PWAs De revolutionära innovations webbdesignbyråerna har väntat på
Vi lever i en tid där mobila enheter har officiellt toppat stationära datorer för webbläsning och webbdesign har ändrats i enlighet därmed. Och medan tekniken har utvecklats enormt och vi älskar det, har användarnas förväntningar också ökat.
Marknadsspelets regler är enkla; Om du vill stanna på toppen av tävlingen måste du alltid vara bäst. Om du enkelt och enkelt rullar med flödet kommer du inte att klippa det längre och du måste dra nytta av allt som kan hjälpa dig att hålla dig ovanpå ditt spel.
Och det tar oss till PWAs â ??  ?? de progressiva webbapplikationerna¢Â ??  ?? gjord för att uppfylla användarnas senaste standarder och förväntningar.
Om du är en del av en webbdesignbyrå måste du bekanta dig med PWAs så snart som möjligt och njut av alla de coola fördelarna som dessa appar har att erbjuda.
Vad är PWAs exakt?

Föreställ dig en perfekt crossover mellan en mobilapp och en mobilwebbplats och du får en progressiv webbapp kallad PWA.
PWA: er innehåller det bästa från webbplatser och appar för att förbättra den mobila användarens upplevelse.
Det första stora pluset av PWAs är den fantastiska lasthastigheten som håller användarna nöjda och ökar konvertering. Det finns dock mycket mer till PWA än det.
PWA: er kommer också med appliknande användargränssnitt och navigering, liksom offlinefunktioner på grund av servicearbetare. De kommer också med andra användbara funktioner som vi har blivit vana vid med mobila appar som push-meddelanden, hemskärm närvaro, geolocation-tjänster och mer.
Alla dessa funktioner påverkar direkt användarens engagemang och tvingar användarna att vidta önskade åtgärder.
Hur kan jag skapa en PWA för mina kunder?
Beroende på din erfarenhet, behov och budget finns det två alternativ att välja mellan när du skapar PWA: er:
1. Skapa egna PWA
Om din budget inte är för stor behöver du inte oroa dig för det. Du kan alltid skapa egna PWA istället för att anställa apputvecklare.
Med det sagt kommer det att ta lite arbete för att sätta ihop en PWA â ??  ?? men det kommer att vara värt det.
Först måste du ha en webb-Wapp-manifest â ??  ?? en JSON-fil för app-liknande element i din PWA som namn, ikon, stänkskärmsdesign, navigationsdesign, sidhuvud och sidfot samt liknande.
Du behöver också servicearbetare för att göra en PWA överlägsen till webbplatser när det gäller laddningshastighet och offlinefunktioner.
Om du inte känner för att göra allt detta själv och du vill spara lite tid, bör du överväga det andra alternativet som beskrivs nedan.
2. Använd en webbplatsbyggare som integrerar PWAs
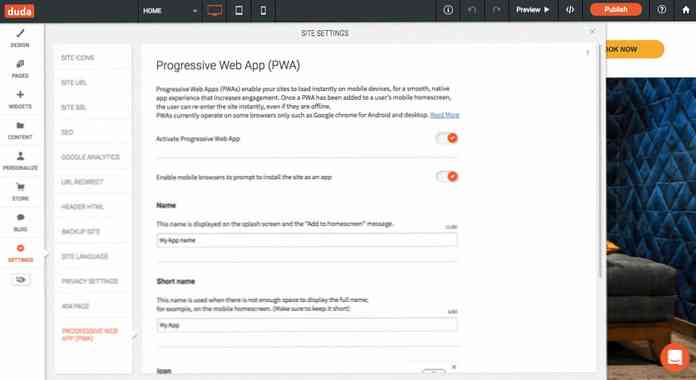
Med hjälp av praktiska verktyg som Duda, Du kan enkelt konvertera en mobilwebbplats till en fullt fungerande PWA.

Allt du behöver göra är att aktivera den här funktionen med ett enkelt klick och sedan anpassa PWA på något sätt som du vill.
- Definiera webbplatsens PWA-namn och kortnamn
- Lägg till en ikon som användare kan placera på sin startsida
- Välj stänkskärmens färg
Och det är allt du behöver göra. Webbplatsens byggare tar hand om resten.
Är mobila webbplatser någonting från det förflutna?

Med de ständigt föränderliga trenderna i webbutvecklingen måste du se till att du följer de senaste standarderna och uppfyller kundernas förväntningar.
En dag är något varmt och nästa dag â ??  ?? det är inte. Och detta kan vara fallet med de mobila webbplatser ganska snart.
Med det i åtanke bör du överväga att anta PWA så snart som möjligt och här är varför:
- De är mer engagerande tack vare deras lätta att hitta verktygsfält och element.
- De tillåter användare att lägga till ikonen på sin startskärm, vilket ökar engagemanget
- Deras laddningstider är otroligt snabba, i vissa fall under 1 sekund
- De integreras med telefonfunktioner: push-meddelanden, geolocation och click-to-call
- De är säkrare än webben eftersom HTTPS är ett krav på PWA
- De är anslutningsoberoende tack vare tjänstemän som tillhandahåller offlineåtkomst
PWAs är särskilt värdefulla för webbdesignbyråer, eftersom de tillåter dig att leverera bättre resultat till dina kunder (till exempel ökat engagemang, bättre tillförlitlighet och till och med en stabil ökning av konverteringsfrekvenserna).
PWAs vs Mobile Apps
Det är svårt att berätta vad som är bättre, helt enkelt för att PWA och mobilappar används på två olika sätt. Så om du väljer en PWA eller en mobilapp beror på dina behov och preferenser.
Mobilappar fungerar till exempel bra med vissa företag, men det är inte alltid värt att investera i att bygga dem från början. De flesta användare har ett begränsat antal appar som de använder regelbundet och resten av apperna brukar bli raderade för att frigöra lagringen.
I sådana fall är PWA: er ett bra alternativ eftersom de inte kräver nedladdning men de innehåller de mest användbara mobilapparens funktioner.
Men de kommer också med en rad förmåner som de inhemska programmen inte har som:
- Dela webbadresser lättare
- Det spelar ingen roll om du är en iOS- eller Android-användare
- PWA får rankas precis som alla andra mobila webbplatser
- Sänk kostnader för PWAs än för inhemska appar
Sammanfattning
Så vad tycker du? Är det dags för dig att ge PWA ett försök? Du har inget att förlora och vi vet att i dagens konkurrensutsatta marknad måste du ta alla fördelar du kan få.
Att skapa en PWA tar inte lång tid och mycket pengar så det kommer säkert att löna sig i det långa loppet. Utöver det, om du inte känner för att dedikera dina lagmedlemmar och tid att skapa din egen PWA, kan du alltid prova ett bra verktyg som Duda att göra allt tungt för dig.