Visual Studio Code Ökad produktivitet via Key Binding Management
Visual Studio Code, Microsofts lätta källkodredaktör introducerar tangentbord-bara navigering det är inte bara en avancerad tillgänglighetsfunktion, så att användarna kan navigera i redigeraren utan mus, men också påskyndar kodningen.
I dagens inlägg gräver vi hur vi ska effektivt hantera nyckelbindningar i VS-koden, kolla på en kurerad lista över de vanligaste tangentbordsgenvägarna och se ett exempel på hur du kan skapa egna anpassade nycklar.
Hitta snabbt bindningar snabbt
Du behöver inte nödvändigtvis lära dig kortkommandon av hjärtat direkt när du börjar använda VS-koden, eftersom det finns två enkla sätt att snabbt hitta dem.
I den övre menyraden kan du hitta den förinställda tangenten som är bindande bredvid alla menypunkt (1), och kommandopalen (F1) listar också dem bredvid varje kommando (2).
Visual Studio Code visar nyckelbindningar som matcha till ditt operativsystem som standard (så på en Windows-maskin ser du Windows-kommandon, Mac på Mac-kommandon och Linux-kommandon på en Linux-låda).
Om du inte har något emot att lämna kodredigeraren kan du också hitta fullständig lista över förinställda nyckelbindningar i VS-koddokumenten.
Förinställda tangentbindningar
Visual Studio Code ger utvecklare många nyckelbindningar, i följande lista har jag kuratiserat dem som jag har använt oftast medan redigerade JavaScript-filer. Det kan hända att andra passar bättre i ditt eget arbetsflöde, så det är också värt att surfa hela listan själv.
Alla nyckelbindningar kan anpassas i VS-koden, vi kommer att titta på hur man gör det i den sista delen av den här artikeln.
Nu får vi se 36 ofta använda tangentbordsgenvägar, respektive för de tre huvudsakliga operativsystemen (Win, OS X, Linux), varav många kan vara bekanta med andra Microsoft-program.
Navigering
- F1 (Win, Linux, Mac) - Command Palette, visar alla kommandon som du kan välja en, eller du kan också skriva ett kommando själv
- Ctrl + P (Win, Linux), Cmd + P (Mac) - Snabbt öppna, Gå till fil
- Ctrl + Shift + O (Win, Linux), Shift + Cmd + O (Mac) - Visa en lista med alla symboler (som funktioner, prototyper, etc.) i den aktuella filen
- Ctrl + G (Win, Linux, Mac) - Gå till en viss rad
- Ctrl + Shift + M (Win, Linux), Shift + Cmd + M (Mac) - Visa alla fel och varningar
- Alt + Vänster (Win), Ctrl + - (Mac), Ctrl + Alt + - (Linux) - Gå tillbaka, markören hoppar tillbaka till sin tidigare plats
- Alt + Höger (Win), Ctrl + Shift + - (Mac), Ctrl + Shift + - (Linux) - Gå framåt, markören hoppar framåt till nästa plats
- ? (Win, Linux, Mac) - Kommandon som är tillgängliga för den aktuella filen inuti kommandopalen (innan du använder det måste du öppna kommandopalen (F1)
Fil- och redigeringshantering
Du kan hitta den fullständiga listan för det här avsnittet på två olika ställen i VS-koddokument, i redigerare / fönsterhantering och i filhantering.
VS-kod kan öppna 3 redigeringsrutor samtidigt, kommandon # 5 till # 7 fungerar bara om flera redigeringsfönster är öppna.
- Ctrl + N (Win, Linux), Cmd + N (Mac) - Ny fil
- Ctrl + O (Win, Linux) - Öppna fil
- Ctrl + S (Win, Linux), Cmd + S (Mac) - Spara
- Ctrl + \ (Win, Linux), Cmd + \ (Mac) - Split editor
- Ctrl + 1 (Win, Linux), Cmd + 1 (Mac) - Fokusera på den första redigeringsrutan
- Ctrl + 2 (Win, Linux), Cmd + 2 (Mac) - Fokusera på den andra redigeringsrutan
- Ctrl + 3 (Win, Linux), Cmd + 3 (Mac) - Fokusera på den tredje redigeringsrutan

Grundläggande redigering
För att göra nyckelbindningarna under arbete behöver du inte markera hela raden, det räcker att navigera markören var som helst i raden du vill redigera.
- Ctrl + X (Win, Linux), Cmd + X (Mac) - Klipp linje
- Ctrl + C (Win, Linux), Cmd + C (Mac) - Kopiera rad
- Ctrl + Shift + K (Win, Linux), Shift + Cmd + K (Mac) - Radera rad
- Alt + Down (Win, Linux), Alternativ + Ned (Mac) - Flytta raden ner
- Alt + Up (Win, Linux), Alternativ + Upp (Mac) - Flytta upp linjen
- Ctrl + I (Win, Linux), Cmd + I (Mac) - Välj aktuell rad
- Ctrl +] (Win, Linux), Cmd +] (Mac) - Inmatningslinje
- Ctrl + [(Win, Linux), Cmd + [(Mac) - Outdent-linje
Redigering av rika språk
För närvarande, från och med maj 2016, har VS Code inbyggt rich editing support för JavaScript och TypeScript, men du kan ladda ner språkstödstillägg för många andra språk från VS Code Marketplace.
Här i dokumenten kan du kolla in de alternativ du har för språket du vill använda. Observera att som VS-kod fortfarande finns i sina tidiga dagar, kan rich editing support också komma för andra språk.
- Ctrl + Space (Win, Linux, Mac) - Trigger föreslår
- Ctrl + Shift + Space (Win, Linux), Shift + Cmd + Space (Mac) - Trigger parameter tips
- Alt + F12 (Win), Alternativ + F12 (Mac), Ctrl + Shift + F10 (Linux) - Peek definition
- Shift + F12 (Win, Linux, Mac) - Visa referenser
- Ctrl + Shift + X (Win, Linux), Shift + Cmd + X (Mac) - Trim efterföljande blankutrymme
Visa
- F11 (Win, Linux), Ctrl + Cmd + F (Mac) - Växla hela skärmen
- Ctrl + = (Win, Linux), Cmd + = (Mac) - Zooma in
- Ctrl + - (Win, Linux), Cmd + - (Mac) - Zooma ut
- Ctrl + B (Win, Linux), Cmd + B (Mac) - Växla sidofältets synlighet
- Ctrl + Shift + D (Win, Linux), Shift + Cmd + D (Mac) - Visa felsökning i sidofältet (till vänster)
- Ctrl + Shift + E (Win, Linux), Shift + Cmd + E (Mac) - Visa Utforskaren i sidofältet (till vänster)
- Ctrl + Shift + G (Win, Linux, Mac) - Visa Git i sidofältet (till vänster)
- Ctrl + Shift + F (Win, Linux), Shift + Cmd + F (Mac) - Visa sökning i sidofältet (till vänster)
Hur man anpassar nyckelbindningar i VS-koden
Anpassning av nyckelbindningar kan vara användbar för tre huvudsakliga saker.
För det första, om du redan har blivit van vid vissa kortkommandon i en annan kodredigerare behöver du inte lära dig nya.
För det andra är några av de förinställda nyckelbindningarna bara för svårt att komma ihåg, Ta till exempel Ctrl + K + F12 Windows-genväg för kommandot Open definition till sidan.
För det tredje finns det också otilldelade nyckelbindningar i VS-kod, till exempel Öppna användarinställningar och Öppna arbetsrumsinställningar (hitta dem här i dokumenten) kan du använda dem.
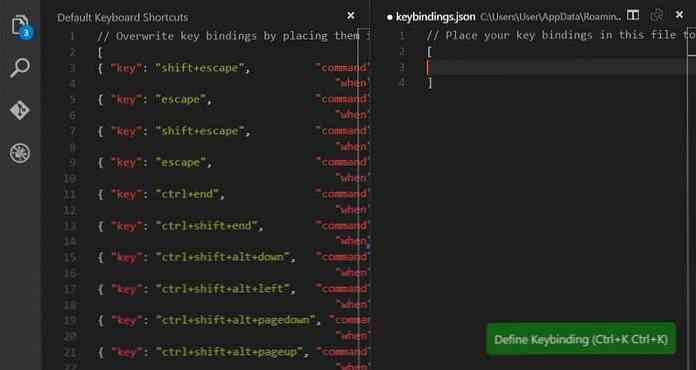
Du kan anpassa nyckelbindningar med hjälp av a JSON-format konfigurationsfil, på ett sätt som liknar hur du kan anpassa användar- och arbetsytainställningar. Filen du behöver redigera heter keybindings.json, och du kan öppna den genom att klicka på menyn Arkiv> Inställningar> Tangentbordsgenvägar i översta menyraden.
När du klickar på den öppnas VS-koden två redaktörsrutor bredvid varandra, en för standard tangentbordsgenvägar till vänster och en för din anpassade nyckelbindningar till höger.
Du behöver inte göra något annat, bara kopiera klistra in tangenterna från vänster till höger, behåll JSON-formatet och skriv om nyckeln till den anpassade.

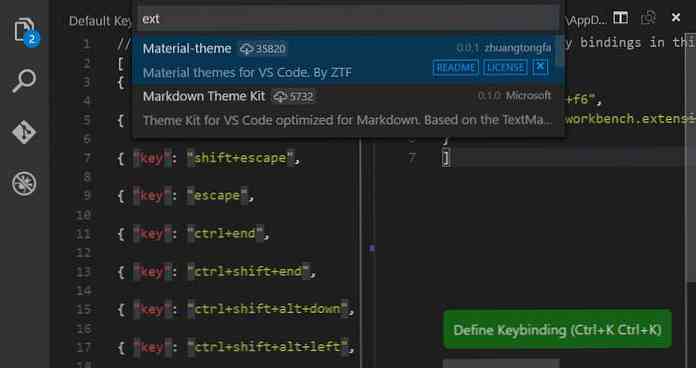
Låt oss se ett snabbt exempel. Säg att du enkelt vill komma åt kommandot Visa installerade tillägg som inte har en tilldelad nyckel som standard. I det här fallet räcker det inte bara att kopiera klistra in från vänster sida till höger, eftersom otilldelade nycklar inte ingår i standardlistan.
Du måste hålla fast vid syntaxnycklarna följer i Visual Studio-kod:
"key": "", "when": "", "command": ""
Kolla in några verkliga exempel på hur du korrekt ställer in tangentbordets regler. När en del är valfri behöver du inte använda den för att ställa in globala nyckelbindningar, det är används endast när en viss genväg är bunden till en viss skärm eller ett läge, som i fallet med inDebugMode.
I vårt exempel kommer vi att ställa in en global nyckelbindning, vilket innebär att vi bara måste ställa in värdena på “nyckel-” och “kommando” i vår anpassade tangentbordsregel.
Låt oss först leta upp kommandot ID som hör till kommandot Visa installerad förlängning. Vi kan enkelt göra detta i dokumenten, som visar oss att kommandot ID vi behöver är arbetsbänk.extensions.action.listExtensions.
Den andra informationen vi behöver är nyckeln. Den anpassade nyckeln vi binder till kommandot Show Installed Extension kan inte användas av någon annan nyckel bindande regler, och måste följa rätt nyckelsyntax, vilket innebär att det måste göras av a modifieringsmedel (se de accepterade modifierarna av operativsystemet) och själva tangenten.
När jag arbetar på en Windows-maskin väljer jag Ctrl + F6-tangenten, eftersom den uppfyller alla krav, men du kan välja vilken annan nyckel som passar dina behov bäst.
Min keybindings.json-fil kommer att se ut så här:
// Placera dina nyckelbindningar i den här filen för att skriva över standardinställningarna ["key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions"]
Den nya regeln träder i kraft på en gång, som Visual Studio Code uppdaterar reglerna vid körning. Du kan testa det utan att starta om redigeraren, du behöver bara trycka på Ctrl + F6 eller den nyckel du har valt, och en lista med dina installerade tillägg kommer att dyka upp i din redaktör.
I skärmdumpen nedan kan du se mina testresultat, genom att trycka på Ctrl + F6, fick jag en lista över de två tilläggen jag för närvarande har.

Du kan lägga till så många regler som du vill ha till din keybindings.json-fil. Följ bara den vanliga JSON-syntaxen, vilket innebär att du måste placera varje regel inuti ett par lockiga fästen och separera dem med ett kommatecken, vilket du kan se nedan.
// Placera dina nyckelbindningar i den här filen för att skriva över standardvärdena ["key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions", "key": "Shift + f6" , "kommando": "workbench.extensions.action.installExtension"]




