Foto Manipulation Tutorial Skapa en Surreal Looping Trapp Illusion
I min tidigare handledning visade jag dig hur man gör en bilfluga. I denna handledning skapar vi en looping trapp tornet. Den har en surrealistisk, drömliknande look till den.
Tanken härrörde från att visualisera loopingtrappelusionen, en av de mest kända som Penrose-trappan (du kanske har sett den i filmen Början). Vårt huvudsyfte är att skapa lopptrappan från början, använda en massa formlager och sedan applicera betongstruktur på dess ytor.
Vi kommer också att leka med borstverktyget till illustrera skuggor, Använda Dodge och bränna verktyget till mörkna och lätta önskad textur och kommer också att vara utnyttja anpassade borstar. Detta blir slutresultatet efter 78 steg.

Medel
Innan vi börjar, ta tag i dessa resurser vi kommer att behöva:
- Affärsman
- Zeppelin
- Varmluftsballonger
- Molnborstar
- Betongvägg 1
- Betongvägg 2
- Flyga fåglar
- Vintergatan
- Bergsutsikt
- Månen
Steg 1: Förbereda bakgrunden
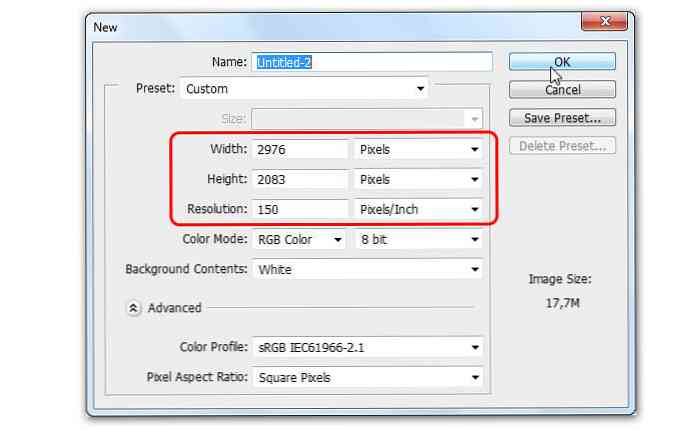
Skapa ett nytt dokument. Ställ in Bredd: 2976 pixlar bred och Höjd: 2083 pixlar, med resolutionen på 150 pixlar / tum.

Steg 2
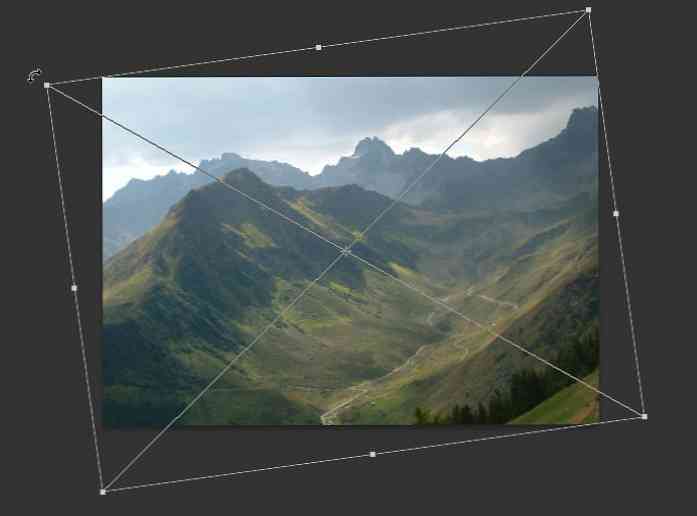
Klick Arkiv> Plats för att infoga bergsbilden som ett smart objekt. Använda sig av Redigera> Gratis omvandling att luta berget till vänster. Tryck Stiga på att ansöka.

Steg 3
Vi måste ta bort vägen inom denna bergsutsikt, vilket enkelt kan göras med Spot Healing Brush-verktyget. Tyvärr kan vi inte använda Spot Healing brush-verktyget än, eftersom vi placerat bilden för bergsutsikt som ett smart objekt i föregående steg.
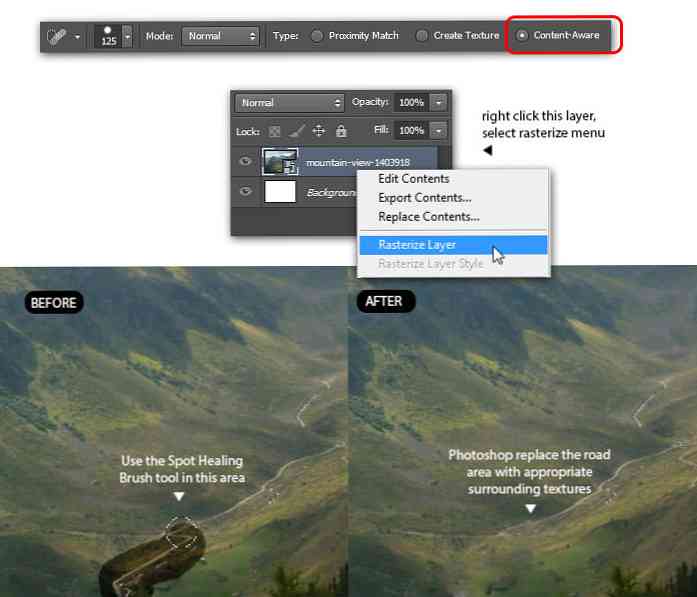
Lösningen är genom att byta smarta objektskiktet i ett normalt bildskikt. Gör detta genom att högerklicka på skärmbilden för smart objekt för bergsvisning, välj Rasterize Layer från popup-menyn. Ta tag i Spot Healing Brush verktyg, välj Typ: Innehålls medveten från alternativfältet, använd sedan den för att ersätta vägen med lämpliga omgivande texturer.

Steg 4
Fortsätt använda Spot Healing brush verktyg tills alla vägar är ersatta med lämpliga omgivande texturer. Det ser ut som det här.

Steg 5
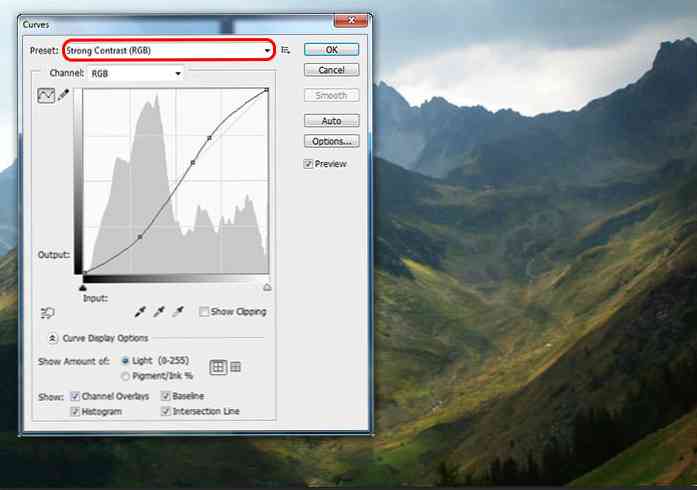
Tryck Ctrl + M att visa kurvor fönster. Dra kurvan manuellt för att öka kontrasten mellan ljus och mörka färger. Jag föredrar det enkla sättet att välja Preset: Stark kontrast, Klicka sedan ok.

Steg 6
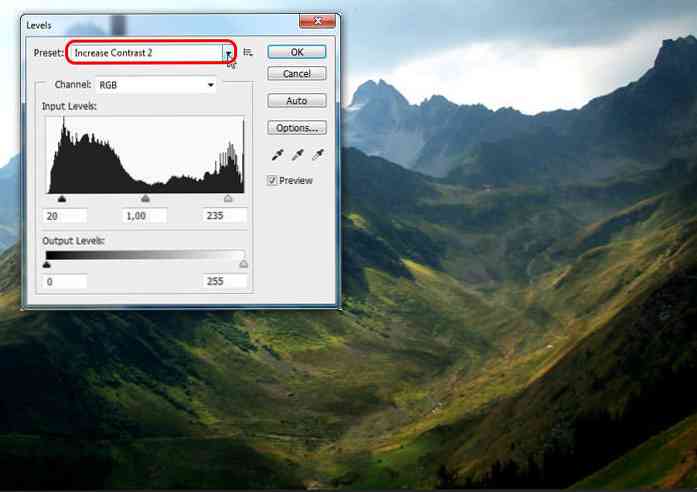
Show nivåer fönster genom att trycka på Ctrl + L. Justera ingångsnivåreglagen för att få mer kontrast, eller välj bara Preset: öka kontrast 2. Klick ok att ansöka.

Steg 7
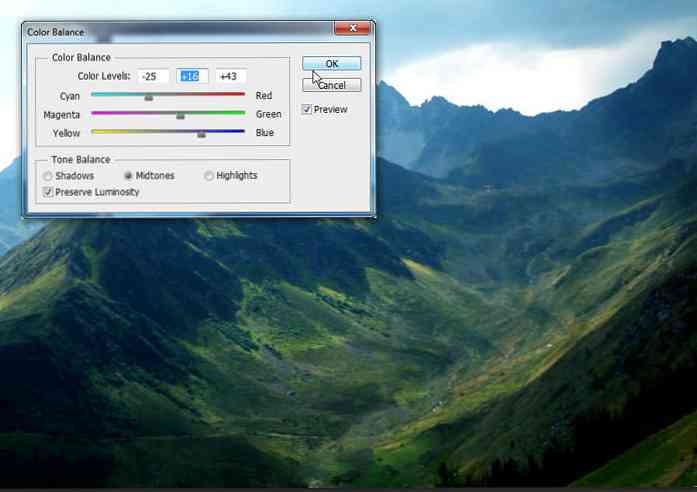
Tryck Ctrl + B att visa Färgbalans. Dra färgreglage höger eller vänster tills den övergripande färgen är mer blåaktig. I det här exemplet är mina färgnivåer -25, +16 och +43.

Steg 8: Bygga trappan
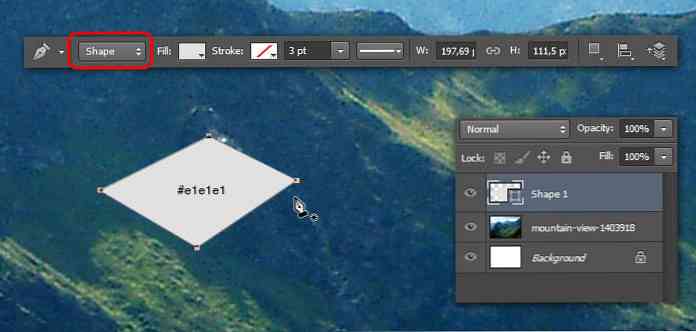
Låt oss börja skapa det första steg-steget för våra looping trappor. Ta tag i Penna verktyg, sätt alternativet till Form. Skapa en skev rektangel som vårt första steg. Fyll formen med grå färg (# e1e1e1) och ställ in strokefärgen till ingen.

Steg 9
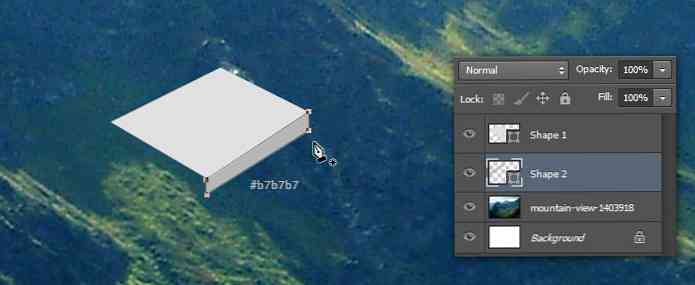
Vårt nästa steg är att skapa stege-stegets höjd. Använda Penna verktyg, dra en andra form och fyll den med mörkare grå färg. Se till att du gör detta steg i ett nytt formlager, under Form 1-lager.

Steg 10
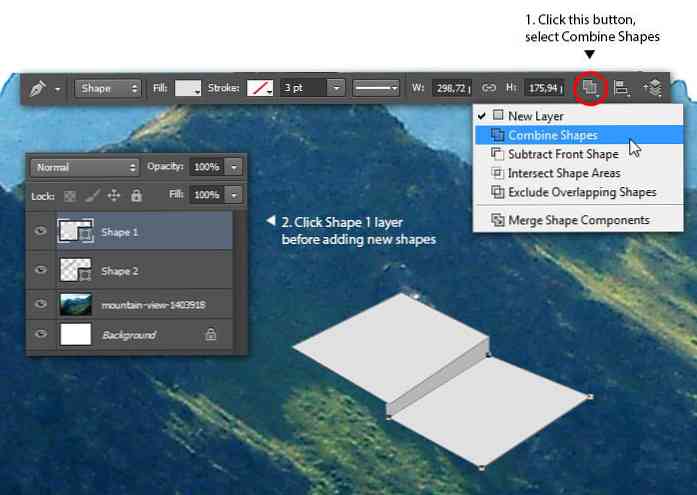
Fortfarande använder Penna verktyg, välj Kombinera former alternativet (det här alternativet kombinerar den nya formen med den gamla, beroende på vilken formlag som väljs då). Klicka tillbaka Form 1-lagret för att markera det och dra sedan en annan snedställd rektangel som det andra stegsteget.

Steg 11
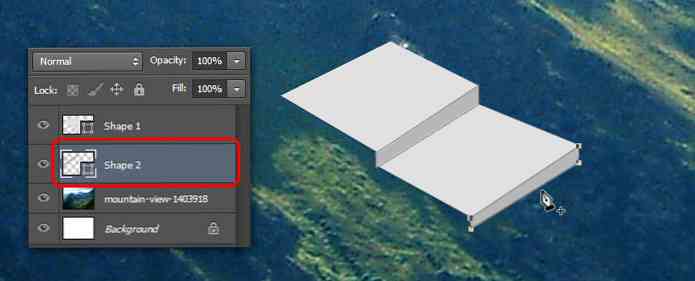
Klicka för att skapa 2 lager för att markera det. Upprepa det föregående steget, vilket lägger till höjd till det andra stegen steg.

Steg 12
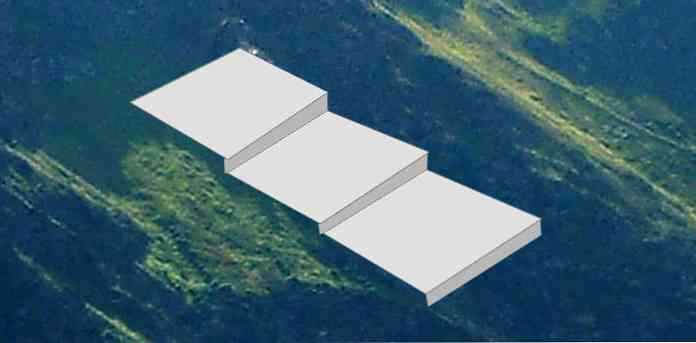
Upprepa processen för att skapa ett tredje steg-steg med Penna verktyg.

Steg 13
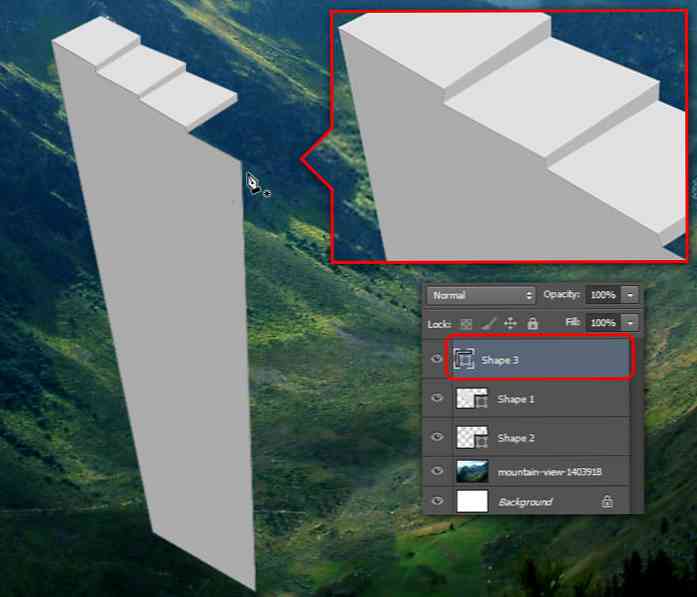
Använd fortfarande Penna verktyg, rita den första väggen (det fungerar också som höjden på trappstornet). Vi placerar denna form på ett nytt lager, ovanpå ett annat formlag. Se till att sidoväggens toppar passar perfekt med stegstegen. Här är bilden för din referens.

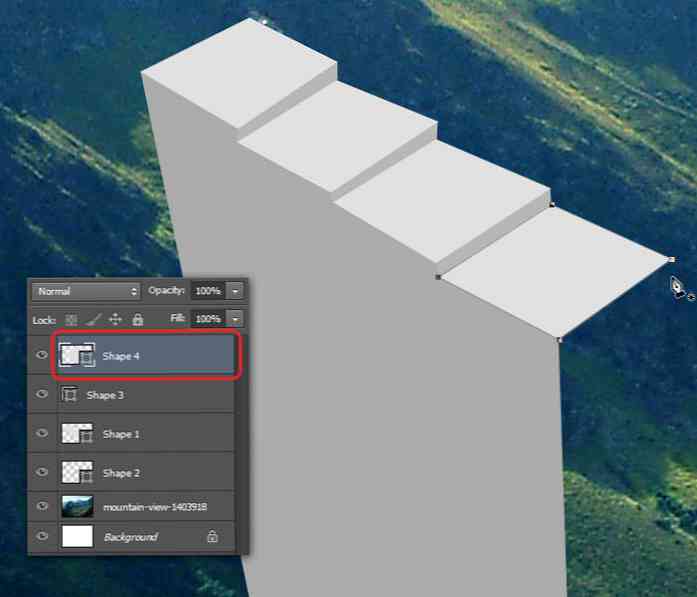
Steg 14
Lägg till den fjärde stegen-stegformen. Se till att du skapar det i ett nytt formlag.

Steg 15
Lägg till fyra stegre steg, vardera i separata formlagren. För att göra de nya stegen steg lättare att identifiera, ge olika fyllfärger för var och en av dem.

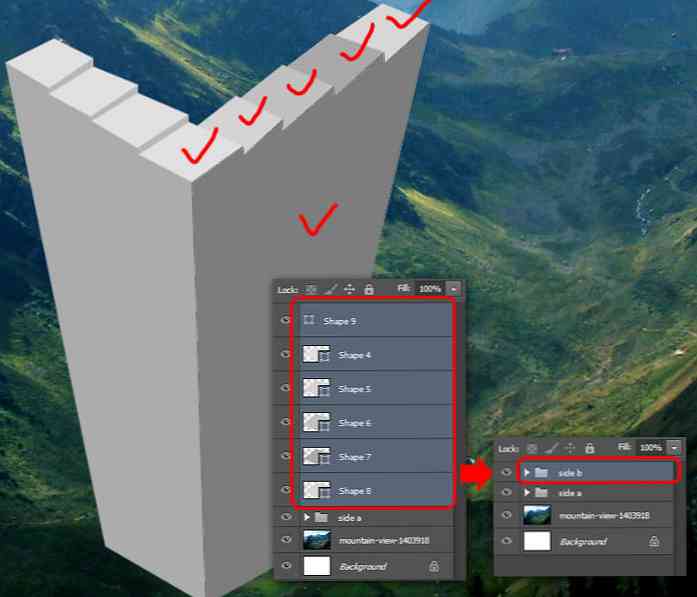
Steg 16
Rita tornets högra vägg, sätt fyllningen till en mörkare grå. Gör detta steg i ett nytt formlag, framför allt formlagren.

Steg 17: Lagerhantering
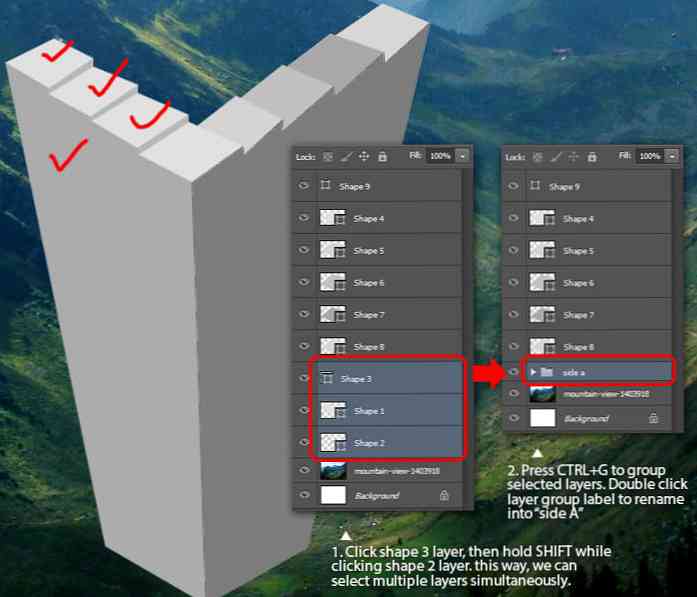
Vi gjorde bara ett par stege-steg, och det var alltför många formlag att identifiera dem alla. I det här tillståndet om vi fortsätter att lägga till former, är jag rädd att det blir för överväldigande. För att göra det enklare att identifiera, kan vi göra lite lagerhantering.
Välj de tre första stegstegen, som är Form 1, Form 2 och Form 3-lager. Gruppera dem i en ny mapp, namnge den "sida a".

Steg 18
Upprepa föregående steg för att gruppera resten av formlagren. Namnge det "sida b".

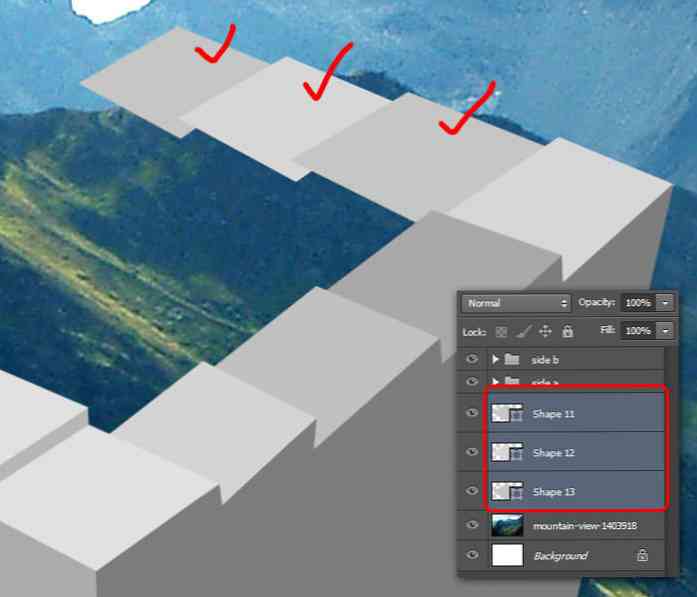
Steg 19
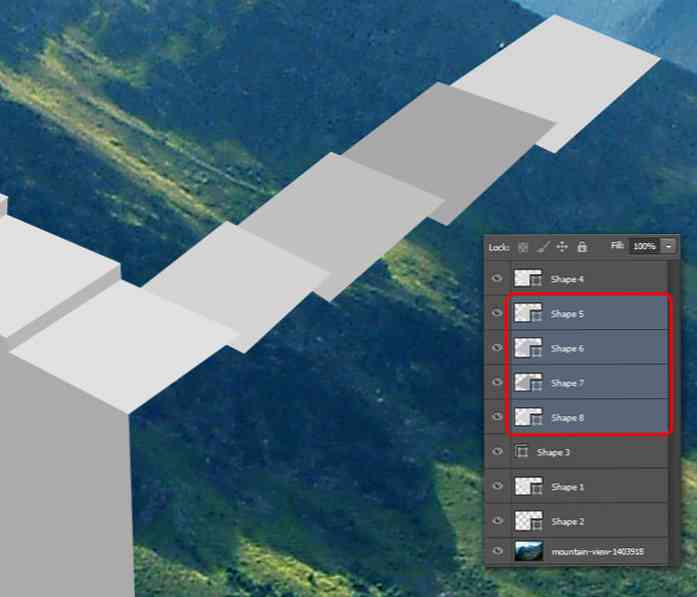
Lägg till ytterligare tre stegningssteg, vardera i tre separata lager. Som vanligt fyller du varje steg-steg med olika färger för enklare identifiering.

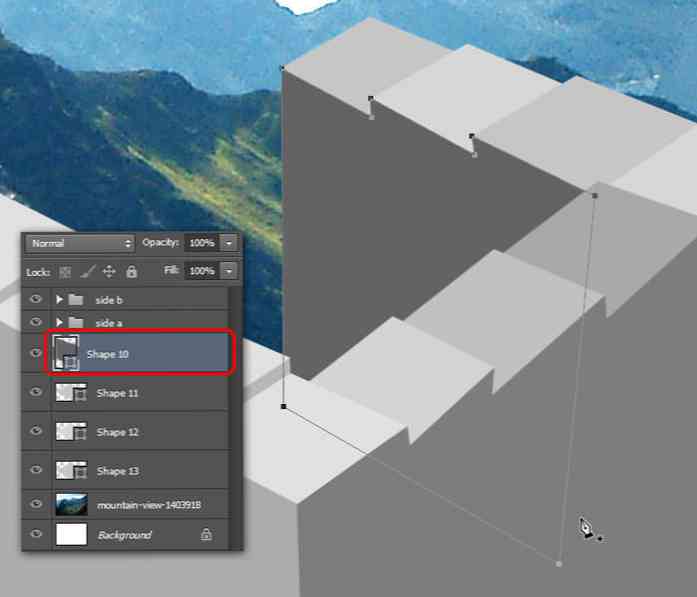
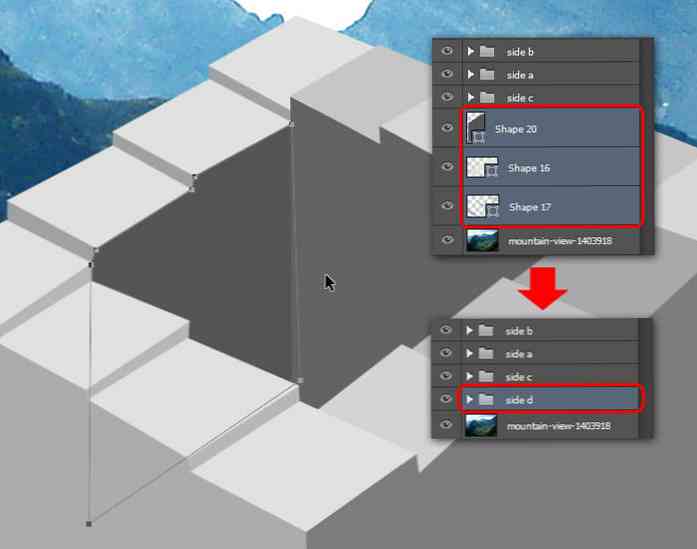
Steg 20
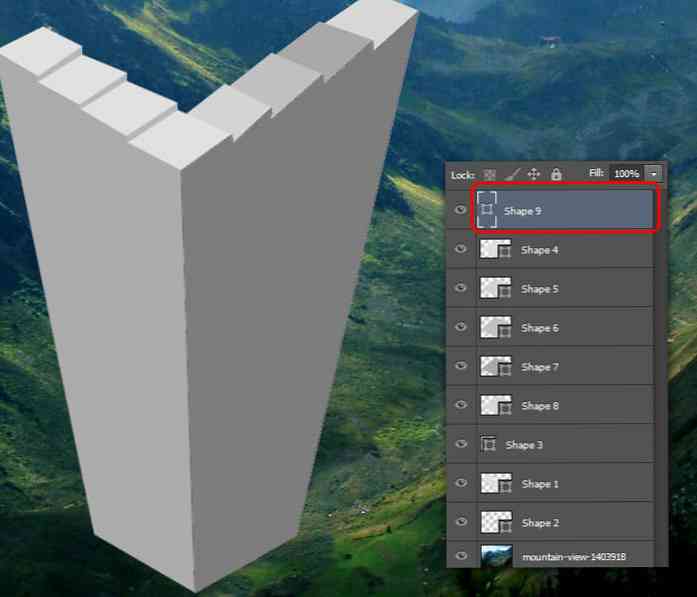
Rita tornets innervägg. Gör detta steg i ett nytt formlag. Se bilden nedan som din referens.

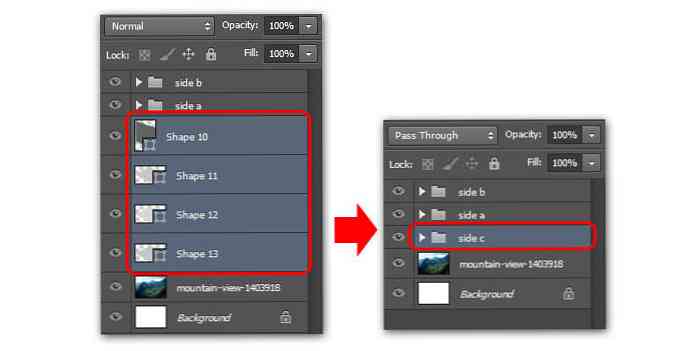
Steg 21
Välj de 4 formlag som vi just skapat, gruppera dem i en ny mapp med namnet "sida c".

Steg 22
Upprepa med sista sidan och namnge det "sida d".

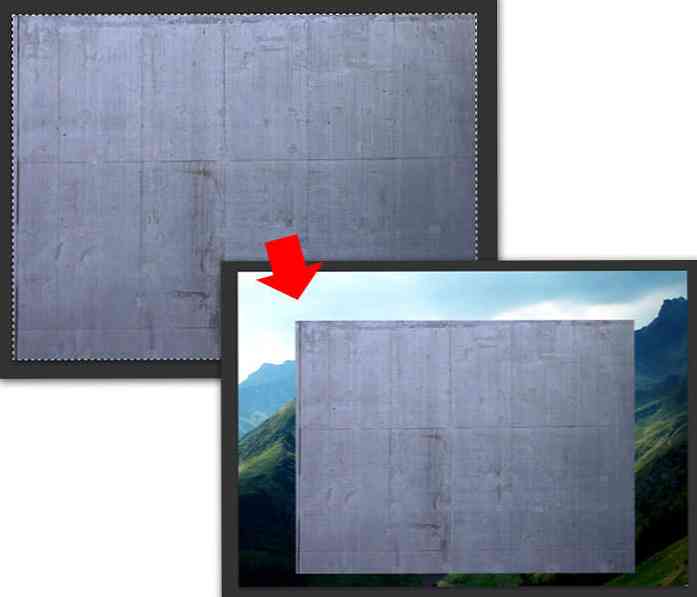
Steg 23: Tillämpa texturer
Öppna betongvägg 1-bild. Tryck Ctrl + A för att välja allt, kopiera sedan betongväggtexturen till vårt dokument.

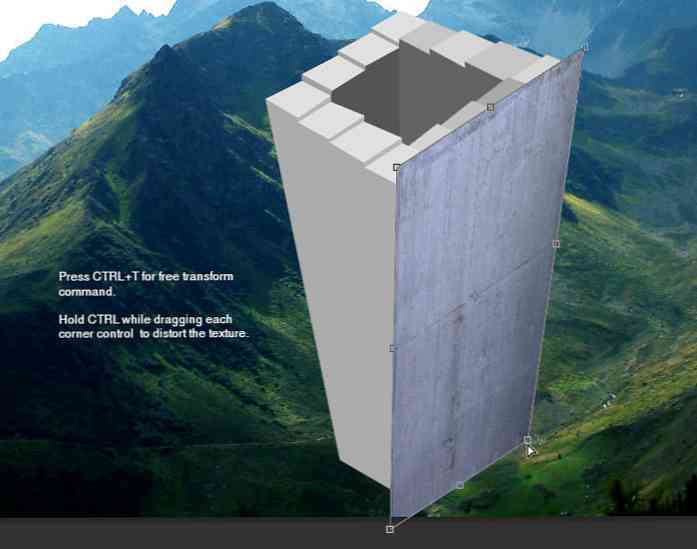
Steg 24
Vårt nästa jobb är att täcka tornets högra sida med betongväggtexturen. Gå till Redigera> Transformera> Förvränga för att ändra texturperspektivet, höjd och bredd som följer tornets form.

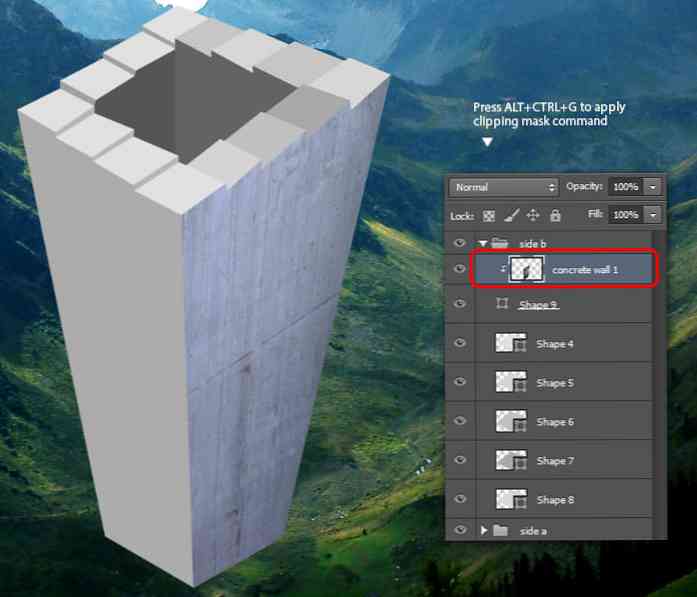
Steg 25
Se till att placera betongväggskiktet ovanpå Form 9-laget (tornets högra vägg från "sida b" -gruppen). Gå till Lag> Skapa klippmask att omvandla betongvägg 1-skikt till ett klippmaskskikt. Detta gör att betongväggtexturen visas "placerad inuti" Form 9-skiktet.

Steg 26
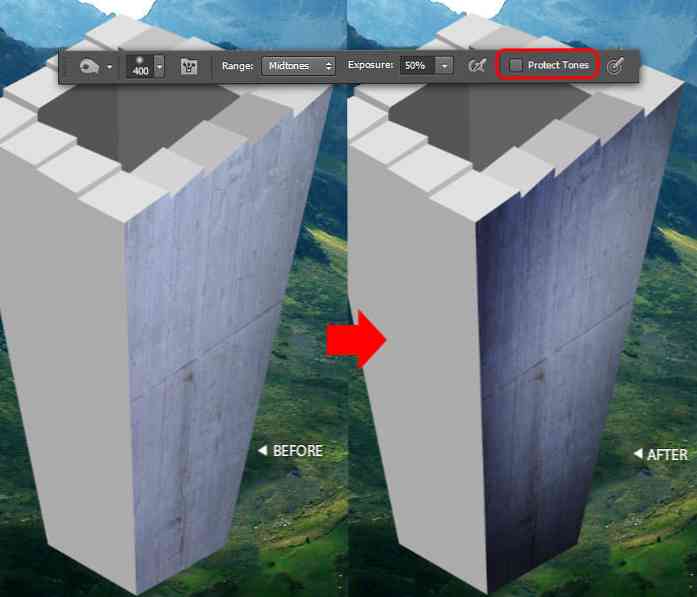
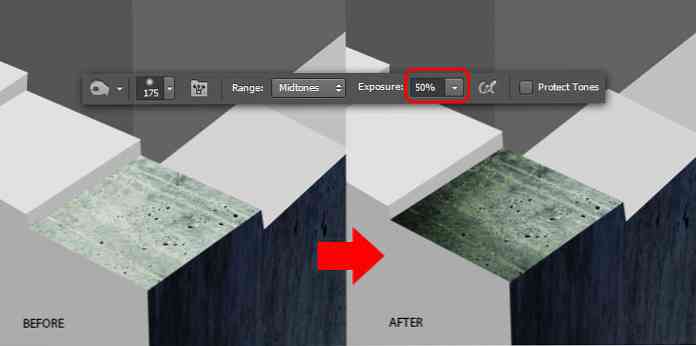
För att lägga till realism behövs viss skugga vid kanten av betongväggtexturen. Använd Bränna verktyg för att göra jobbet, men sätt exponeringen: 50% och stäng av alternativet Skydda toner.

Steg 27
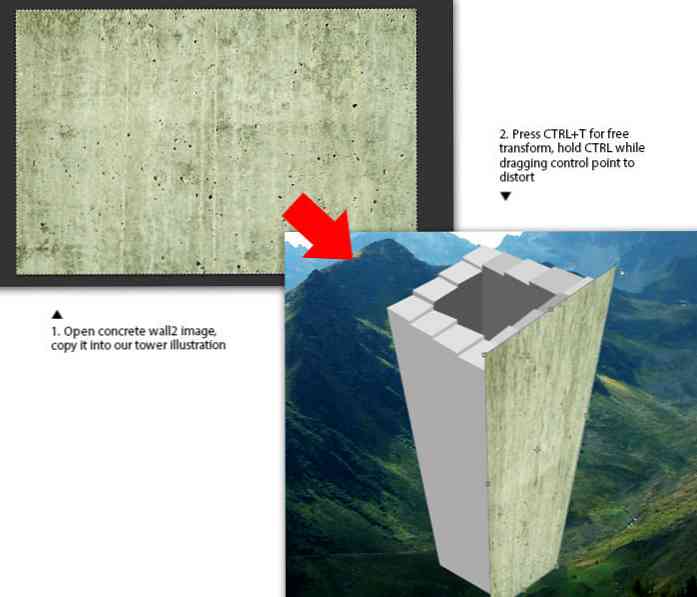
Öppna betongvägg 2 bild. Tryck Ctrl + A att markera allt och kopiera det till vårt dokument. Upprepa samma behandling som en tidigare textur, snedvrida och applicera den som tornets väggstruktur.

Steg 28
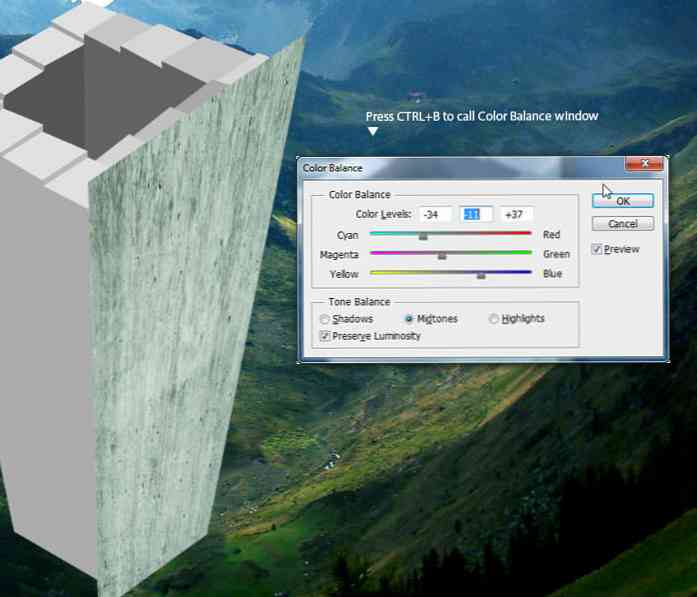
Gå till Bild> Justering> Färgbalans meny. I fönstret Färgbalans drar du varje färgreglage åt vänster eller höger tills den totala betongfärgfärgen är blåaktig. Klick ok att tillämpa färgbalans.

Steg 29
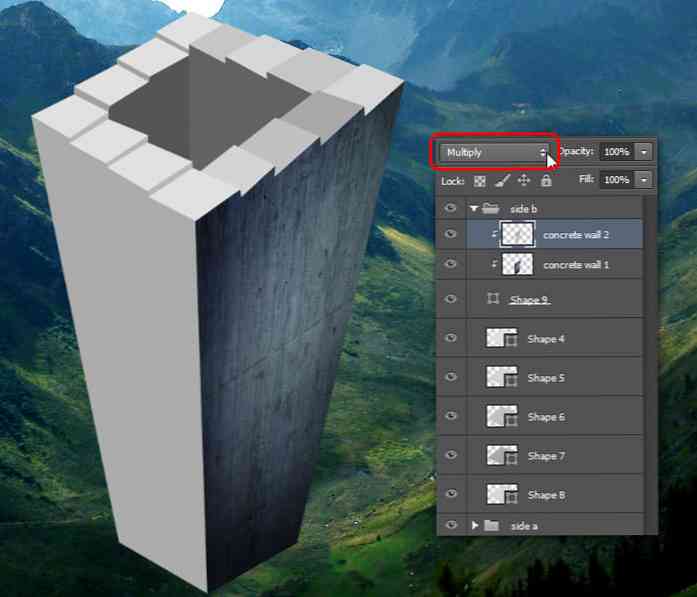
För att blanda både betongkonstruktion snyggt, byt "Betongvägg 2" -lagrets blandningsläge till Multiplicera.

Steg 30
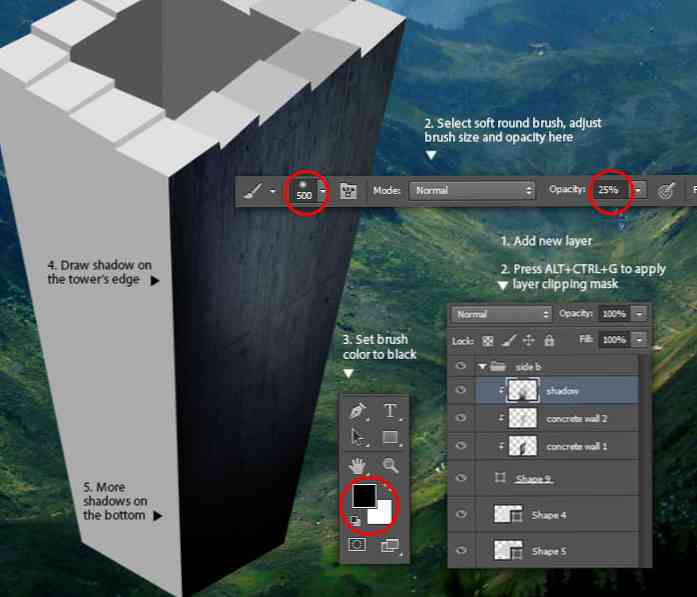
Vi behöver mörkare skuggor. Uppnå detta genom att lägga till fler skuggor med den svarta mjuka rundan Borsta verktyg med låg opacitet. Se till att du gör det i ett nytt klippmasklager ovanför betongvägg 2 lager. Se bilden nedan för din referens.

Steg 31
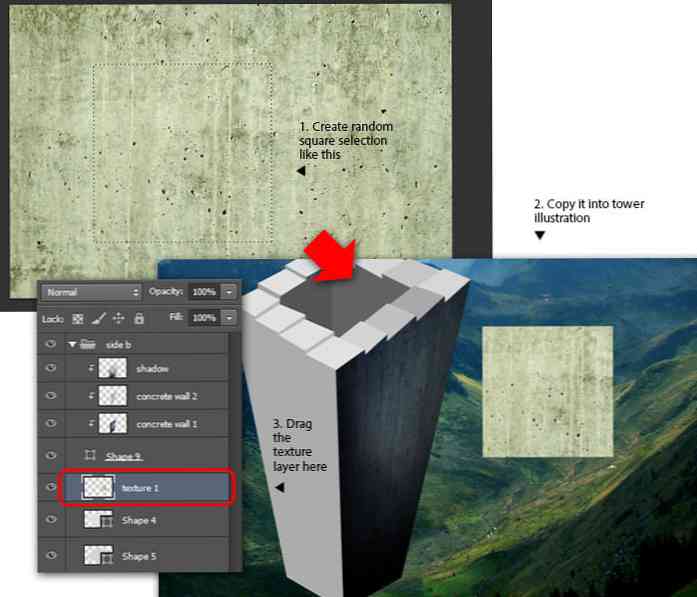
Gå tillbaka till "betongvägg 2" -fönstret. Använd Rektangulär Marquee verktyg för att skapa ett enda kvadratval och sedan kopiera det valda området till vårt dokument. Byt namn på skiktet i "textur 1" och dra sedan det under Form 9-skiktet.

Steg 32
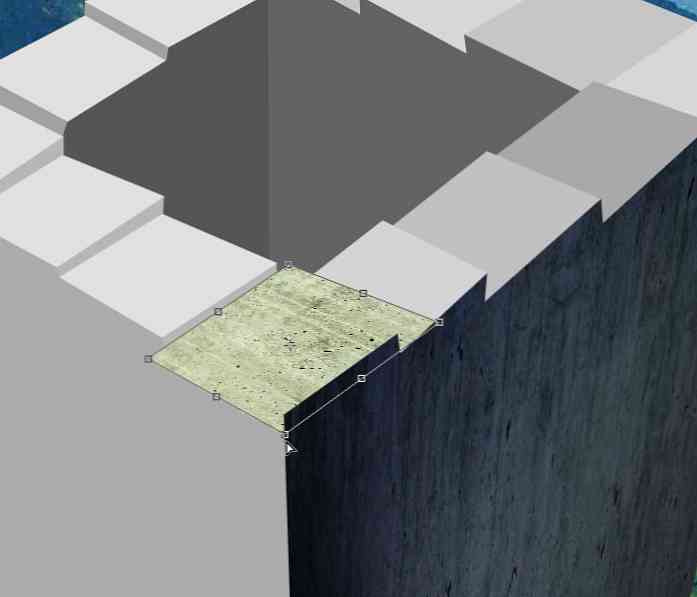
Använd Redigera> Transformera> Förvränga menyn för att manuellt snedvrida textur 1. Målet är att täcka det första stegen i skiktgrupp "sida b" med denna textur, och även med rätt vinkel.

Steg 33
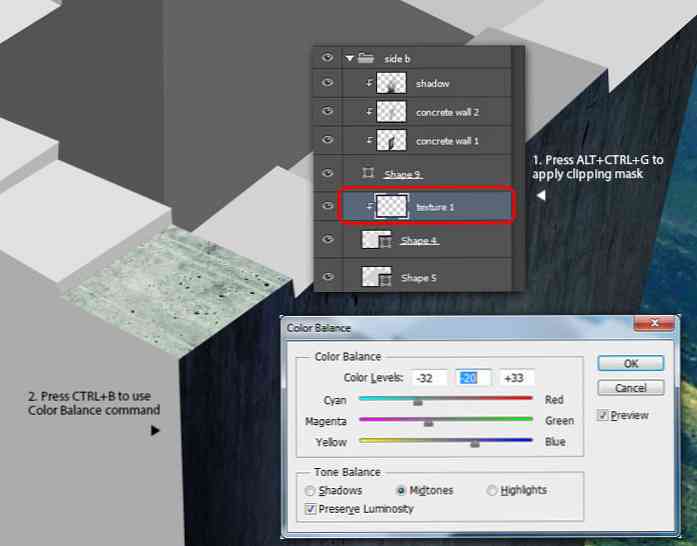
Konvertera "textur 1" -lagret till klippmask och ändra färgtonen blåaktig med hjälp av fönstret Färgbalans.

Steg 34
Använd Bränna verktyg för att mörka texturens kant. Se bilden nedan för referens.

Steg 35
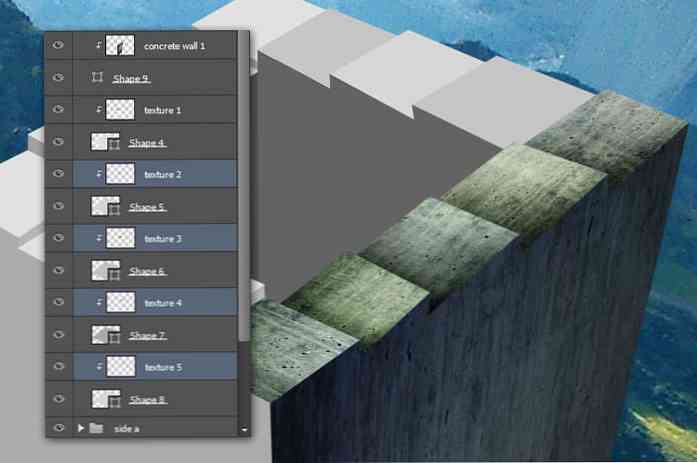
Upprepa textureringsprocessen för resten av stege-stegen inom gruppen "sida b". Skilj varje stegsteg med en annan struktur för att göra den unik. Se den här bilden nedan för referens.

Steg 36
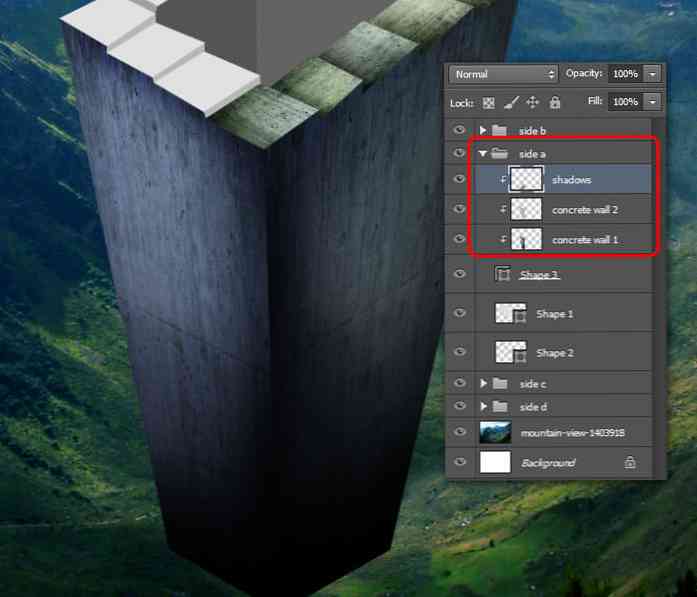
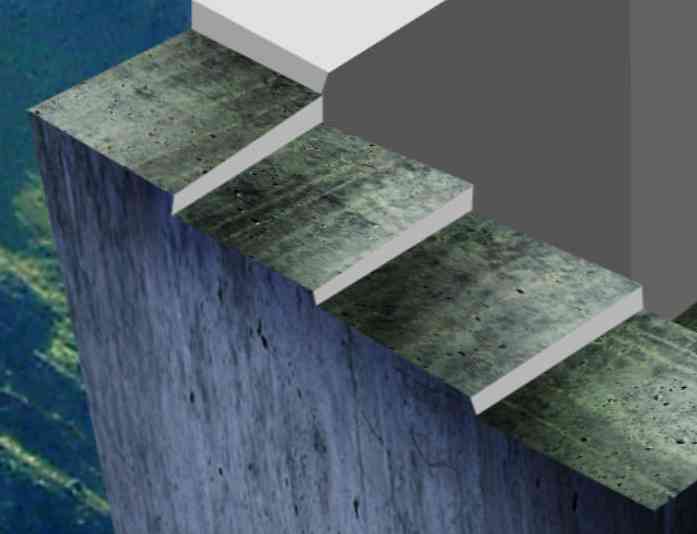
Nu flyttar vi till "sida a" lagergrupp. Applicera texturering och lägg till skuggor för väggarna (upprepa steg 27 till 30). Se bilden nedan som referens.

Steg 37
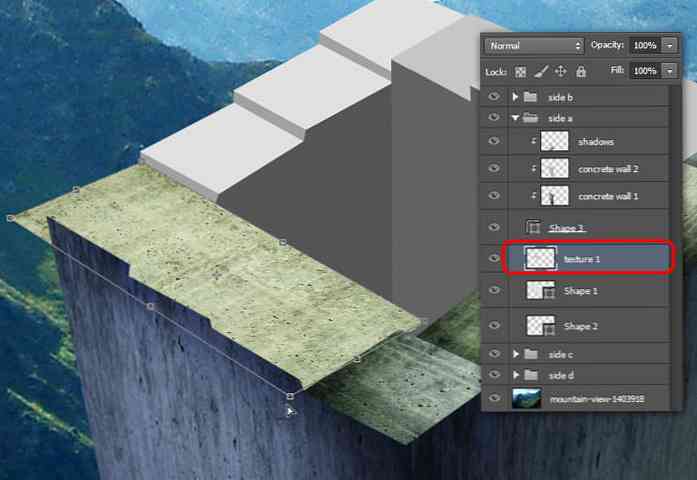
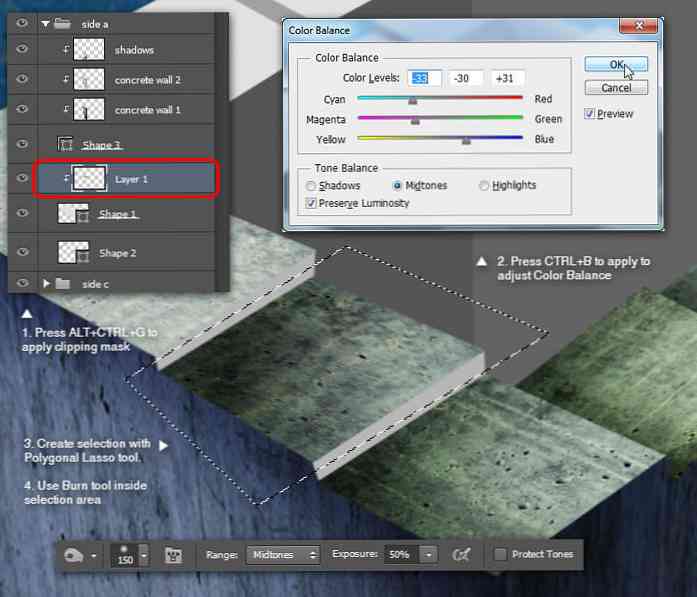
Applicera samma struktur för stege steg "sida a". Den här gången använder du full texturen från "betongvägg 2" -bilden. Använd omvandla distort-kommandot att applicera texturen.

Steg 38
Fortfarande i samma texturslag, konvertera det till klippmask (se till att textilskiktet placeras ovanför Form 1 lager innan du gör det). Eftersom vi bara använder en textur för tre steg-steg, måste vi först skapa ett urval innan du mörker kanten med Bränna verktyg.

Steg 39
Upprepa valet och mörk texturen för de övriga stegen med hjälp av en kombination av Polygonal Lasso verktyg och Bränna verktyg. Se bild nedan för referens.

Steg 40
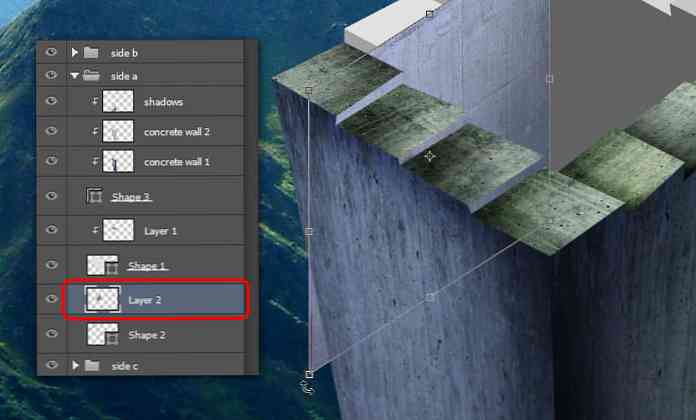
Nu applicerar vi textur till steg-steghöjd. Använd "textur 1" -texturen, kopiera och placera den ovanför Form 2-skiktet. Därefter snedvrider du texturformen igen efter steg-stegets höjd och perspektiv.

Steg 41
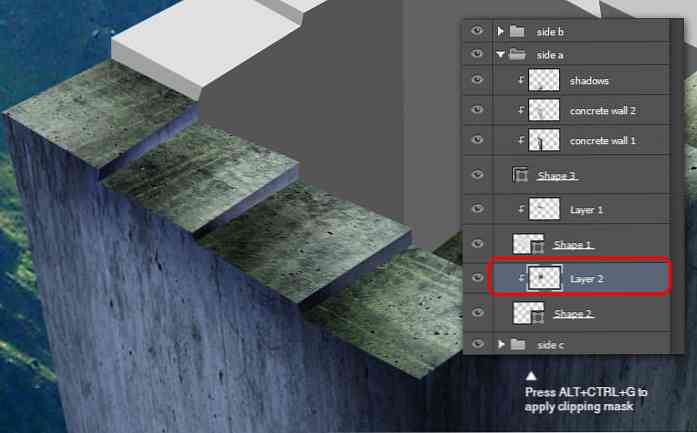
Fortfarande i texturlagret, konvertera det till klippmask. Ta tag i Bränna verktyg igen, så att du kan mörka texturen för att göra en enkel "falsk skugga". Se bild nedan för referens.

Steg 42
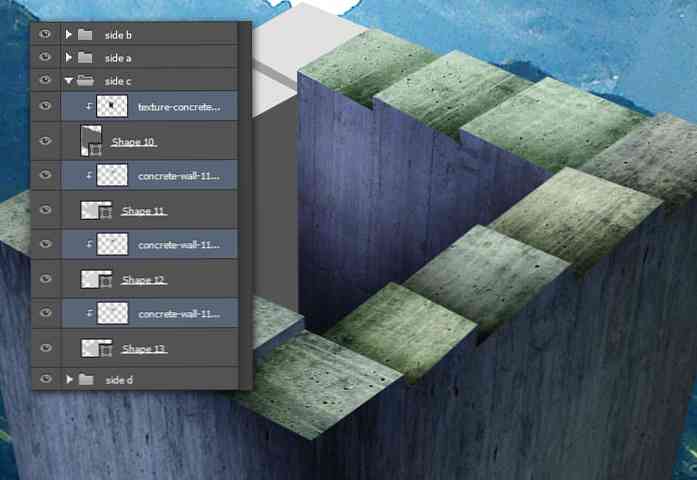
Fortsätt att applicera textur för steg-steg i mappen "sida c". Ge varje steg-steg sitt eget konsistenslager med klippningsmekanismen. Glöm inte att mörka texturen med Bränna verktyg.

Steg 43
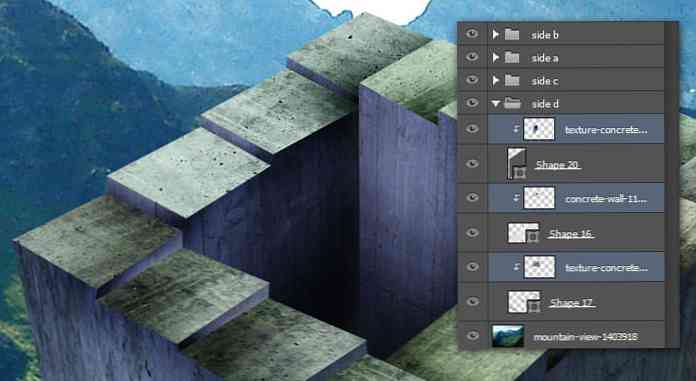
Och slutligen applicera texturen för stege-steg i mappen "sida d" (med steg 37 till 41).

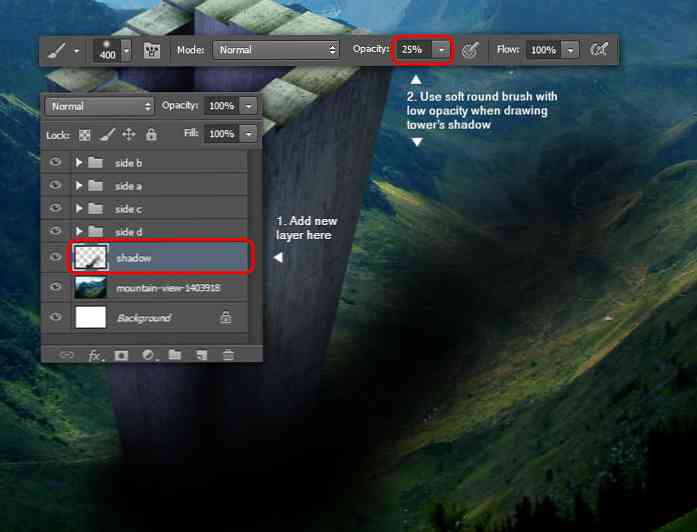
Steg 44
Lägg till nytt lager ovanför bergsskikt. Rita tornskuggan med svart färgad mjuk rund Borsta verktyg med låg opacitet. Se bild nedan för referens.

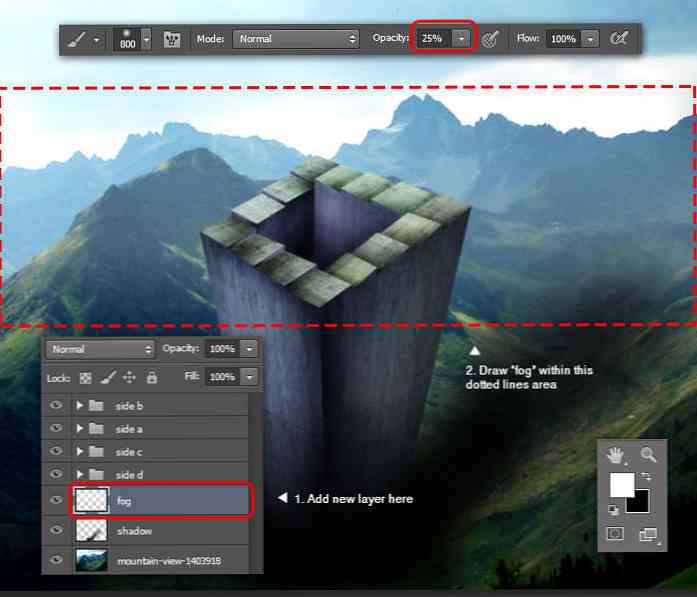
Steg 45: Lägger till dimmig atmosfär
Lägg till ett nytt lager ovanför skuggskiktet. Ställ in Borsta färg till Vit och storleken: 800 px. Rita en "dimma" horisontellt inom det röda prickade torget (se nedan). Dra från vänster till höger. Om dimmen blir för tjock, försök sänka lagerets opacitet.

Steg 46: Lägga till Zeppelin
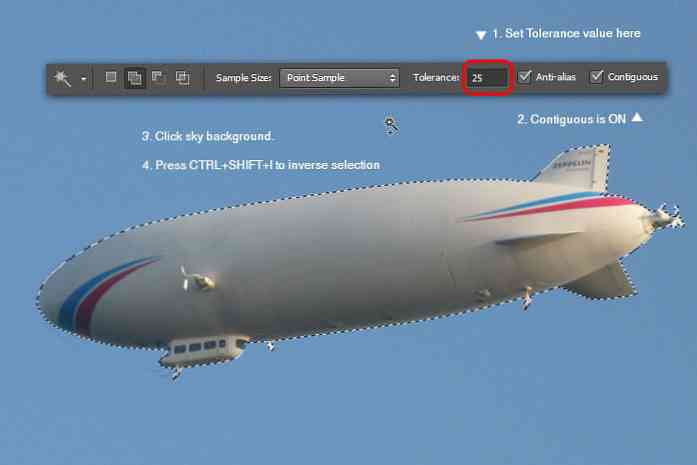
Öppna Zeppelin-bilden. Det snabbaste sättet att välja zeppelin är att använda Trollspö verktyg på grund av den vanliga bakgrunden. Först ställ in tolerans: 25 (lägre värde betyder mindre färgintervall för att välja), sätt på Anti-alias och Angränsande alternativ. Välj himmelsbakgrunden och vänd sedan om valet med Välj> Inverse.

Steg 47
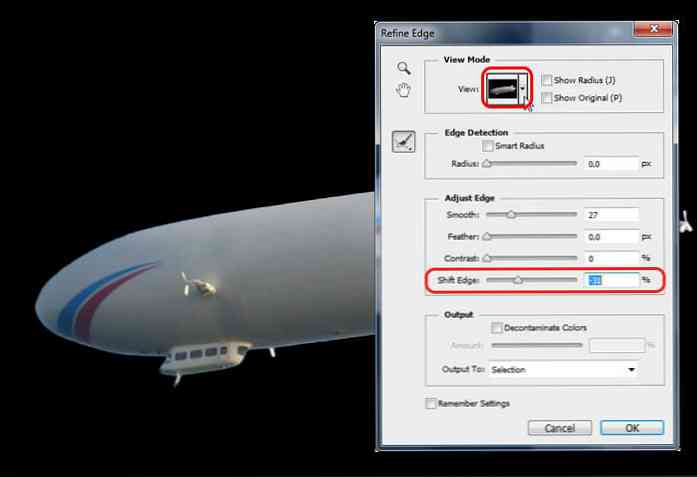
Gå till Välj> Ändra kant eller tryck på Alt + Ctrl + R. Jag tycker att det blir lättare att titta på valresultatets kantresultat när visningsläget är inställt på svart bakgrund. Inuti Förfina kant fönster, dra Shift Edge skjutreglaget till vänster runt -31.
Klick ok för att tillämpa förfinna kantinställningar. Tryck Ctrl + C att kopiera vald zeppelin.

Steg 48
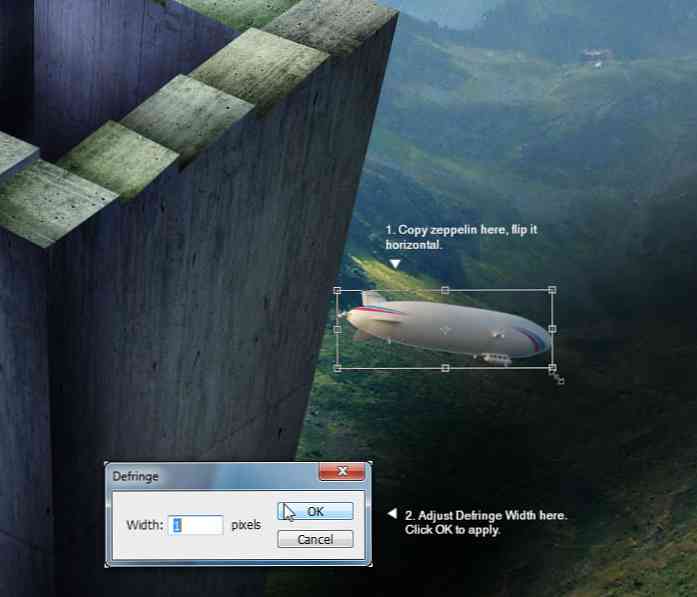
Klistra in zeppelin i vårt dokument. Använd Omvandla befaller att justera storleken och placera den på tornets högra sida. Gå till Redigera> Transformera> Flip Horizotal att vända zeppelinen horisontellt.
Gå till Layer> Matting> Defringe. Inom Överstrålning fönster, sätt breddvärdet till: 1 klicka sedan på OK. Använda defringe berättar Photoshop för att ta bort de återstående oönskade pixlarna på kanterna av zeppelin. Ju större defringebreddet, desto större är det område som ska tas bort.

Steg 49
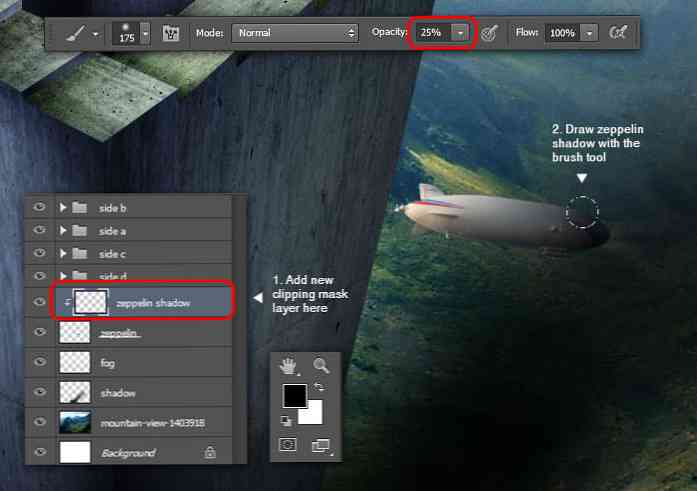
Lägg till ett nytt klippmaskelag ovanför zeppelinskiktet, beteckna det "zeppelin shadow". Använd en svart mjuk runda Borsta verktyg med lägre opacitet att rita tornets skugga "täcker" den främre delen av zeppelin.

Steg 50: Lägga till Starry Skies
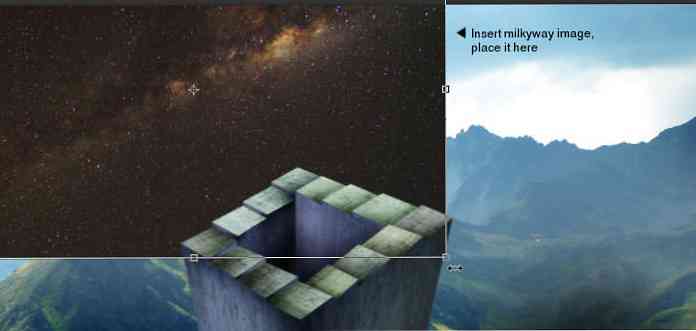
Öppna mjölkvägsbilden och kopiera den till vårt dokument. Ändra storlek och placera den längst upp på vänster sida av duken.

Steg 51
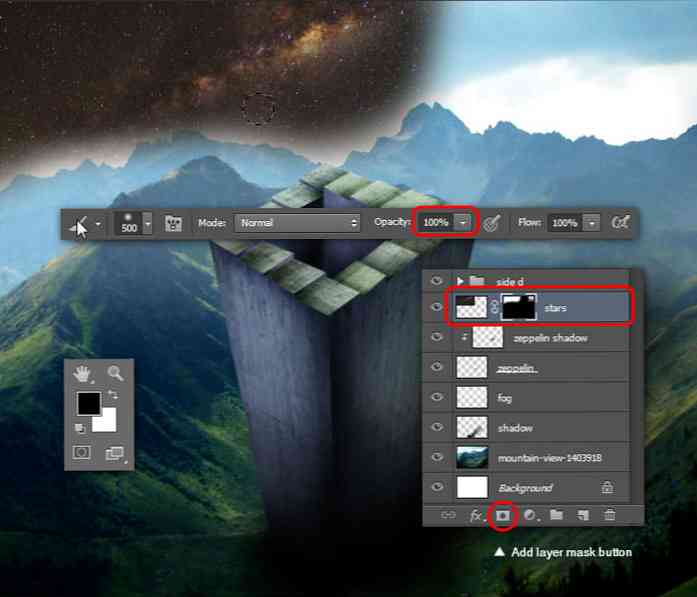
Byt namn på mjölklikt lager till "stjärnor". Adda lagermask till detta lager, använd sedan svartfärgad mjuk rund Borsta verktyg med 100% opacitet att gömma de delar av stjärnorna som täcker bergen.

Steg 52
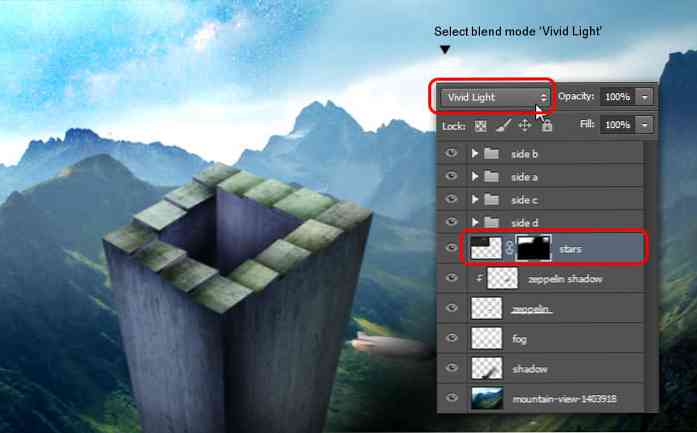
Ändra mellanskiktet för stjärnorlagret till Levande ljus. Detta steg kommer att blanda stjärnorna i den blå himlen, skapa en drömlik scen.

Steg 53
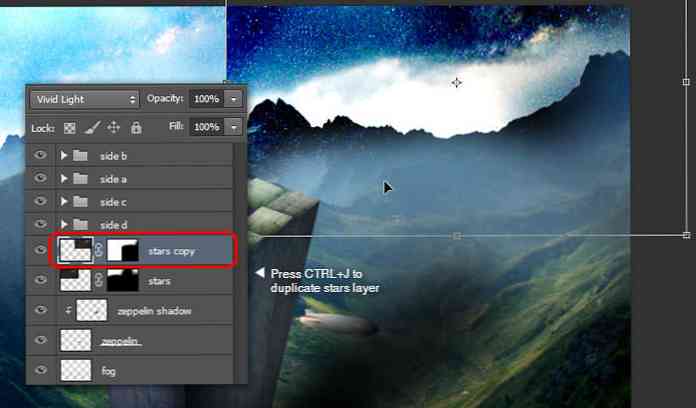
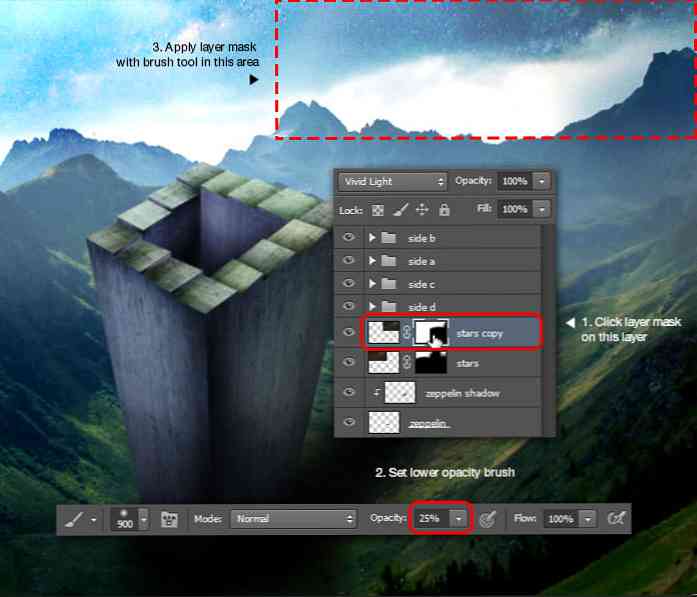
Dubbla stjärnorlagret genom att trycka på Ctrl + J. Flytta stjärnorna kopia till höger sida.

Steg 54
Klicka på stjärnor kopiera Layer Mask thumbnail för att aktivera den. Använd svartfärgad mjuk rund Penselverktyg med 25% opacitet för att göra stjärnorna halvtransparanta.

Steg 55
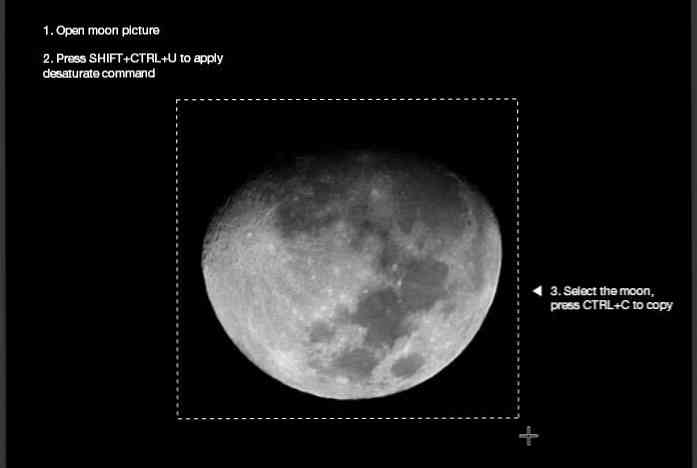
Öppna månens bild. Använda Rektangulär Marquee verktyg, välj månen.

Steg 56
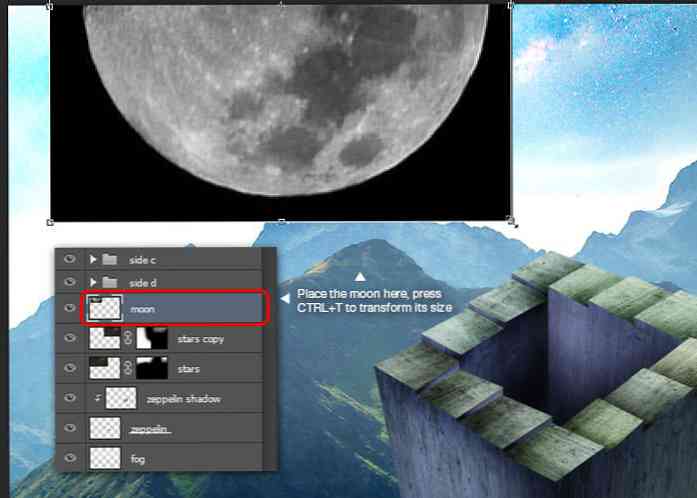
Kopiera och klistra in månen i vårt dokument. Justera dess storlek och placera den ovanpå bergen.

Steg 57
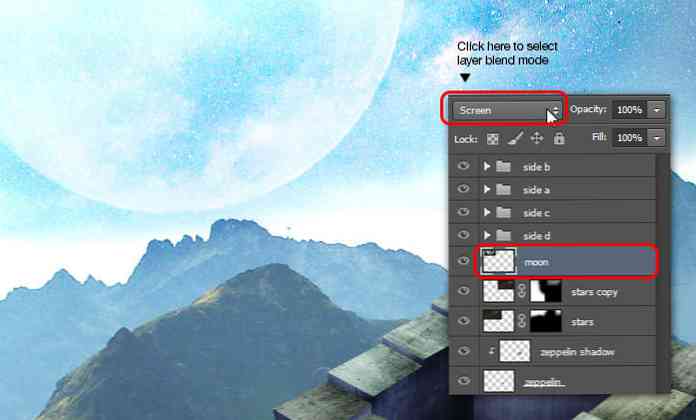
Ställ in månskiktets blandningsläge till Skärm. Detta kommer att "blanda" månen med den blå himlen och stjärnorna bakom den.

Steg 58
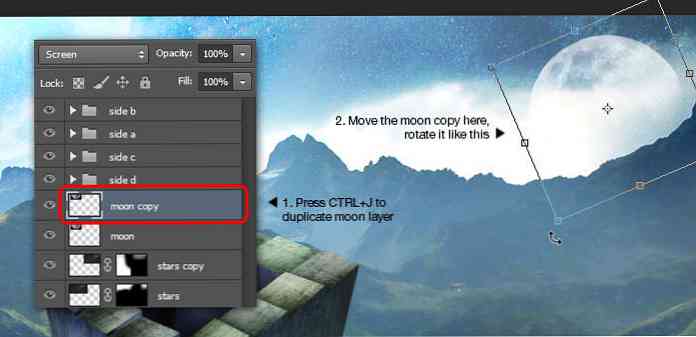
Duplicera månskiktet. Flytta den till höger. Använd kommandot gratis transformation för att rotera och nedskalera månen kopia.

Steg 59: Lägga till fåglar
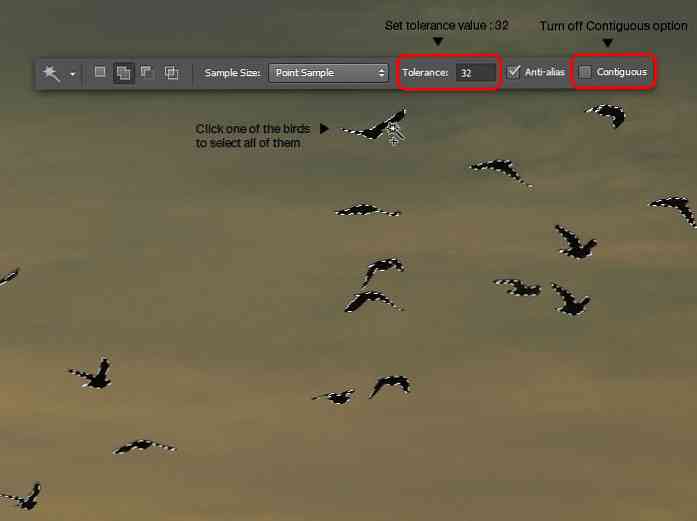
Öppna flygande fågelbild, vi måste välja alla fåglar. Det snabbaste sättet att göra detta är med Trollspö verktyg. Först ställ in toleransvärdet: 32 och stäng av den sammanhängande alternativet (med det här alternativet avstängt kan magiska verktyget välja samma färgområde i en bild, även om färgen inte är direkt ansluten).
Klicka på en av fåglarna med Trollspö verktyg, alla fåglar ska nu väljas. Kopiera inte det än.

Steg 60
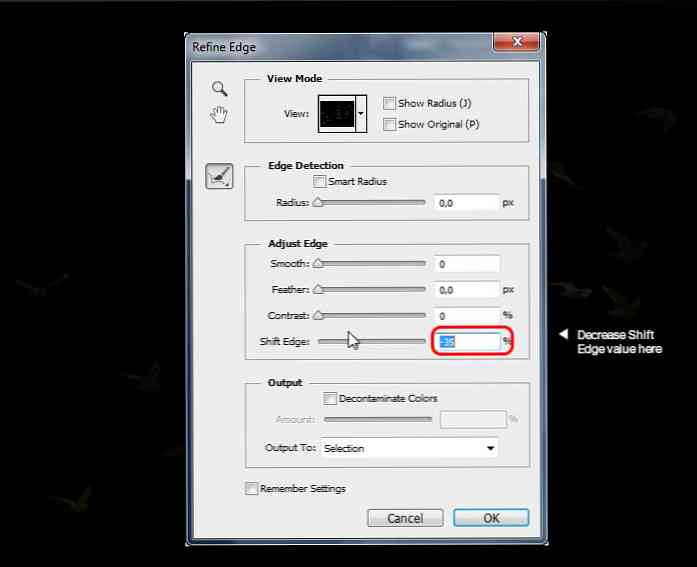
Tryck Alt + Ctrl + R för att visa fönstret Förbättra kant. Dra Shift Edge skjutreglaget till vänster runt -35, detta kommer att minska valkanten. Klick ok att tillämpa Refine Edge. Du är fri att kopiera nu.

Steg 61
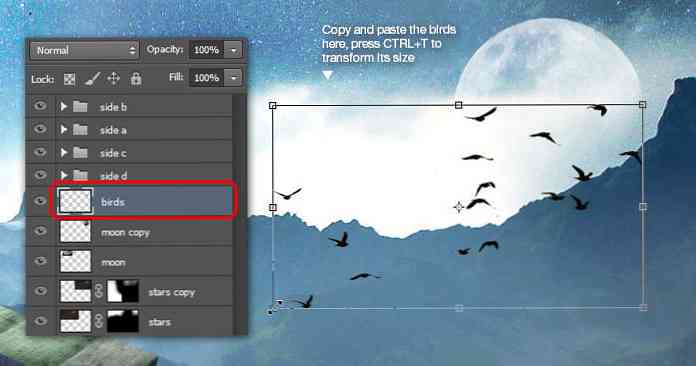
Placera fåglarna i vårt dokument. Justera dess storlek och position med kommandot gratis transformation. Snabbtips: Håll skiftet medan du drar hörnetransformationspunkten för att hålla bildförhållandet. Se bild nedan för referens.

Steg 62: Lägga luftballonger
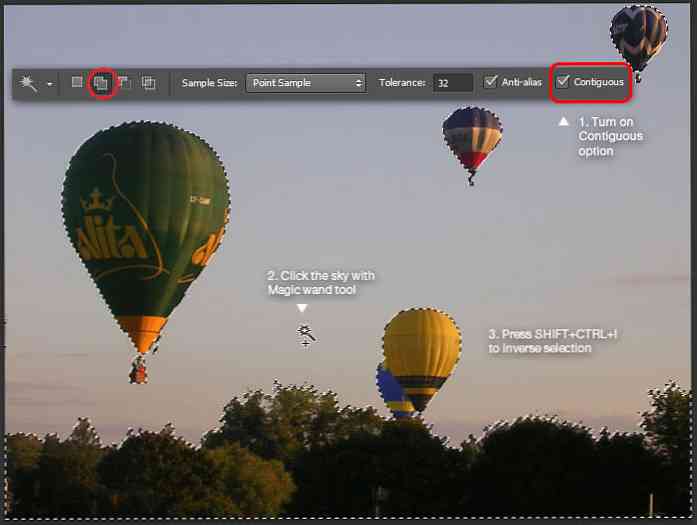
Friluftsballongbild. Återigen kommer vi att utnyttja Trollspö verktyg för att snabbt välja. Slå på den Kontinuerliga alternativet, klicka sedan på himlen med Trollspö verktyg för att skapa val. Gå till Välj> Inverse att vända in valda områden.

Steg 63
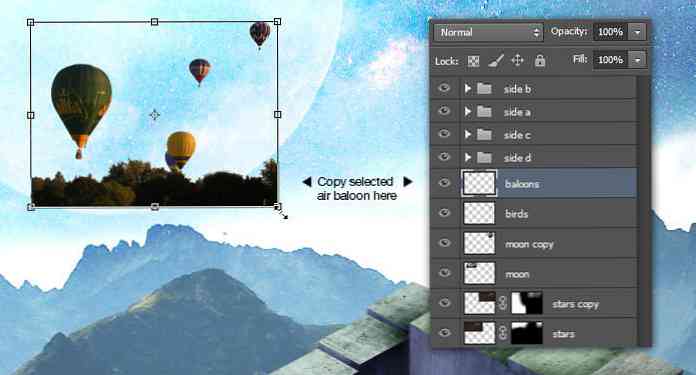
Kopiera de valda luftballongerna till vårt dokument. Placera det framför månen. Oroa dig inte för de här träden, vi kommer att ta itu med dem i nästa steg.

Steg 64
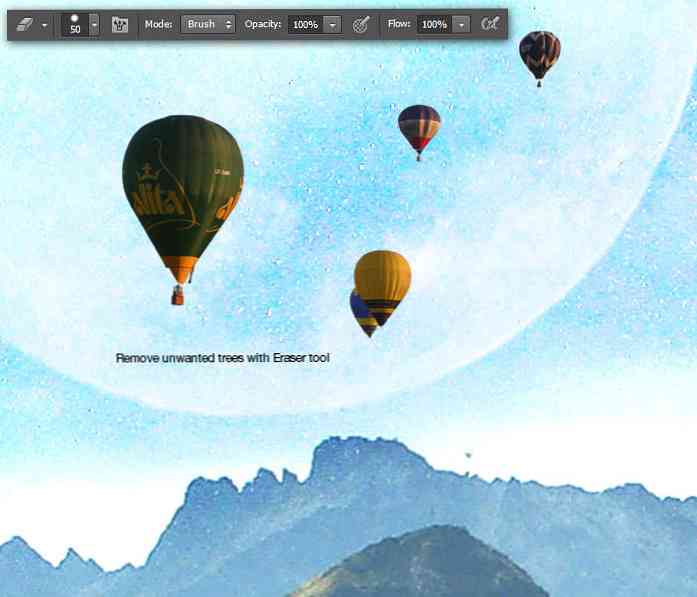
Tiden att ta bort dessa irriterande träd. Med Suddgummi verktyg, ta bort oönskade träd.

Steg 65
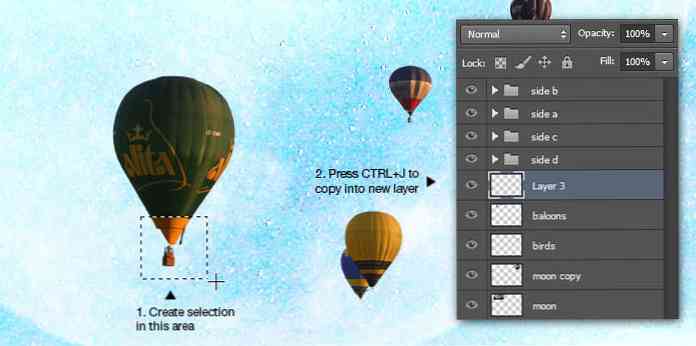
Du märkte säkert att den gula luftballongen och den blåa bakom den, har ingen passagerarkorgar. Vi fixar detta genom att kopiera korgen från den gröna luftballongen. Använder sig av Rektangulär Marquee verktyg, skapa fyrkantigt urval runt passagerarkorg. Kopiera valt område till ett nytt lager genom att trycka på Ctrl + J.

Steg 66
Flytta passagerarkorgets kopieringslager, placera den under den gula ballongen. Justera dess storlek med kommandot gratis transform.

Steg 67
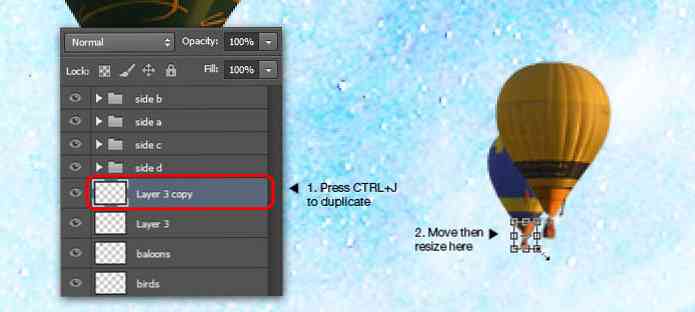
Tryck Ctrl + J att duplicera en gång till. Flytta passagerarkorgen under den blå ballongen den här gången. Glöm inte att justera dess storlek igen.

Steg 68
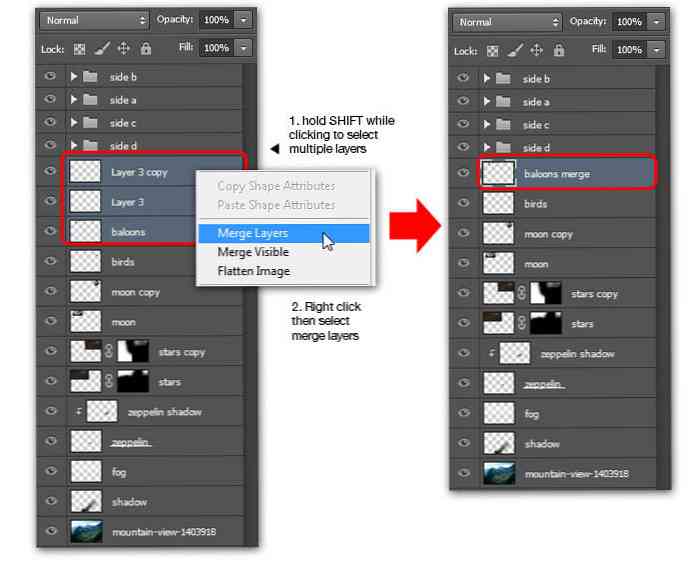
Om du följer tre föregående steg ska du få 3 lager från luftballongerna. Markera alla tre lager och slå sedan in dem i en.

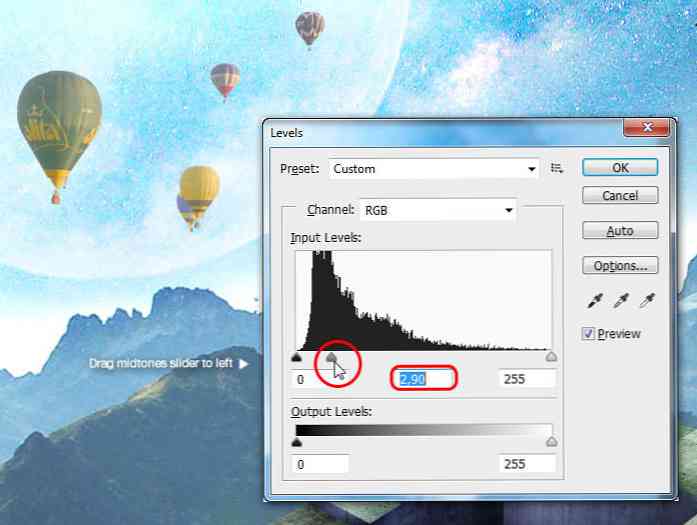
Steg 69
Tryck Ctrl + L att visa nivåer fönster. Drag midtones-reglaget till vänster runt 2,90 värde. Detta gör att luftballongfärgen ser blek ut. Vi gör detta för att efterlikna de avlägsna objektreglerna i fotografering: färger bleka när föremål flyttas längre in i bakgrunden.

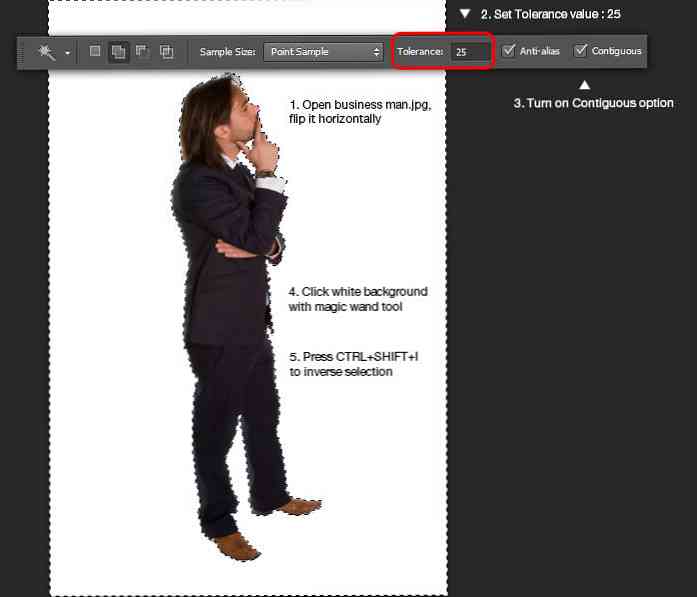
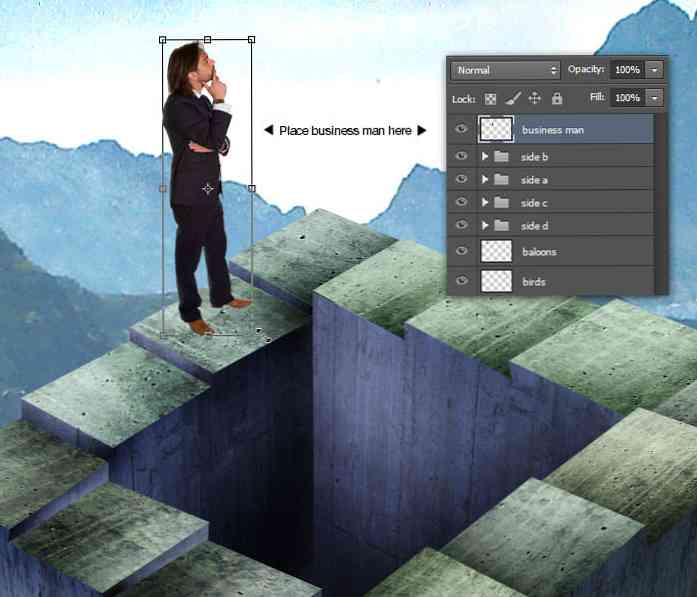
Steg 70: Sätta in affärsman och moln
Öppna affärsmannen bilden. Vänd bilden horisontellt med Redigera> Transformera> Vänd horisontellt meny.
Upprepa samma trick med Trollspö verktyg för att välja affärsman. Först ställer du toleransen till 25 och Slå på den Kontinuerliga alternativ. Välj den vita bakgrunden och vänd sedan in valet.

Steg 71
Kopiera den valda affärsmannen, justera dess storlek och placera den på ett steg.

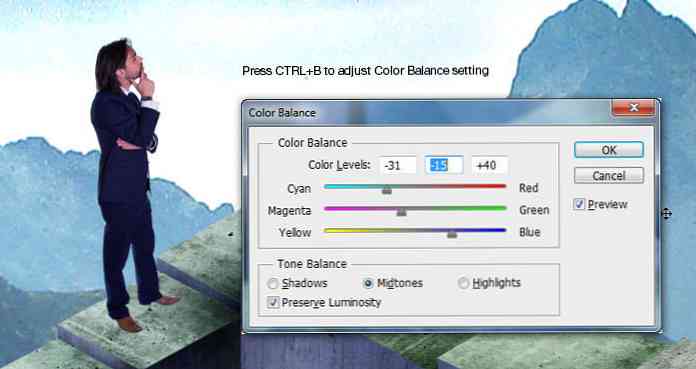
Steg 72
Visa Färgbalans fönster, justera färgnivåerna runt -31, -15 och +40 tills affärsmannen färgar ser blåaktig ut.

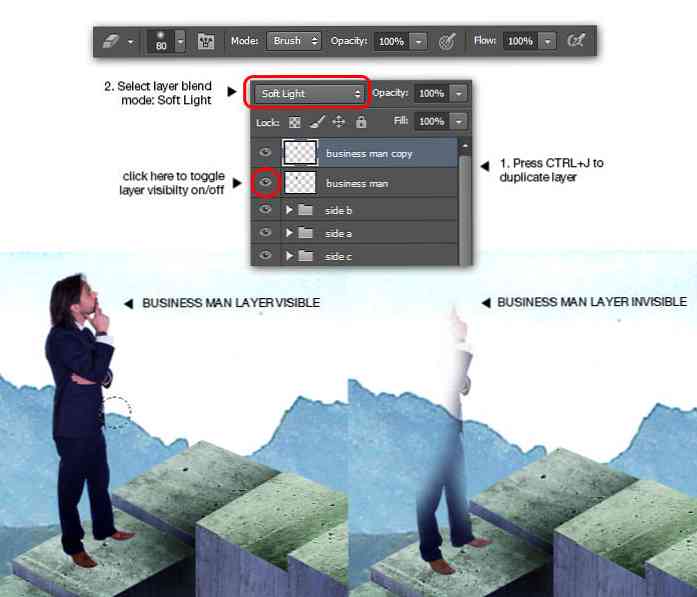
Steg 73
Duplikera affärsmanskiktet. Ändra blandningsmodus för affärsman kopia lager till Mjukt ljus. Detta gör att affärsmannen verkar för mörk. Vi behöver fixa detta, speciellt på överkroppen. Använda sig av Suddgummi verktyg för att ta bort oönskade områden. Se bilden nedan för raderingsreferens.

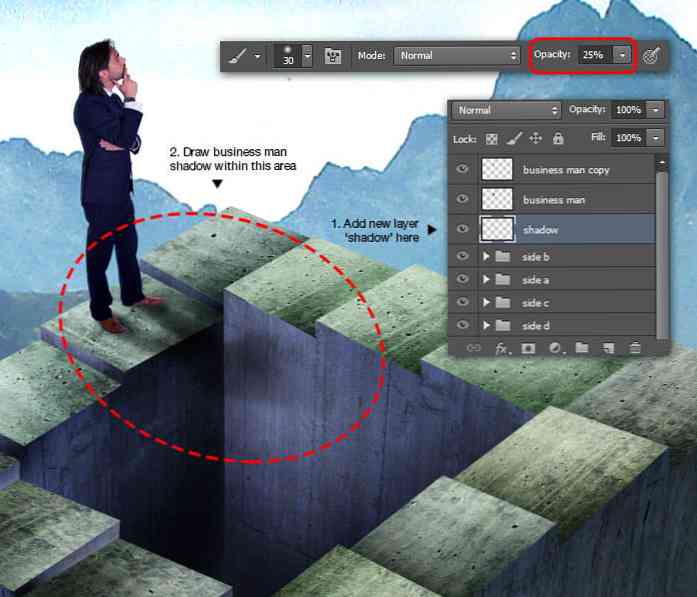
Steg 74
Lägg till ett nytt lager under företagsmanlagret, beteckna det "skugga". Använd den svarta mjuka rundan Borsta verktyg med låg opacitet för att manuellt rita affärsmanens skugga. Jag föreslår att du använder en liten penselstorlek för att få en mer exakt skugga.

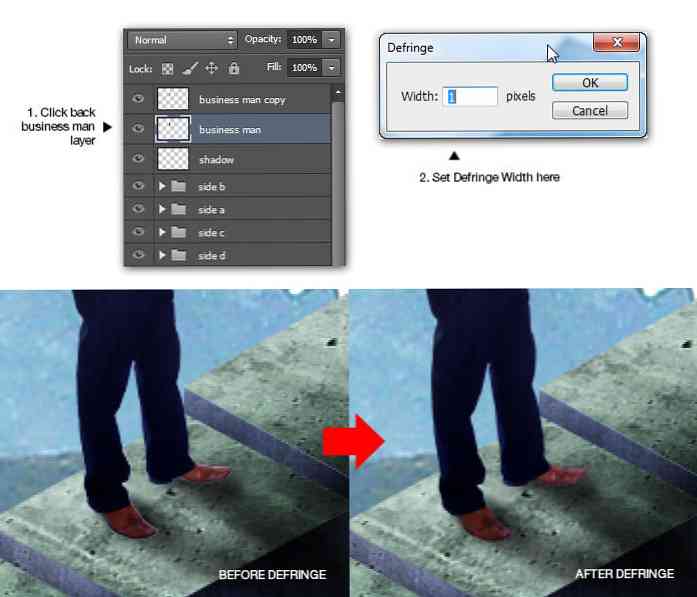
Steg 75
Du har nog märkt de vita pixlarna under affärsmäns skor. Detta är den återstående pixeln vi får när vi väljer affärsmannen i föregående steg.
Vi kan enkelt ta bort den här oönskade pixeln, genom att gå tillbaka till affärsmanlagret och använd sedan Layer> Matting> Defringe meny. Ange Defringe Width: 1 pixel är mer än tillräckligt. Klick ok att tillämpa defringe.

Steg 76
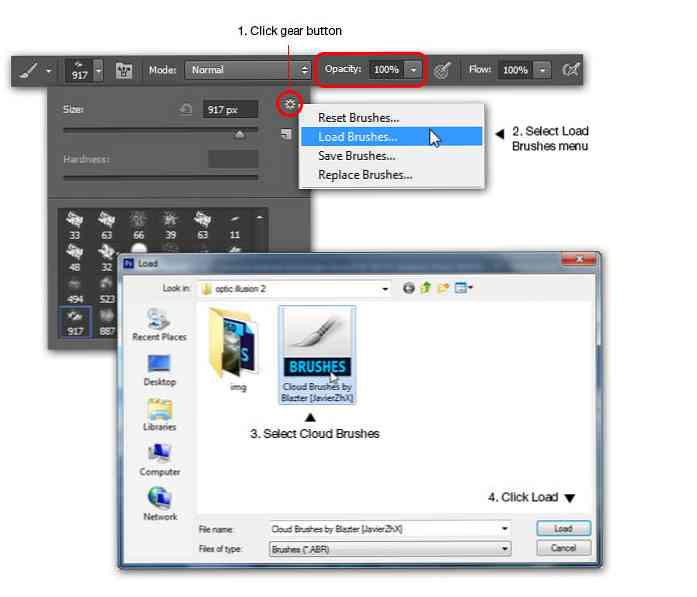
Detta steg handlar om att ladda anpassad pensel, om du redan vet hur man gör det så kan du hoppa över det och bara ladda de molnborstar vi kom ifrån.
För att ladda anpassad pensel klickar du på redskap knappen och välj sedan Ladda borstar meny. Hitta och välj molnborste från din dator och klicka sedan på knappen Ladda.

Steg 77
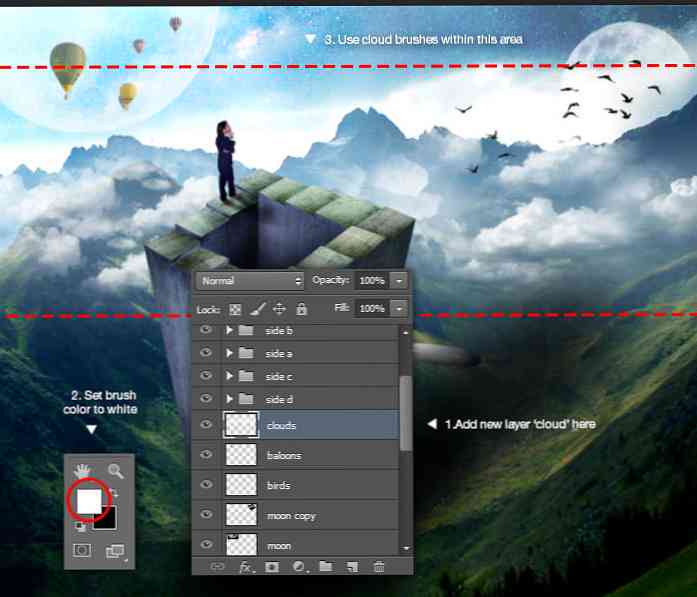
Med molnborstarna laddade, kan du enkelt välja och prova en av dem skapa fantastiska molnkompositioner. Glöm inte att skapa ett nytt lager med namnet "moln" under "sida d" -gruppen och ställ in borstfärgen till vit innan du lägger till molnen.

Steg 78
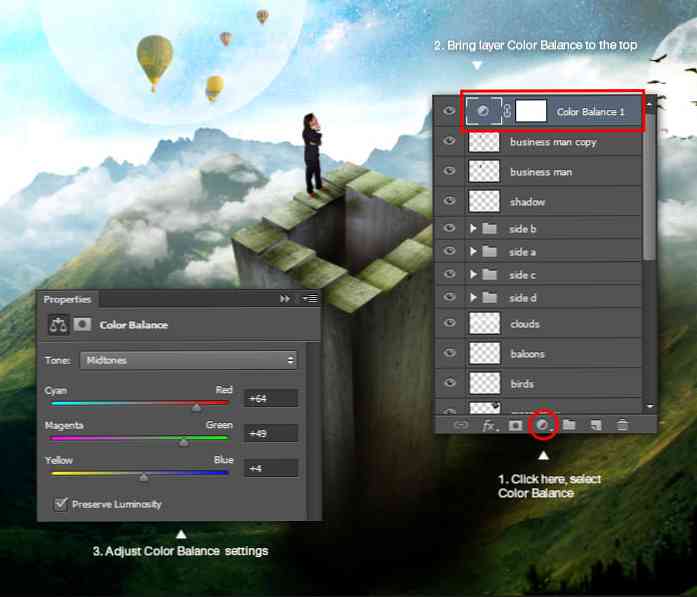
Lägg till ett nytt anpassningsskikt Färgbalans ovanpå lagerbunten. Ställ in färgvärdet runt +64, +49, +4. En anledning till att göra detta steg är att matcha den övergripande färgtonen, blanda kompositionen snyggt.

grattis! du avslutade handledningen
Glöm inte att spara! Om du har frågor, låt mig veta i kommentarfältet.





