10 steg för att skapa en Professional-Looking WordPress Admin
Oavsett om du bygger WordPress-webbplatser för klienter, har din egen multi-authored blog, eller bara vill ha en mer personlig titt på din webbplats, det finns många fall när du kanske vill ändra designen av WordPress admin panel och inloggningssidan. Du kan säkert installera ett förberedt admin-templugg, men om du vill ha mer frihet?
Branding av WordPress admin handlar inte bara om design, det kan vara en smart sätt att självpromotion också. I det här inlägget tar vi en titt på hur du kan anpassa WordPress-instrumentpanelen och inloggningssidan, lägga till din egen logotyp, ta bort eller ändra menyalternativ, ta bort länkar som pekar på WordPress.org och finjustera många andra admininställningar med hjälp av plugin för anpassad administrationspanel för AG.

1. Installera AG-anpassad administratörsplugin
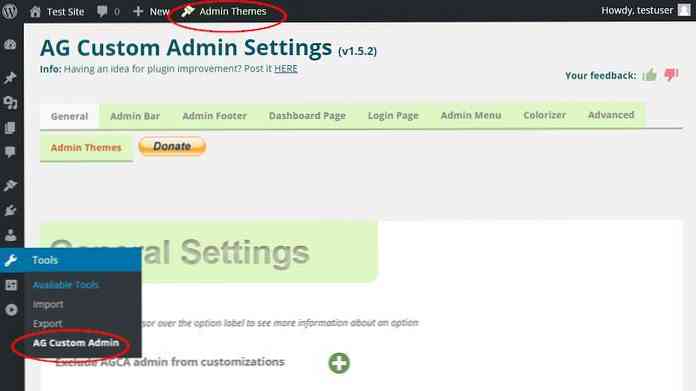
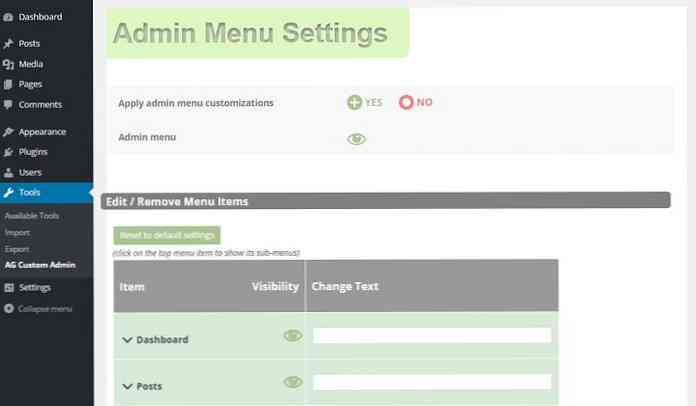
Först och främst, navigera till Plugins> Lägg till nytt admin menyobjekt i din WordPress instrumentpanel, leta efter AG Anpassad Admin plugin, installera och aktivera det. Pluggen lägger till en ny undermeny som heter AG Anpassad Admin inuti Verktyg menyn och en knapp på den översta Admin-fältet för att hjälpa dig att snabbt nå inställningarna.

2. Allmänna inställningar
På den första fliken kan du konfigurera de allmänna inställningarna. En av de stora sakerna med denna plugin är att om du flyttar markören över alternativetiketterna dyker upp ett litet verktygstips där du kan läsa mer om det specifika alternativet.
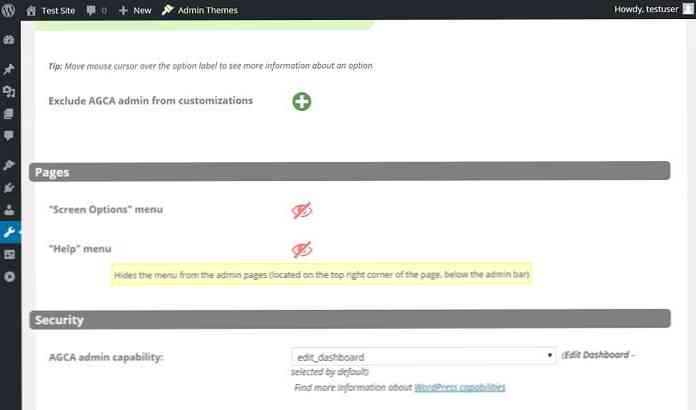
Det första alternativet i Allmänna inställningar är “Uteslut AGCA admin från anpassningar” där du kan snabbt Slå på och av anpassningarna för admin-användare. Detta kan vara användbart om du vill att användare med administratörsrollen ska se standardversionen av WordPress.

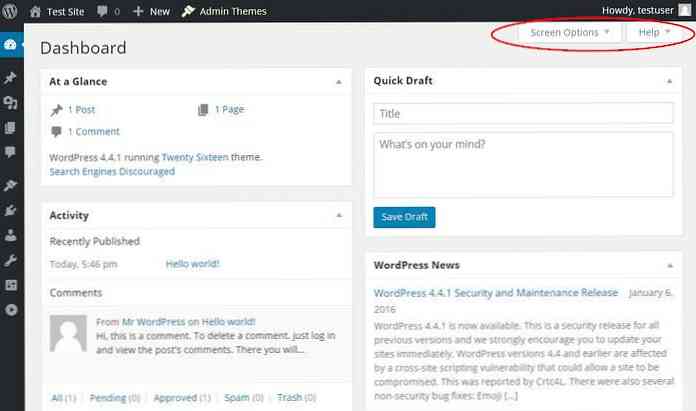
De två följande inställningarna göm eller avslöja “Skärmalternativ” och den “Hjälp” meny ligger längst upp till höger på varje admin sida (se nedan). För många val kan förvirra mindre tekniskt kunniga användare, så det kan vara en bra idé att bli av med dessa två alternativ.

Allmänna inställningar låter dig också välja WordPress-funktionen som ger användarna tillgång till insticksprogrammets inställningar.
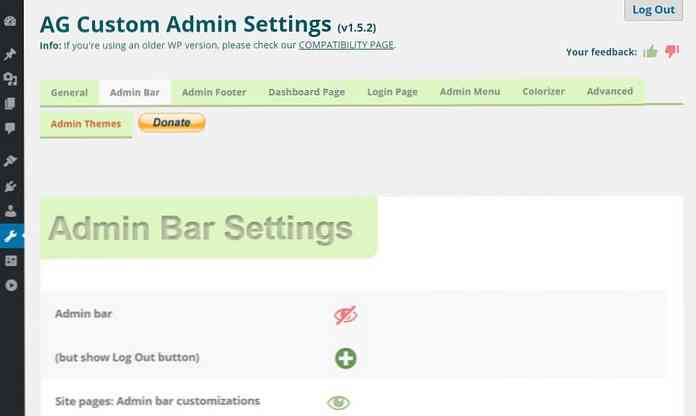
3. Dölj eller Anpassa administratörsfältet
De Inställningar för administratörsrad fliken hjälper dig att gömma eller anpassa administratörsfältet, den horisontella menyn längst upp. Du kan helt gömma det från adminpanelen, och visa bara en snygg logout-knapp längst upp till höger.

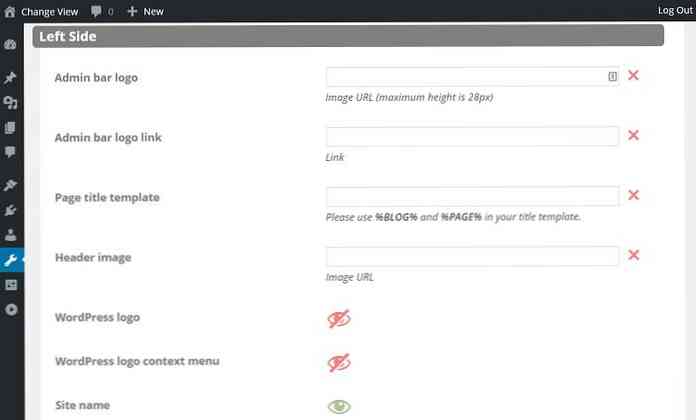
I andra fall kanske du bara vill förenkla adminfältet genom att ta bort några av dess mindre viktiga saker. Inställningarna för administratörsrad har många alternativ som gör att du kan göm varje del en efter en, Anpassa bloggrubriken, lägg till din egen logotyp istället för standard WordPress-logotyp, eller helt ta bort den.
På skärmdumpen nedan ändrade jag bloggrubriken till “Ändra vy” för att ange att detta är platsen där de kan växla mellan fronten och backenden.
Jag tog också bort WordPress-logotypen helt, men ersatte inte den med Hongkiat-logotypen, eftersom jag hellre lägger till den på den vertikala administratörsmenyn (steg 7). Från nästa steg fortsätter jag med den helt borttagna adminfältet.

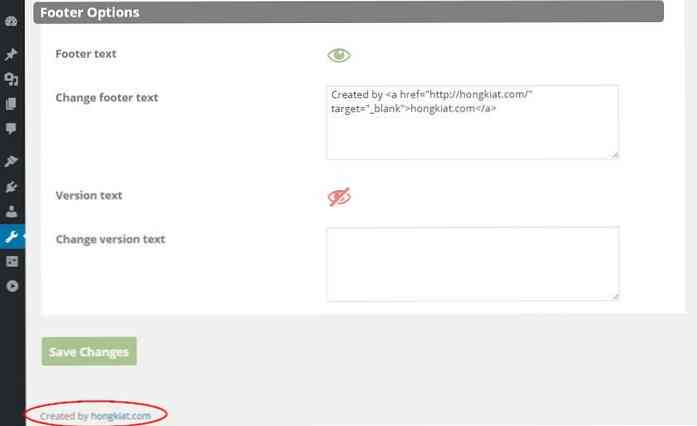
4. Brand Footer
I Admin Footer fliken kan du antingen helt ta bort sidfoten längst ner på adminpanelen eller ändra texten till vad som helst. Det kan vara en bra idé att Placera en länk till företagets hemsida, så dina kunder kan snabbt kontakta dig om de behöver lite support.

5. Rengör instrumentpanelen
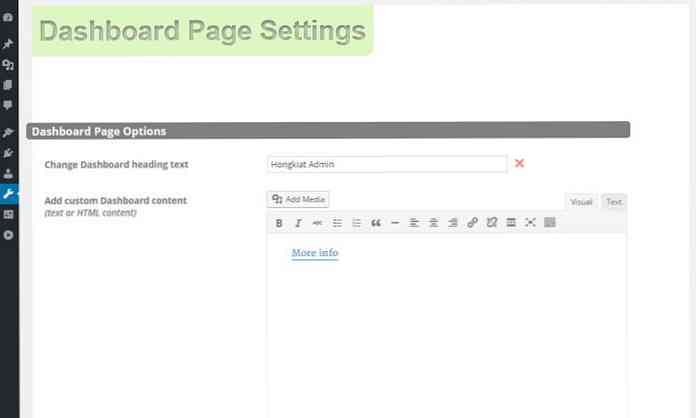
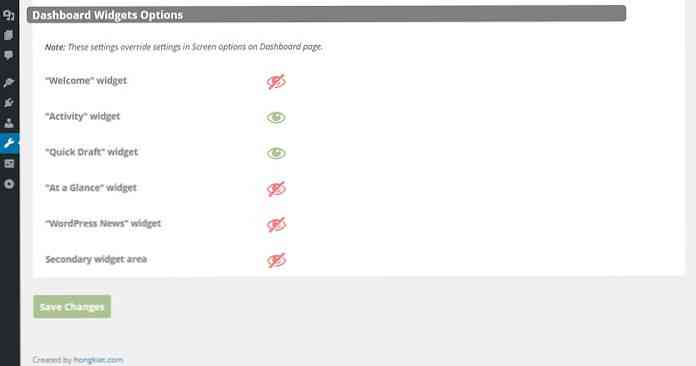
De Inställningar för Dashboard-sidan tillåter dig att ändra startsidan på din adminpanel. Detta är skärmen med instrumentpanelen widgets som “Kortfattat” och “WordPress News” du ser först när du loggar in som en administratör.
I den första inställningen kan du ändra texten i rubriken från ordet “instrumentbräda” till ditt eget varumärke, och du kan också lägga till ditt anpassade innehåll under det.
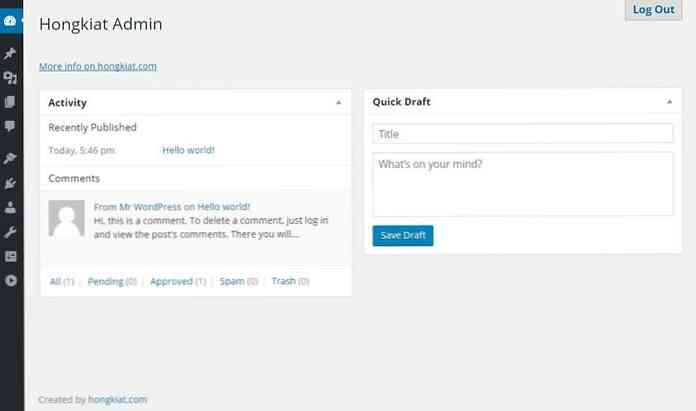
Det kan definitivt hjälpa användare om du placera a “Mer information” länk under rubriken (som jag gjorde på skärmdumpen nedan). På så sätt kan de lätt nå dig. En snabb “Välkommen i vårt adminområde” intro kan också vara användbart.

AG Custom Custom-plugin gör det också möjligt att göm instrumentpanelen en och en. Jag lämnar bara två, för att göra min varumärkesadministratör mindre rörig. Om du döljer widgetsna här De kommer inte att vara tillgängliga för användare från “Skärmalternativ” meny.

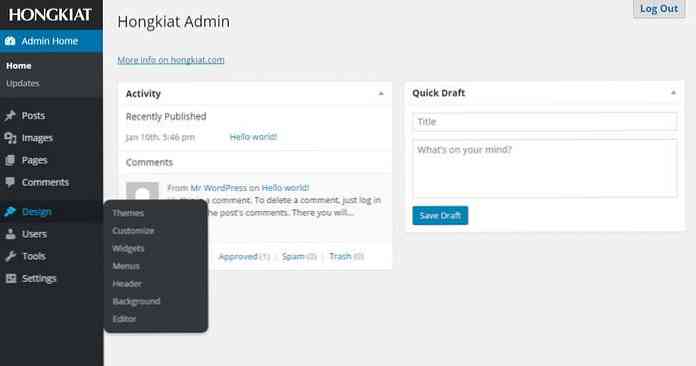
Min anpassade WordPress dashboard ser ut så här just nu, varje referens till WordPress.org har försvunnit, och det ser renare ut och är enklare.

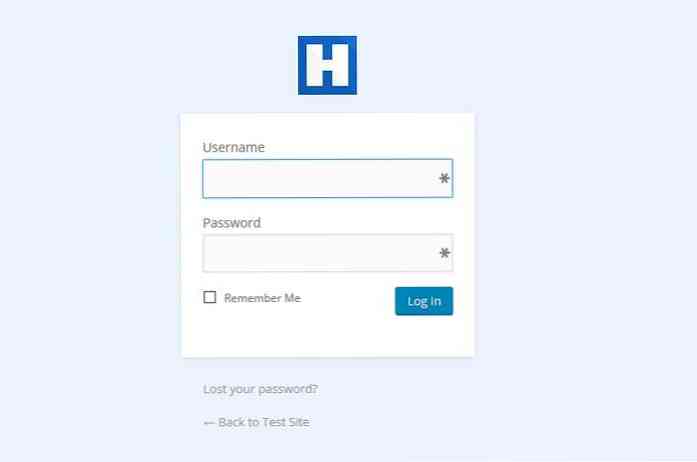
6. Lägg till din logotyp på inloggningssidan
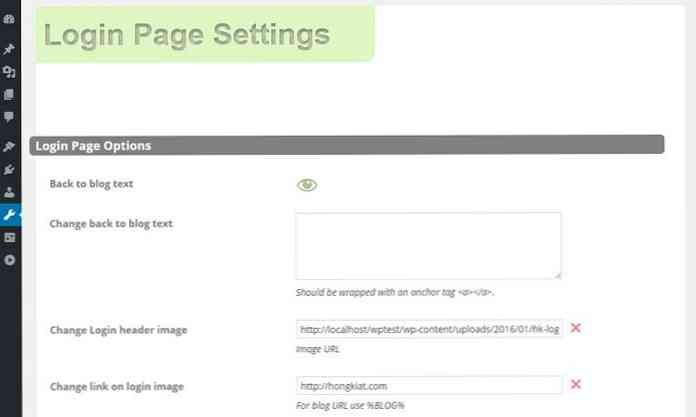
De Inställningar för inloggningssida tillåta dig att Anpassa inloggningssidan på din webbplats, ersätt WordPress-logotypen med din egen grafik och dölja eller avslöja “Tillbaka till bloggen”, “Registrera”, och “Glömt lösenord” länkar.

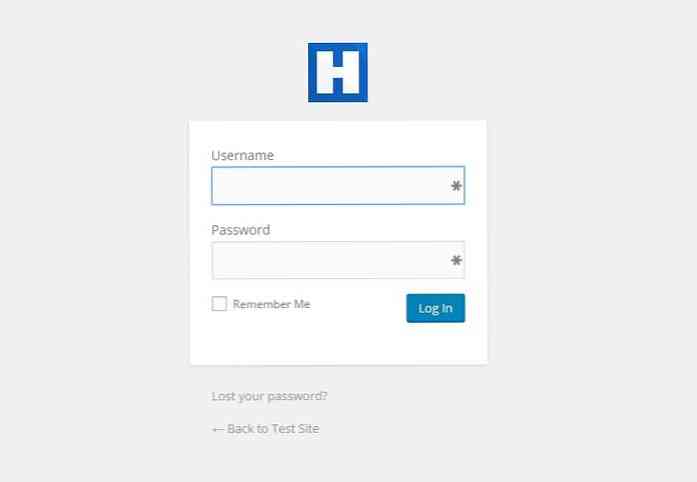
På skärmdumpen nedan kan du se att bara byta logotypen och peka länken bakom den till din egen webbplats kan ge ett anpassat utseende till inloggningssidan och kan definitivt hjälpa till att marknadsföra ditt varumärke.

7. Ändra Admin-menyn till vänster
Admin-menyn finns på vänster sida av adminpanelen. Det har många saker, och ännu fler underrubriker, varav många inte har den mest självförklarande etiketten. Det kan göra inlärningskurvan brant för icke-tekniska människor.
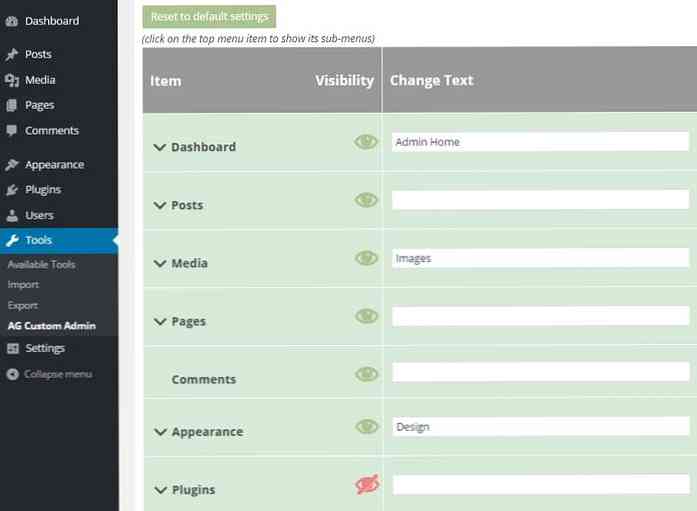
De Inställningar för administratörsmenyn hjälper dig att snabbt städa upp adminmenyn. Du kan ta bort hela administratörsmenyn om du vill, men det är nog bättre att bara dölja de objekt som dina användare inte behöver.

Du kan inte bara göra de översta menyalternativen osynliga, men även undermenyerna; klicka bara på menyn på översta menyn, och en användbar listrutan visas. Dessutom kan du byt namn på etiketterna på något som är lättare att förstå för lekmän, precis som jag gjorde det med “instrumentbräda”, “Media”, och “Utseende” etiketter nedan.

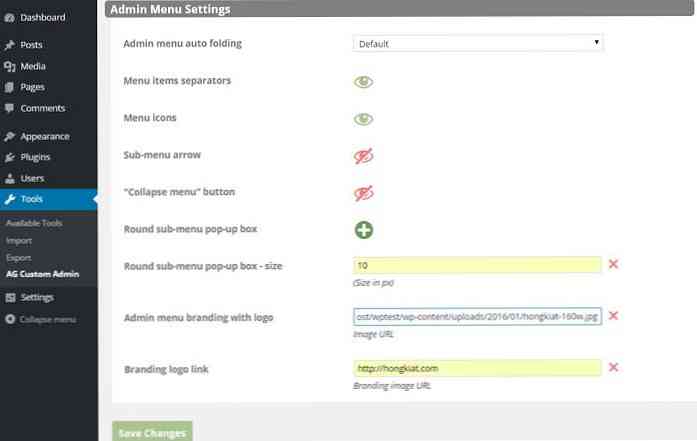
Du kan också ändra den grundläggande utformningen av adminmenyn om du vill. Du kan dölja ikonerna, menyalternativets separatorer, undermenypilen och “Collapse-menyn” knappen, lägg till runt gränsen på undermenyerna och sätt in din egen logotyp ovanpå admin-menyn.

För mig själv lade jag till en Hongkiat-logotyp till admin-menyn med en länk bakom den som pekar på hemsidan för hongkiat.com, som tydligt märker hela adminpanelen men inte på ett påträngande sätt.
Jag bytte namn på 3 menyalternativ (de nya är “Admin Hem”, “Bilder”, och “Design”), tog bort “plugin” menyn helt och hållet, och lägger till en 10px-radie i hörnen av popupmenyerna undermeny.
Så här ser det ut:

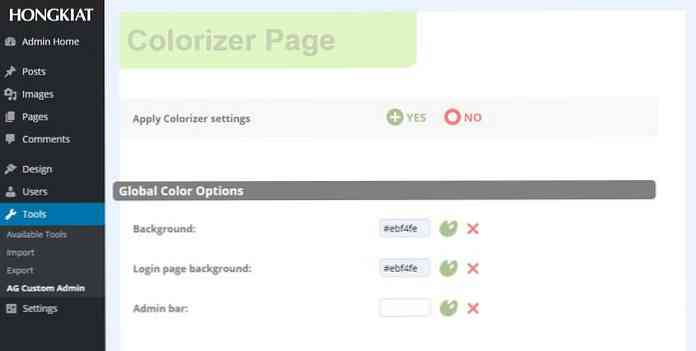
8. Färglägg administratören
De Colorizer fliken kan du krydda din WordPress admin av ändra text och bakgrundsfärger av huvudelementen. Colorizer-funktionen är i realtid, så när du hämtar en ny färg kan du se ändringen på en gång utan att spara inställningarna.
Här ändrade jag bara bakgrundsfärgen till ljusblå, så nu matchar den kungliga blåen i Hongkiat-logotypen, men du kan ändra andra saker om du vill. Det är nog en bra idé att leka med färgerna lite för att se vad som är bäst vart.

Du kan inte bara ändra färgerna på adminpanelen, utan också bakgrundsfärgen på inloggningssidan.

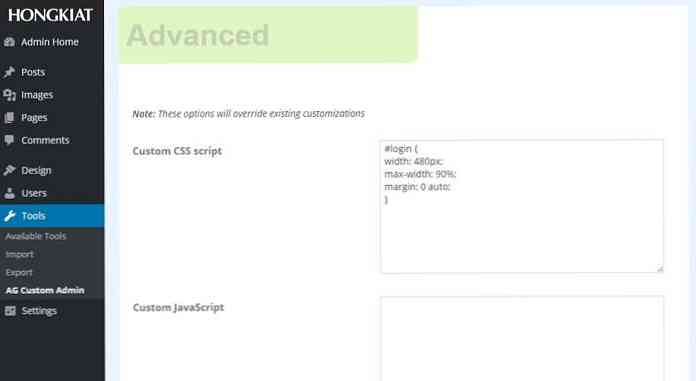
9. Lägg till din anpassade kod
Om du är en erfaren front-end-utvecklare, kan du lägg till din anpassade CSS och JavaScript-kod till adminområdet också. Med hjälp av webbläsarens utvecklingsverktyg kan du enkelt ta tag i CSS-väljaren av det element du vill ändra.
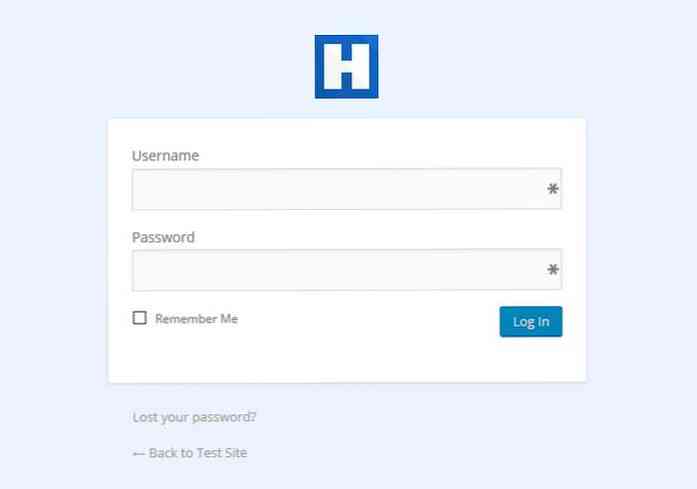
I det här steget gör jag panelen på inloggningssidan lite bredare med hjälp av följande kodbit:
#login width: 480px; max bredd: 90%; marginal: 0 auto;

Som du kan se har inloggningspanelen blivit bredare men är fortfarande responsiv tack vare maximal bredd regel. Mest troligt kommer denna förändring att ge en bättre upplevelse för de flesta användare. Du kan även spara din anpassade kod genom att exportera den till en .agca fil och importera den senare till andra WordPress-webbplatser.

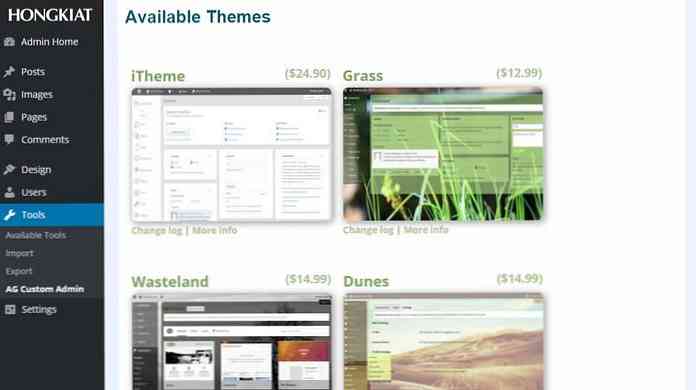
10. Installera en förberedd administratörstema
Den sista fliken heter Admin teman låter dig installera ett förberedt admintema ovanpå dina inställningar. Om du gör det kommer du att förlora de anpassade färgerna som du ställt in på fliken Colorizer, men kan fortfarande hålla andra inställningar.
De flesta av admin teman här är inte gratis (här är 10 WordPress admin teman som är), men att köpa en kan vara ett bra sätt att stödja författarna till denna fantastiska plugin.