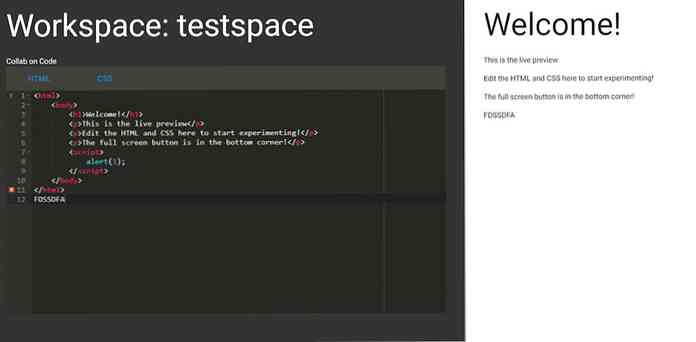
Collab on Code - En fri Cloud IDE för kodning med flera personer
Att arbeta i molnet har blivit normen för många utvecklare. Du har massor av moln IDE att arbeta med och de flesta av dem har funktioner som rivande skrivbordsredigerare.
Men få program har någon form av samarbetsläge där du kan redigera kod med andra.
Collab on Code gör detta till en verklighet med deras gratis webbläsarbaserad kodredigerare. Allt du behöver göra är att ange ett arbetsområde namn och den här appen hanterar resten.

När din huvudsakliga arbetsyta har skapats kan du dela den med någon annan. Webbadressen är densamma och det är en offentlig redaktör så det finns inget lösenordsskydd.
Det betyder att du kan få ett gruppkodprojekt att gå med flera personer från var som helst i världen!
Naturligtvis finns det några nackdelar här:
- Ingen exportfunktion.
- Människor kan skriva över det arbete du har gjort.
- Svårt att skriva kod samtidigt i samma dokument.
Ändå är det här projektet en modern teknik som visar att nästan allt är möjligt med rätt webbverktyg.
Och det finns sanning i tanken att samarbete hjälper utvecklare. Det är så mycket lättare att arbeta med ett lag och dela ideer än att gå ensam.
Jag har hittat den här appen mest användbara för delning av utdrag eller små projektidéer, kanske också för att hjälpa till att lösa buggfixar. Det är annorlunda än ett moln IDE som CodePen eftersom när du skapar något på CodePen kan någon annan redigera och gaffla din penna, men de kan inte spara ändringar direkt.
Med Collab on Code kan du ge någon direkt tillgång till HTML / CSS IDE för vad som helst du pratar med. Allt från bekvämligheten i ett webbläsarfönster.

För att komma igång, besök bara hemsidan och ange ett namn på ditt arbetsområde. Håll det kort och rent - från vad jag kan säga finns det inget sätt att ta bort dessa!
Observera också Detta är en HTML / CSS-editor bara så det stöder inte JavaScript. Men det är fortfarande en praktisk applikation för att samla råd från andra kodare eller be om hjälp med enkla insekter.
Om du har idéer för att förbättra webbplatsen kan du också meddela skaparen direkt @awoldes.




