Användbara Wireframing och Prototyping Tools - Roundup
Konceptet av globalisering träffar världen med oändlig kreativitet och fantasi bland människor som sträcker sig från ungdomarna till de äldste. Att döma av det faktum att kreativitet skapar möjligheter inom marknadsföring, trådframställning och prototyper är definitivt på listan. Det här är verktyg som inte bara gör att dina webbplatser verkar vara snygga och snygga, men också lockande.
Genom att följa med vår Great Usability Tool Roundup vill vi presentera ett antal användbara verktyg för trådframställning och prototyper. Baserat på min egen erfarenhet av att prata med personer som arbetar med användarupplevelse, vet jag att det inte finns något verktyg för alla, så idag vill vi presentera dig med några av de bättre alternativen som finns tillgängliga.
Wireframing och prototypning: I ett nötskal
wireframing är ett riktigt bra sätt att hjälpa dig att utarbeta den ursprungliga layouten och utformningen av din (eller din kund) webbplats. Det betyder att du kan komma med en rad olika begrepp utan att behöva investera en stor mängd tid eller pengar i varje koncept. Du kan göra både lågtrohet (skisser, riktigt) och högfärdiga trådramar, testa dem med ett av de användbarhetsverktyg som vi listade förra gången och ta reda på vad som kommer att vara den bästa designen för dig,
prototyping innebär att skapa en faktisk, funktionell version av en webbplats med hjälp av speciella prototyperverktyg. Den använder samma navigeringsstruktur och layout som din sista webbplats, så du kan enkelt observera hur användarna interagerar med den nya designen som du har skapat. Att använda prototypverktyg är ett snabbt och enkelt sätt att få en levande webbplats för dig eller dina kunder att leka med och ger en bra indikation på hur den slutliga webbplatsen kommer att bli.
Många av dessa verktyg kan göra wireframing och prototyping, så vi har inte separerat dem i olika sektioner. Fråga gärna om du är osäker på vad som gör vad. Läs vidare för en lista med riktigt användbara verktyg, och var noga med att meddela oss i kommentarerna om det finns några bra verktyg vi har missat.
20+ Användbara verktyg
OmniGraffle
Detta verktyg är endast för Mac, men om du har en Mac är det super lätt att använda. Den har massor av stora resurser tillgängliga och ser väldigt snyggt ut. ($ 99,95 - $ 199,95)

Axure
Axure är ett av de mest populära snabba prototypverktygen där ute och har ett mycket stort följe. Det är ett enormt kraftfullt verktyg som har en bra gemenskap runtom det. Den körs både på Windows och Mac. (589 $)

Härmfågel
Mockingbird är en snygg webbapp för att skapa wireframes. Det låter dig lägga till länkar enkelt mellan dina dokument så att användare kan få mer interaktiv erfarenhet. Det stora är att du också kan samarbeta med andra användare. Eftersom det inte använder blixt kan du även använda den på din iPhone eller iPad. (Gratis - $ 85 / månad)

Balsamiq Mockups
Balsamiq Mockups är en Adobe Air-applikation, så den körs på Mac, Windows och Linux. Det är en applikation med en mängd funktionalitet och en stark gemenskap kring den. Tja, det är värt att ta en titt. (79 $)

HotGloo
Hotgloo är en annan webbapplikationsapplikation som är utformad för samarbete online. Det har en rad olika verktyg bakas för att sätta ihop en rad olika webbtyper. Jag kan inte förneka, det är också bra. (Gratis - $ 48 / månad)

Creately
Kreativt har både webbapps och skrivbordsversion samt integration med Google-appar. Det låter dig dra och släppa gränssnittet så att du snabbt kan konfigurera mönster på vilket sätt du vill, och samarbetsfunktioner enligt programmen också. (Gratis - $ 75)

FlairBuilder
FlairBuilder är en annan av Adobe Air-applikationerna som du kan köra den på vilken plattform du vill. Det gör både wireframing och prototyping, och till och med har en modul för att göra dina iPhone apps. Tjusig. (99 $)

Mockflow
Mockflow har både webb- och skrivbordsutgåva. Den har sin egen butik så att du kan få ett antal extra mallar och knappar för att lägga till dem som följer med appen. (Gratis - $ 69 / år)

WireframeSketcher
WireframeSketcher är en stationär app som låter dig "skissa" wireframes och konstruera interaktiva prototyper. Det har ett stort bibliotek med UI-kontroller till ditt förfogande så att du kan konstruera olika mönster på ganska bra tid. (75 $)

Justin
Justinmind är ett snabbt prototyperverktyg med både Mac och Windows-versioner. När du har skapat dina mönster kan du exportera dem till HTML för att testa eller dela med den du vill. (495 $)

Origramy
Inte ursprungligen tänkt som ett trådverktyg, men säkert ett bra gratis alternativ för de tiderna när du behöver slå upp en snabb wireframe. (Fri)

Wirify
Personligen är Wirify en favorit av mig. Det är en bokmärke som gör det möjligt för dig att generera wireframes av vilken webbplats du är på. Den fria versionen låter dig se dem online (och du kan alltid fånga skärmdumpar av dem), eller om du köper några krediter kan du sedan exportera trådramarna till Omnigraffle, Balsamiq, SVG eller Visio. Det är verkligen coolt verktyg! (Gratis eller Pro - pris varierar)

Simulify
Simulera har både webb- och skrivbordsutgåva (en Adobe Air-app). Den har samarbetsfunktioner och låter dig dela dina designer online med den du vill. (Gratis - $ 99 / månad webb, $ 80 skrivbord)

JustProto
JustProto, som namnet antyder, är ett snabbt prototyperverktyg. Den levereras med ett bibliotek med användbara element som du kan dra in i alla design, samarbetsalternativ och en live förhandsvisning så att dina kunder kan se dig jobba i realtid. (Gratis - $ 99 / månad)

Napkee
Napkee arbetar tillsammans med Balsamiq Mockups för att du ska kunna exportera dina mönster snabbare till antingen HTML eller Flex. Om du är en Balsamiq-fan är det verkligen ett mycket användbart verktyg. ($ 49 - $ 79)

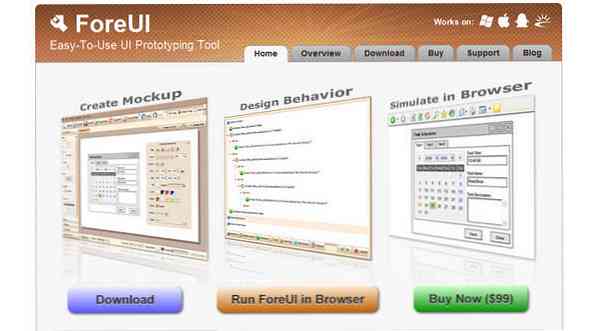
ForeUI
ForeUI kan du snabbt montera mockups och göra dem till levande simuleringar som du kan publicera på webben. Det är ett snabbt och enkelt sätt för dig eller dina användare att få en uppfattning om vad din levande webbplats kan vara. (+ $ 99)

Jumpchart
Jumpchart är en väldigt vacker app som inte bara låter dig sammanfoga wireframes och prototyper, men låter dig också exportera dem till HTML, och om du betalar för en av de högre planerna, kommer den att stödja WordPress-export också. (Gratis - $ 50 / månad)

Protoshare
Protoshare låter dig samarbeta med kunder, skapa snabba prototyper snabbare och har ett bra dra och släpp-gränssnitt. Vissa stora namn klienter också, om det är vad du är i. ($ 29 - $ 179 / månad)

iPhoneMockup
Detta är ett gratis och mycket enkelt verktyg för att skapa en snabb iPhone trådramar. Om du har en uppfattning om vad du vill jobba med eller något du vill tänka dig på är det här verktyget. Försök! (Fri)

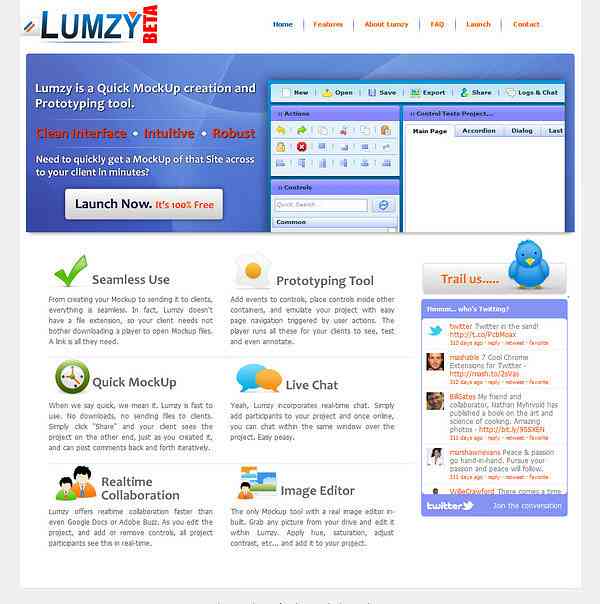
Lumzy
Även om Lumzy inte ser ut att ha uppdaterats ett tag, men det är värt att nämna som ett gratis alternativ. Det låter dig göra mockups, prototyping och har ett antal olika samarbetsfunktioner. (Fri)

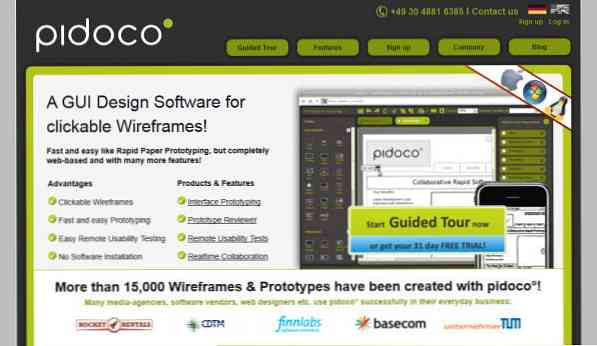
Pidoco
Med Pidoco kan du skapa wireframes, prototyper, samarbeta med kunder och till och med ha grundläggande användbarhetstestfunktionalitet inbyggd. ($ 9 - $ 99 / månad)

Så nu vad?
Förhoppningsvis känner du dig inspirerad efter att ha läst det här inlägget, och du har en aning om hur trådframställning och prototypning kan hjälpa dig. När du har skapat dina mönster kan du fortsätta och testa dem med alla användbarhetsverktyg som vi har presenterat.
Om du vill ha lite mer information om trådframställning och prototypning har vi tagit några användbara länkar nedan.
- En guide till Wireframing (Papermashup.com)
- Webbplats Wireframe (Wikipedia)
- Hur man utvecklar en effektiv prototyp (Newfangled.com)
Har du några andra appar som du skulle rekommendera? Vad är ditt favoritverktyg? Var noga med att meddela oss i kommentarerna nedan.




