Visualisera dina färgpalett på nätet med Speculo
Den typiska mockup designprocessen kan känna sig som en syssla. Du måste vända mellan Photoshop (eller Sketch) för att ändra färger, typsnitt, stilar och jämföra dem alla för att se vad du gillar bäst.
Om du går med ett verktyg som Speculo du kommer att kunna studera och jämför färgpaletter dynamiskt, precis i din webbläsare.

Den här appen är helt gratis och körs i alla större webbläsare från Chrome till Edge. Det demos sex olika typer av målsidor, utformad som wireframes.
Som standard använder de enkla färgscheman som efterliknar Bootstraps stil. Du kan enkelt ändra några av dessa färger och de ska uppdateras automatiskt på sidan.
Du kan också ändra teckensnitt för att se hur de ser ut i varje design. Det skulle vara kul om du kunde lägga till din egen men webbplatsen stödjer bara 7 olika teckensnitt:
- Arvo
- Lato
- Öppna Sans
- roboto
- Montserrat
- Helvetica Neue
- BLOKKNeue
Landningssidans trådramar är inte särskilt detaljerade, så den här appen kanske inte hjälper under senare skeden i designprocessen.
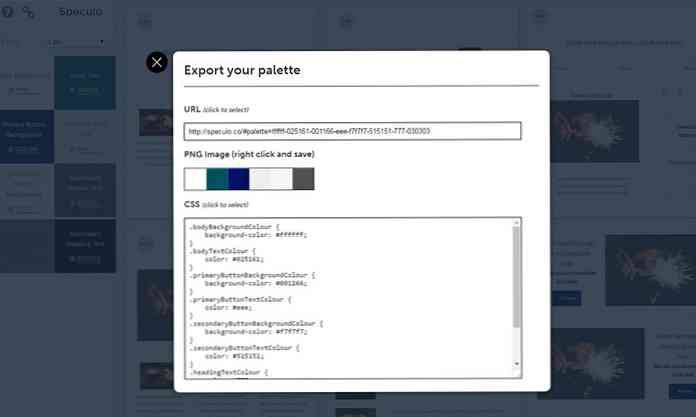
Men designers som bara vill fånga snabba idéer kommer omedelbart att bli kär i denna webbapp. Det låter dig ändra färger med HEX-koder Du kan även exportera med en anpassad delningslänk.

Om du sveper någon av trådramarna kan du klicka på zooma in och ta en närmare titt. Det zoomar automatiskt för en fullskärmsvy, så att du kan se teckensnitt och färger på nära håll.
Återigen tror jag verkligen inte att dessa mallar är tillräckligt detaljerade för att hjälpa till med projekt i senare utvecklingsstadier. Men om du är fastspända för idéer och bara titta på spela med färger Speculo är ett otroligt verktyg.
Du kan bläddra igenom källkod på GitHub för att se hur det är gjort. Om du har idéer eller förslag till Speculo, kan du dela med webbplatsens skapare, Ben Howdle.




