Ikoner packar erbjuder ett sortiment av ett par dussin ikoner i linjens ikonstil. Dessa använder tunna former med transparenta centra, skapa ikoner skräddarsydda för gränssnitt UI och rena minimalistiska webbplatser.
Allt du behöver veta finns på huvudsidan eller tjänstemannen GitHub repo.
Du kan hämta dessa ikoner som enkla SVG-filer och exportera till PNGs efter behov. Eller kan du dra dem direkt genom en Ruby-pärla, ett nodpaket, eller genom arbetslöpare till exempel Gulp eller Grunt.
Medan ikonpaketet presenteras som SVG-only, det stöder de ursprungliga källfilerna, för. På hemsidan kan du ladda ner ikonerna i tre olika filtyper:
- SVG
- Skiss
- Illustrator (AI)
Med de ursprungliga källfilerna kan du enkelt redigera ikonerna eller ens lägg till din egen i mixen. Skaparna Alexander Madyankin & Roman Shamin upprätthåller fortfarande projektet, så du kan till och med föreslå nya ytterligare ikoner i förpackningen.
Men den vackra delen om onda ikoner är att du inte behöver göra något för dem om du inte vill. Med CDN-filer för stilarket och JS-skriptet kan du bädda in dessa ikoner direkt till din sida och börja använda dem genast.
Varje ikon har en CSS-klass som du hittar på huvuddemosidan genom att sväva var och en. Du kan lägg till den här klassen via HTML eller målelement dynamiskt med JavaScript.

Med en slew of olika storlekar, anpassade animeringar, och råa källfiler att redigera, Evil Ikoner måste vara en av de mest ledigt tillgängliga ikoner på webben idag. Lysande för alla typer av projekt och perfekt för både designers och utvecklare.