Hur man skapar WordPress-anpassade fält utan pluggar
WordPress har gjort det enkelt för utvecklare att Anpassa WordPress på så många sätt att möta deras anpassade behov, inklusive att låta utvecklare tilldela nya metadata inom ett inlägg. På så sätt kan utvecklaren visa ytterligare resultat inom sina teman eller plugins ovanpå standarddata som posttitel, postinnehåll och postförfattare.
Det finns flera sätt att skapa anpassad meta, du kan använda ett plugin eller arbete ovanpå en ram, eller du kan göra det från början. I det här inlägget ser vi hur man skapar anpassad meta från början (det är inte så svårt som du tror) och använder det för att visa ett sponsrat inlägg.
Lägga till en anpassad metadata
Först och främst, gå till postredaktören. Vanligtvis hittar du vanliga inmatningsfält som titeln, innehållet, kategorin och taggrutan där. Det finns också några dolda fält, inklusive en anpassad fältredigerare, som vi kan använda för att lägga till vår anpassade meta.
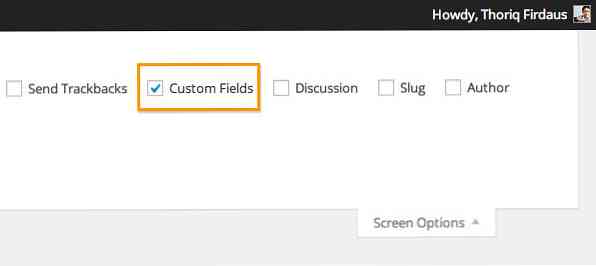
För att visa den, klicka på Skärmalternativ och kryssa på Anpassade fält alternativ.

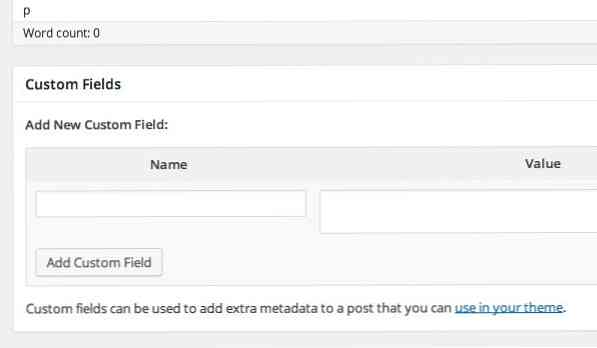
Fältet Anpassad fält ska nu visas längst ner i innehållsredigeraren. Nu kan vi lägga till våra anpassade metadata.
En enda metadata hanteras med nyckelnamn / värdepar. Såsom du kan se nedan består rutan Anpassade fält av två inmatningsfält: namn och värde.

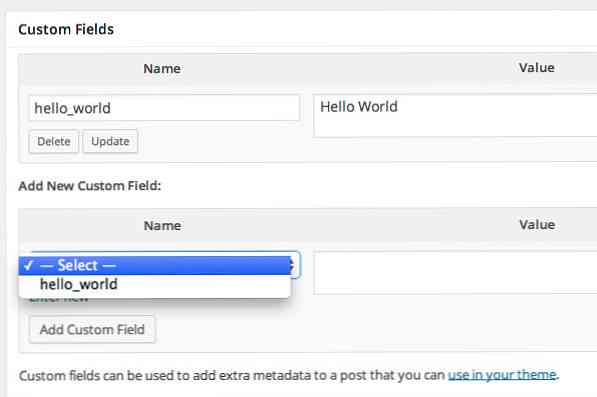
I det här följande exemplet kommer jag att ange en ny metadata för det inlägg som jag för närvarande redigerar med Hej världen som nyckeln och Hej världen som värdet.
Klicka på Lägg till anpassat fält för att lägga till dem i inlägget. Du kan senare uppdatera eller ta bort denna metadata. När du har skrivit in ett nyckelnamn förut, kommer WordPress också att lagra och lista namnet i ett rullgardinsalternativ så att du kan återanvända nyckeln utan att behöva skriva in det igen.

Hämta metadata
Med metadatasatsen kan du nu visa ditt tema single.php-fil, vilket är filen som ska visa ett enkelt inlägg. Du kan räkna ut värdet från Hej världen nyckeln med hjälp av get_post_meta () fungera. såhär.
Men kom ihåg att denna metadata inte kommer att vara tillgänglig i alla inlägg, så vi måste springa denna funktion inom ett villkorligt uttalande. Med andra ord bör vi bara ringa denna funktion när metadata sätts i posten, annars kommer det att returnera ett fel.
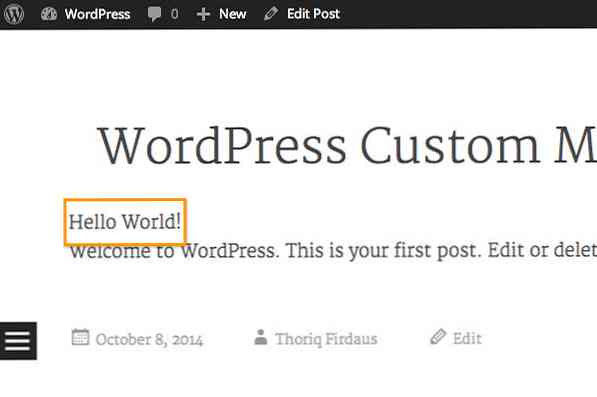
Med tanke på ovanstående kodbit, bör du se Hej världen! av nyckelvärdet som visas ovanför inläggets innehåll.

Show “Sponsrad post” Låda
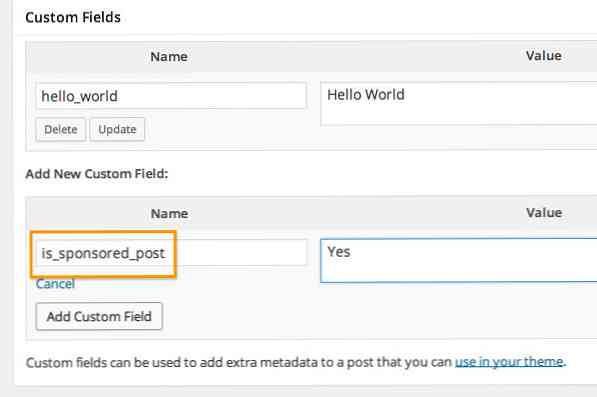
Låt oss nu använda det i ett verkligt världsexempel. Om vi antar att vi ska publicera ett sponsrat inlägg, och vi vill visa en ansvarsfriskrivning i en låda ovanför inlägget, kan vi göra det genom att skapa metadata som heter is_sponsored_post och sedan ställer du in värdesfältet Ja, såhär.

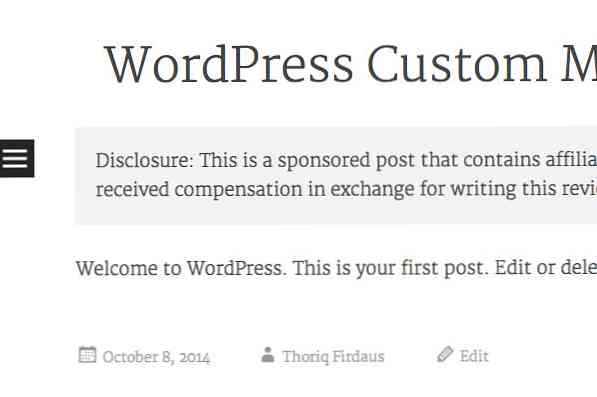
Vi kommer att visa rutan när värdet på is_sponsored_post är satt till Ja genom det villkorliga uttalandet, precis som i föregående exempel.
Upplysning: Detta är ett sponsrat inlägg som innehåller affiliate länkar. Slut på posten: Jag fick ersättning i utbyte mot att skriva denna recension.
Och det här är hur det ser ut när meddelandet visas.